Add markdown preview to Submit Review Textarea (#24672)
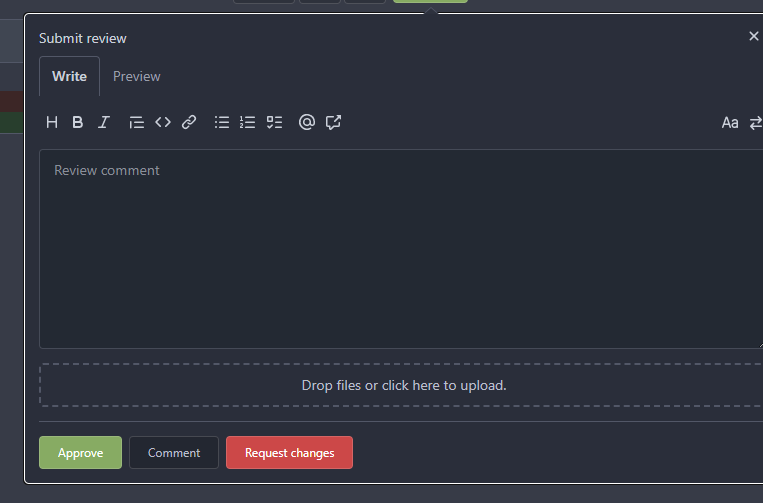
Before:  After:  --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
parent
a96c73f979
commit
b5c26fa825
3 changed files with 6 additions and 7 deletions
|
|
@ -9,13 +9,15 @@
|
||||||
<form class="ui form" action="{{.Link}}/reviews/submit" method="post">
|
<form class="ui form" action="{{.Link}}/reviews/submit" method="post">
|
||||||
{{.CsrfTokenHtml}}
|
{{.CsrfTokenHtml}}
|
||||||
<input type="hidden" name="commit_id" value="{{.AfterCommitID}}">
|
<input type="hidden" name="commit_id" value="{{.AfterCommitID}}">
|
||||||
<div class="header gt-df gt-ac gt-pb-3">
|
<div class="field gt-df gt-ac">
|
||||||
<div class="gt-f1">{{$.locale.Tr "repo.diff.review.header"}}</div>
|
<div class="gt-f1">{{$.locale.Tr "repo.diff.review.header"}}</div>
|
||||||
<a class="muted close gt-px-3">{{svg "octicon-x" 16}}</a>
|
<a class="muted close">{{svg "octicon-x" 16}}</a>
|
||||||
</div>
|
</div>
|
||||||
<div class="ui field">
|
<div class="field">
|
||||||
{{template "shared/combomarkdowneditor" (dict
|
{{template "shared/combomarkdowneditor" (dict
|
||||||
"locale" $.locale
|
"locale" $.locale
|
||||||
|
"MarkdownPreviewUrl" (print .Repository.Link "/markup")
|
||||||
|
"MarkdownPreviewContext" .RepoLink
|
||||||
"TextareaName" "content"
|
"TextareaName" "content"
|
||||||
"TextareaPlaceholder" ($.locale.Tr "repo.diff.review.placeholder")
|
"TextareaPlaceholder" ($.locale.Tr "repo.diff.review.placeholder")
|
||||||
"DropzoneParentContainer" "form"
|
"DropzoneParentContainer" "form"
|
||||||
|
|
|
||||||
|
|
@ -4,6 +4,7 @@
|
||||||
|
|
||||||
.code-line-menu {
|
.code-line-menu {
|
||||||
width: auto !important;
|
width: auto !important;
|
||||||
|
border: none !important; /* the border is provided by tippy, not using the `.ui.menu` border */
|
||||||
}
|
}
|
||||||
|
|
||||||
.code-line-button {
|
.code-line-button {
|
||||||
|
|
|
||||||
|
|
@ -29,10 +29,6 @@
|
||||||
color: var(--color-tooltip-text);
|
color: var(--color-tooltip-text);
|
||||||
}
|
}
|
||||||
|
|
||||||
.tippy-box[data-theme="menu"] .ui.menu {
|
|
||||||
border: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.tippy-content {
|
.tippy-content {
|
||||||
position: relative;
|
position: relative;
|
||||||
padding: 1rem;
|
padding: 1rem;
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue