wxiaoguang
4803766f7a
Refactor some CSS styles and simplify code ( #26771 )
...
Refactor some CSS styles and simplify code.
Some styles are not in use, remove them.
2023-08-28 22:14:51 +08:00
wxiaoguang
78b2a1cc36
Remove unnecessary template helper repoAvatar ( #26387 )
...
And simplify the "repo/icon" code
2023-08-08 15:29:35 +08:00
Denys Konovalov
b9baed2c74
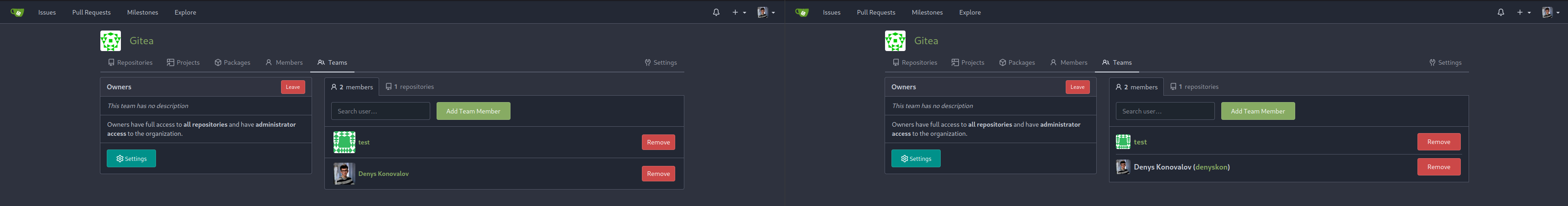
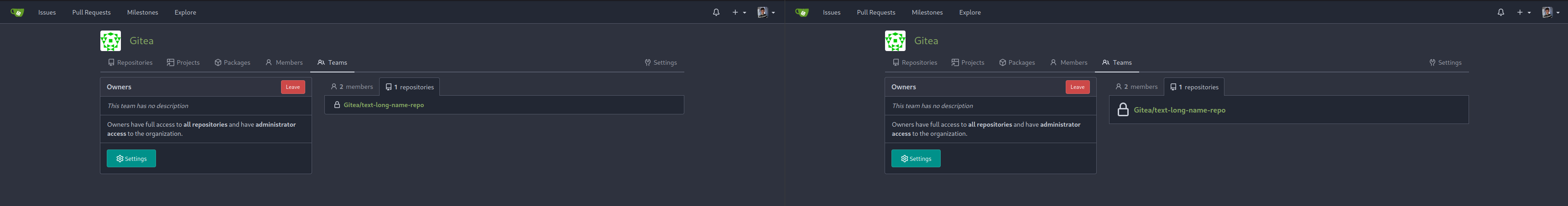
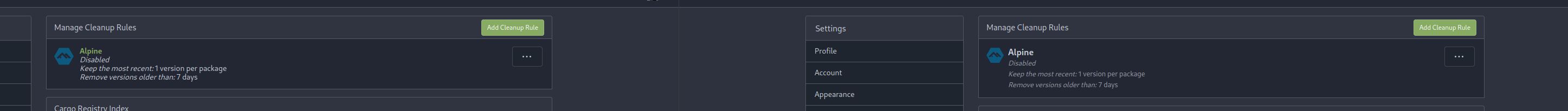
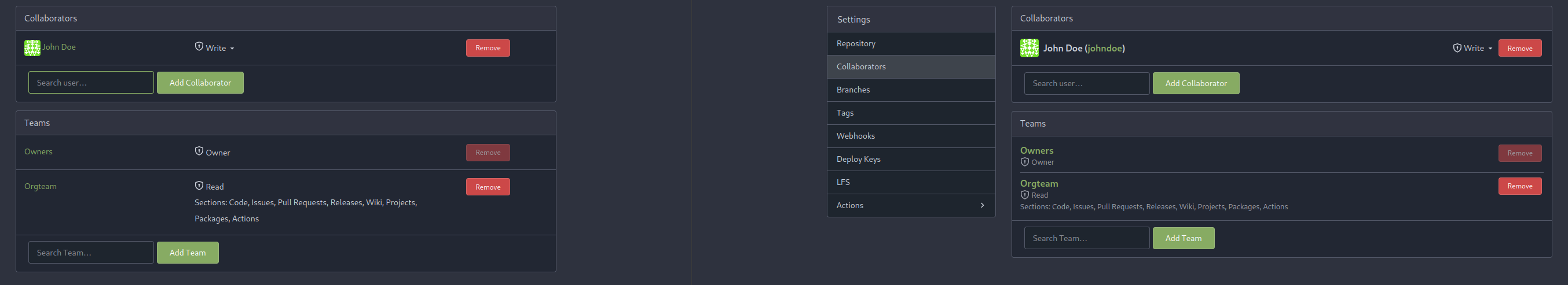
Introduce flex-list & flex-item elements for Gitea UI ( #25790 )
...
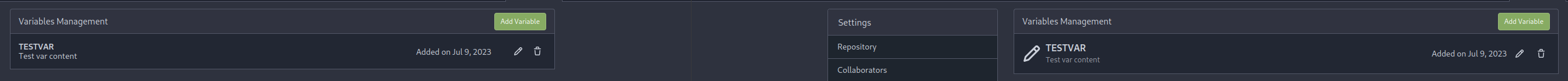
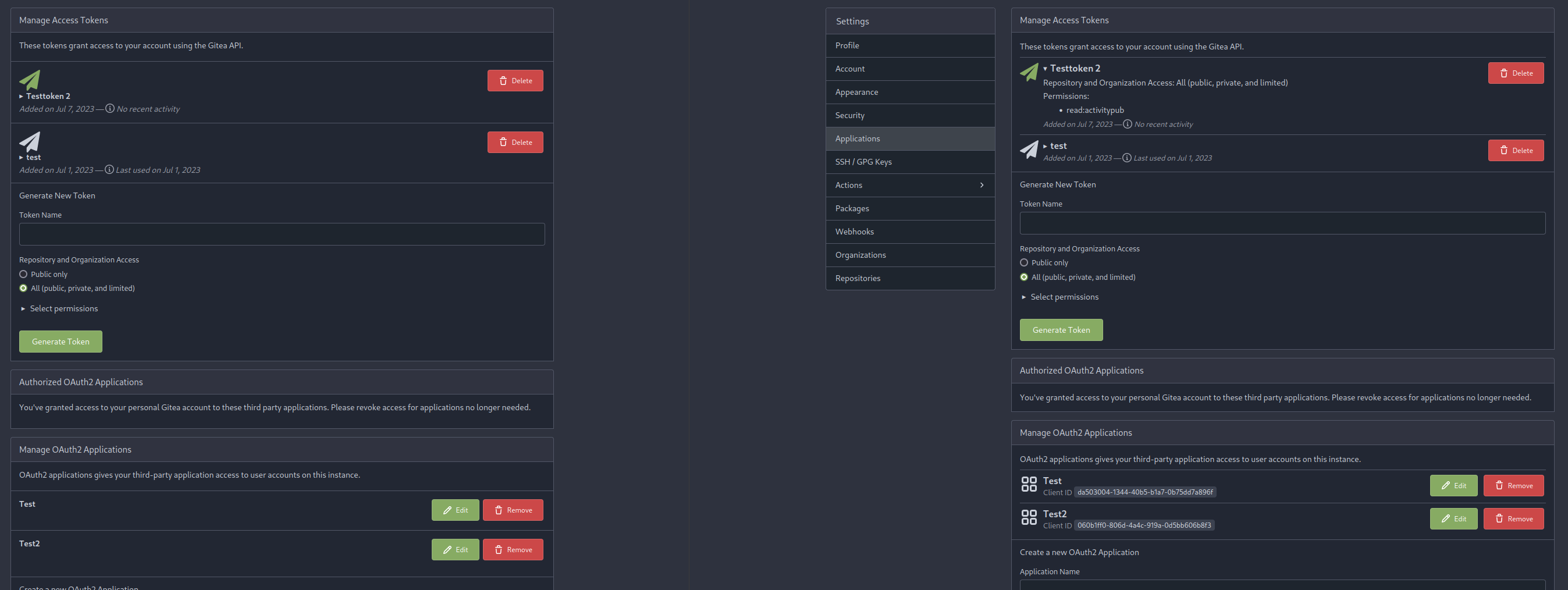
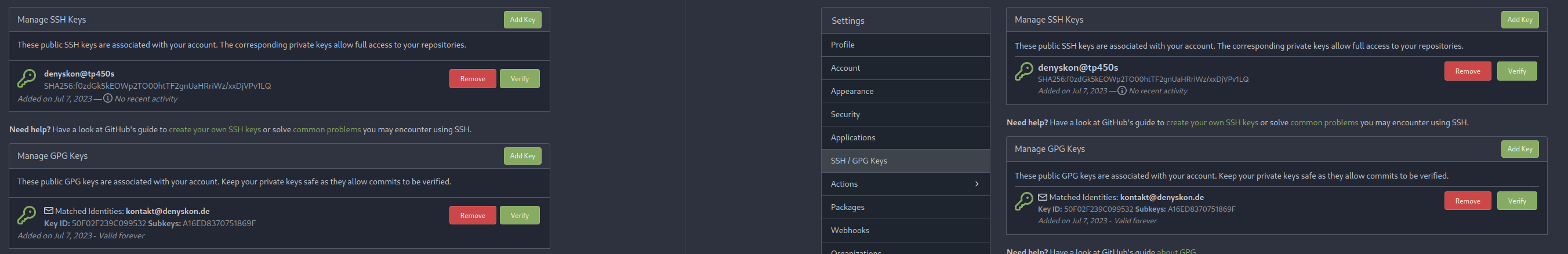
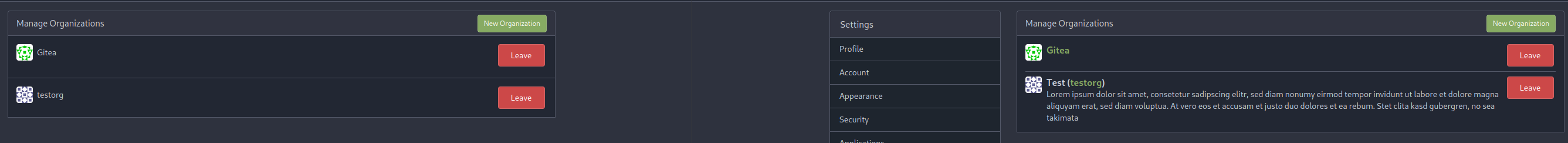
This PR introduces a new UI element type for Gitea called `flex-item`.
It consists of a horizontal card with a leading, main and trailing part:

The idea behind it is that in Gitea UI, we have many cases where we use
this kind of layout, but it is achieved in many different ways:
- grid layout
- `.ui.list` with additional hacky flexbox
- `.ui.key.list` - looks to me like a style set originally created for
ssh/gpg key list, was used in many other places
- `.issue.list` - created for issue cards, used in many other places
- ...
This new style is based on `.issue.list`, specifically the refactoring
of it done in #25750 .
In this PR, the new element is introduced and lots of templates are
being refactored to use that style. This allows to remove a lot of
page-specific css, makes many of the elements responsive or simply
provides a cleaner/better-looking way to present information.
A devtest section with the new style is also available.
<details>
<summary>Screenshots (left: before, right: after)</summary>



















</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-01 00:13:42 +02:00
zeripath
51383ec084
Move helpers to be prefixed with gt- ( #22879 )
...
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-02-13 17:59:59 +00:00
Cirno the Strongest
633dc80077
Do not display org avatar near icon for internal repos ( #13957 )
...
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
2020-12-13 16:51:15 -05:00
silverwind
e7938c9c44
Repo avatar fixes ( #13891 )
...
- Split up avatar rendering helpers for performance
- Fix showing repo SVG icon when no avatar is set
- Make repo SVG and avatar same size at 32px
- Fix fork line by adding vertical flexbox on repo title
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2020-12-07 23:14:28 -05:00