fix: repository summary on mobile (#17322)
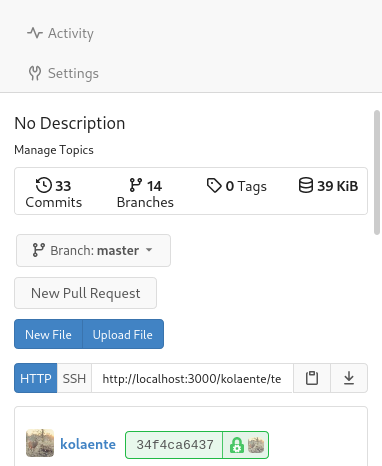
This PR fixes the repository summary on mobile. Most of it is vertically centering things and some spacing. #### Before:  #### After: 
This commit is contained in:
parent
7117c7774a
commit
554988c7b2
1 changed files with 11 additions and 0 deletions
|
|
@ -2261,6 +2261,7 @@
|
||||||
.list {
|
.list {
|
||||||
width: 100%;
|
width: 100%;
|
||||||
display: flex;
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
|
||||||
.item {
|
.item {
|
||||||
width: 100%;
|
width: 100%;
|
||||||
|
|
@ -2268,10 +2269,12 @@
|
||||||
|
|
||||||
&:first-of-type {
|
&:first-of-type {
|
||||||
border-radius: var(--border-radius) 0 0 var(--border-radius);
|
border-radius: var(--border-radius) 0 0 var(--border-radius);
|
||||||
|
padding-left: .25rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
&:last-of-type {
|
&:last-of-type {
|
||||||
border-radius: 0 var(--border-radius) var(--border-radius) 0;
|
border-radius: 0 var(--border-radius) var(--border-radius) 0;
|
||||||
|
padding-right: .25rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
a {
|
a {
|
||||||
|
|
@ -2408,6 +2411,10 @@
|
||||||
border-radius: 0;
|
border-radius: 0;
|
||||||
user-select: none;
|
user-select: none;
|
||||||
|
|
||||||
|
@media @mediaSm {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
.bar {
|
.bar {
|
||||||
white-space: nowrap;
|
white-space: nowrap;
|
||||||
border: 0;
|
border: 0;
|
||||||
|
|
@ -3099,6 +3106,10 @@ td.blob-excerpt {
|
||||||
.repository-summary-language-stats {
|
.repository-summary-language-stats {
|
||||||
height: 48px;
|
height: 48px;
|
||||||
overflow: hidden;
|
overflow: hidden;
|
||||||
|
|
||||||
|
@media @mediaSm {
|
||||||
|
height: auto;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.form .right .ui.button {
|
.ui.form .right .ui.button {
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue