wxiaoguang
d5703d4a1b
Remove "TODO" tasks from CSS file ( #26835 )
...
1. Use `gt-invisible` instead of `invisible`.
2. Use `gt-word-break` instead of `dont-break-out` (there is a slight
different "hyphens", but I think it won't affect too much since it is
only used for the "full name").
3. Remove `.small.button:has(svg)` , now our buttons could layout SVG
correctly, and actually I didn't see this CSS class is used in code.
2023-08-31 10:49:53 +00:00
wxiaoguang
19a1e1b20e
Remove polluted .ui.right ( #26825 )
...
Each change is tested manually line by line. There are too many changes
so I can't share dozens of screenshots.
In short:
1. `ui right` could be still used in `ui top attached header`, because
there is a special case.
2. A lot of `ui right` are just no-op, so they can be removed safely.
3. Some of the `ui right` should be replaced by `gt-float-right` (to
avoid breaking, leave them to the future).
4. A few of the `ui right` could be rewritten by flex.
2023-08-31 02:29:59 +00:00
wxiaoguang
4803766f7a
Refactor some CSS styles and simplify code ( #26771 )
...
Refactor some CSS styles and simplify code.
Some styles are not in use, remove them.
2023-08-28 22:14:51 +08:00
puni9869
e0a796a641
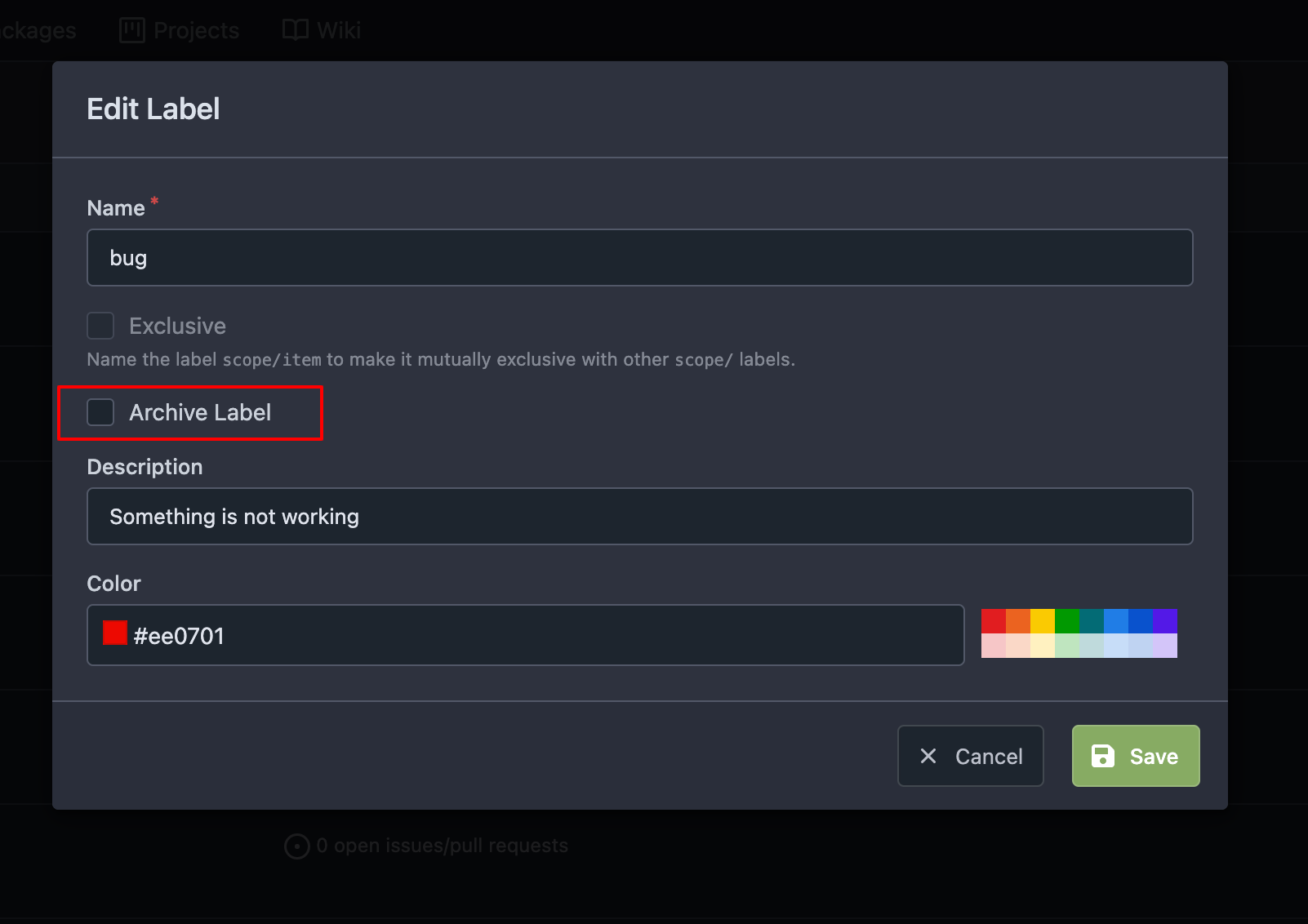
Adding hint Archived to archive label. ( #26741 )
...
Followup https://github.com/go-gitea/gitea/pull/26478
## Archived labels UI
Changed:
* Enhanced the Filtered UI page to seamlessly incorporate a list of
archived labels.
Outsourced:
* Defer the implementation of specialized handling for archived labels
to upcoming pull requests. This step will be undertaken subsequent to
the successful merge of this pull request.
Screenshots



---
Part of https://github.com/go-gitea/gitea/issues/25237
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
2023-08-27 09:32:54 +00:00
wxiaoguang
4fdb09de58
Fix incorrect "tabindex" attributes ( #26733 )
...
Fix #26731
Almost all "tabindex" in code are incorrect.
1. All "input/button" by default are focusable, so no need to use "tabindex=0"
2. All "div/span" by default are not focusable, so no need to use "tabindex=-1"
3. All "dropdown" are focusable by framework, so no need to use "tabindex"
4. Some tabindex values are incorrect (eg: `new_form.tmpl`), so remove them
Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-26 10:44:00 +08:00
wxiaoguang
576644d815
Simplify helper CSS classes and avoid abuse ( #26728 )
...
Removed CSS helper classes (some of them are not useful while some of
them are abused often)
* `gt-db`: in most cases it could be replaced by `gt-df` and the flex
layout should be encouraged. Other cases: either it does need the
`gt-df` (eg: by using `div` directly) or it is an abuse (eg: the warning
message in a form)
* `gt-di`: it doesn't seem useful, or it could be replaced by `gt-dib`
in most cases.
* `gt-dif`: not useful, it could be replaced by `flex-text-inline` or
`gt-df`
* `gt-js`: never used
* All `<i class="icon gt-df gt-ac gt-jc">` could be written as `<i
class="icon">`
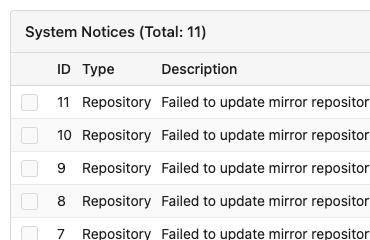
## Some UI samples
### Admin Notice

### Admin Stacktrace

### Org Home

### Org Team Repo

### Release List

### User Setting Application Token Scope

Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-26 01:35:10 +02:00
wxiaoguang
4de2244697
Make issue template field template access correct template data ( #26698 )
...
Regression of #23092 , the `{{$field := .}}` was missing during that refactoring.
2023-08-24 11:09:36 +00:00
yp05327
d2e4039def
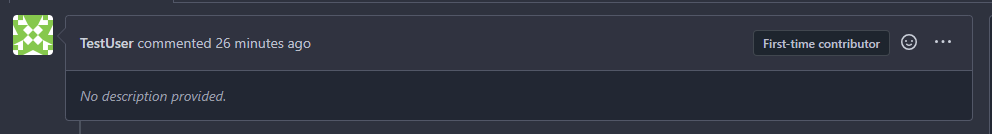
Add member, collaborator, contributor, and first-time contributor roles and tooltips ( #26658 )
...
GitHub like role descriptor



---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2023-08-24 13:06:17 +08:00
yp05327
bd8a253220
Improve show role ( #26621 )
...
Add a general show role template.
2023-08-22 05:30:33 +00:00
CaiCandong
5bd63f83e3
Improve translation of milestone filters ( #26569 )
...
https://github.com/go-gitea/gitea/issues/26567#issue-1855312074
> The terms `closest` and `furthest` don't describe the actual sorting
behavior as these two are semantically relative to the current date.
> Could we switch to `earliest` and `latest` instead?
close #26567
---------
Co-authored-by: yp05327 <576951401@qq.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-21 21:11:07 +08:00
yp05327
82f6e3d845
Improve deadline icon location in milestone list page ( #26532 )
2023-08-16 16:22:25 +08:00
puni9869
cafce3b4b5
Allow to archive labels ( #26478 )
...
## Archived labels
This adds the structure to allow for archived labels.
Archived labels are, just like closed milestones or projects, a medium to hide information without deleting it.
It is especially useful if there are outdated labels that should no longer be used without deleting the label entirely.
## Changes
1. UI and API have been equipped with the support to mark a label as archived
2. The time when a label has been archived will be stored in the DB
## Outsourced for the future
There's no special handling for archived labels at the moment.
This will be done in the future.
## Screenshots


Part of https://github.com/go-gitea/gitea/issues/25237
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-08-14 11:56:14 +02:00
Denys Konovalov
ab78c39e41
Refactor project templates ( #26448 )
...
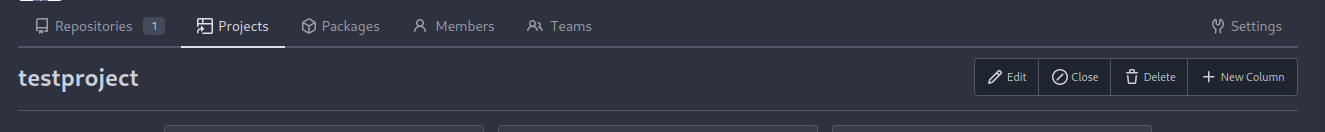
This PR refactors a bunch of projects-related code, mostly the
templates.
The following things were done:
- rename boards to columns in frontend code
- use the new `ctx.Locale.Tr` method
- cleanup template, remove useless newlines, classes, comments
- merge org-/user and repo level project template together
- move "new column" button into project toolbar
- move issue card (shared by projects and pinned issues) to shared
template, remove useless duplicated styles
- add search function to projects (to make the layout more similar to
milestones list where it is inherited from 😆 )
- maybe more changes I forgot I've done 😆
Closes #24893
After:



---------
Co-authored-by: silverwind <me@silverwind.io>
2023-08-12 10:30:28 +00:00
CaiCandong
7a69d71733
Fix incorrect redirection in new issue using references ( #26440 )
...
fix #26427
related https://github.com/go-gitea/gitea/pull/25258
---
Before:

---
After:

2023-08-10 20:04:08 +00:00
wxiaoguang
a370efc13f
Use template context function for avatar rendering ( #26385 )
...
Introduce `AvatarUtils`, no need to pass `$.Context` to every
sub-template, and simplify the template helper functions.
2023-08-10 11:19:39 +08:00
yp05327
30eae5a40c
Fix incorrect color of selected assignees when create issue ( #26324 )
...
Before:

After:

Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-04 14:14:30 +00:00
yp05327
d74c2228e3
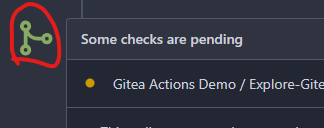
Remove nonsense <a> for commit status check icon ( #26287 )
...
We are using `<a>` for commit status check icon with no link. So it is
clickable but this is no sense.
I think we can convert this to `div`.

Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-03 19:58:41 +02:00
Yarden Shoham
edd93fcfbc
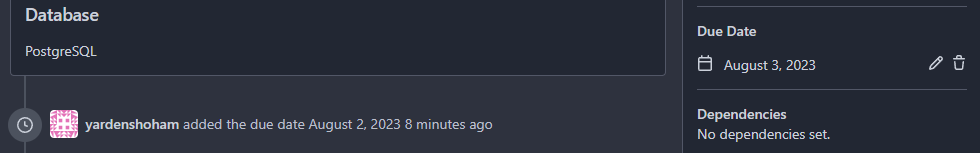
Fix due date rendering the wrong date in issue ( #26268 )
...
Closes #26263
We have to pass the date without the time.
# Before

# After

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
2023-08-01 16:21:04 +02:00
silverwind
04d7ced063
De-emphasize issue sidebar buttons ( #26171 )
...
I find the colored buttons in the issue sidebar distracting, given that
they are not primary actions, I think we can de-colorize them.
Before:
<img width="285" alt="Screenshot 2023-07-26 at 19 42 22"
src="https://github.com/go-gitea/gitea/assets/115237/7e784805-4e01-4199-94bb-0538a0130264 ">
<img width="288" alt="Screenshot 2023-07-26 at 19 43 06"
src="https://github.com/go-gitea/gitea/assets/115237/3a89c661-e24a-4ebf-a585-d404d0a6a78a ">
<img width="285" alt="Screenshot 2023-07-26 at 19 44 36"
src="https://github.com/go-gitea/gitea/assets/115237/c1aa8c13-6f41-4763-8149-d1c07cb4be5c ">:
After:
<img width="286" alt="Screenshot 2023-07-26 at 19 42 04"
src="https://github.com/go-gitea/gitea/assets/115237/74d640c2-e0ab-4fef-87aa-9e788e9010e2 ">
<img width="285" alt="Screenshot 2023-07-26 at 19 42 51"
src="https://github.com/go-gitea/gitea/assets/115237/3b69976a-9aa4-4e1c-8df3-4168f4a9fcf9 ">
<img width="286" alt="Screenshot 2023-07-26 at 19 45 15"
src="https://github.com/go-gitea/gitea/assets/115237/897222fd-4df2-4d99-98eb-e5f8fb77c4d6 ">
2023-07-30 22:46:53 +00:00
yp05327
1c6c38fa6e
Improve display of Labels/Projects/Assignees sort options ( #25886 )
...
Labels:
Before: (no highlights)

After:


Projects:
Before: (no highlights)

After:


Assignee:
Before: (no highlights)

After:


2023-07-26 13:00:50 +00:00
caicandong
ab72f7ee4a
remove IsWarning in tmpl ( #26120 )
...
This problem occurs because in #25839 , the warning status has been
removed, but there is something in the tmpl that hasn't been changed.
related #25839
close #26118
2023-07-25 12:09:01 +00:00
Lunny Xiao
a12a5f3652
Fix duplicated url prefix on issue context menu ( #26066 )
...
Fix #26060
2023-07-23 11:56:43 +02:00
Denys Konovalov
eec45b43db
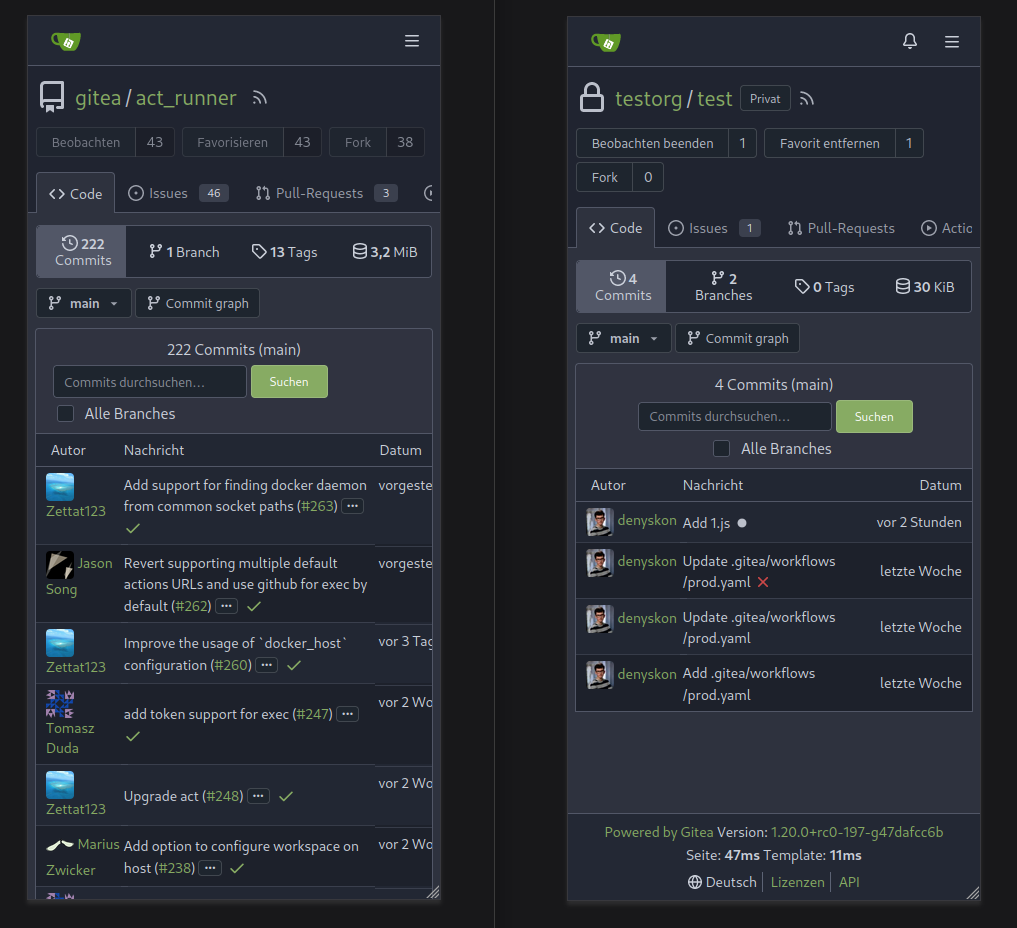
move issue filters to shared template ( #25729 )
...
Issue filters are being used on repo list page and on milestone issues
page, and the code is mostly duplicated.
This PR does the following changes:
- move issue filters into a shared template
- allow filtering milestone issues by project, so no need to hide this
filter on milestone issues page
- remove some dead code (e. g. issue actions in milestone issues
template)
- fix label filter dropdown width
---------
Co-authored-by: 6543 <6543@obermui.de>
2023-07-13 20:00:38 +00:00
puni9869
4744cb32e2
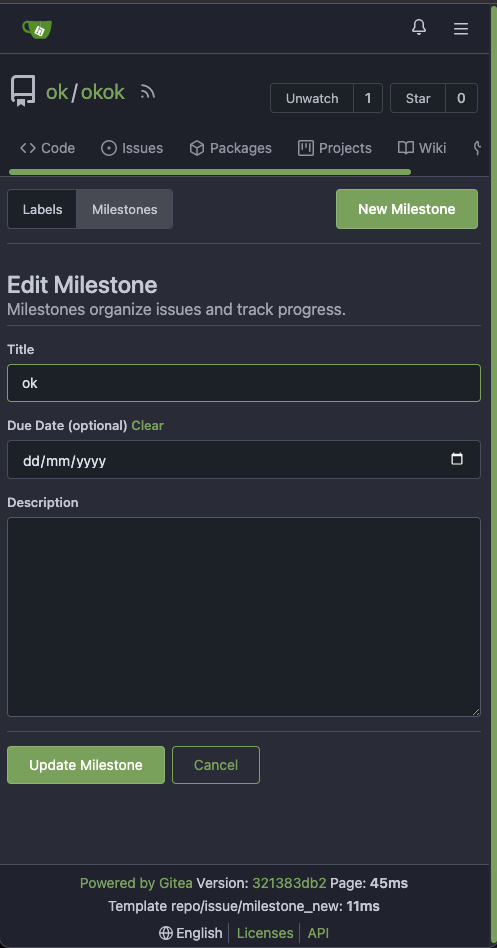
Fix margin on the new/edit milestone page ( #25801 )
...
There is some distortion in desktop and mobile ui for new/edit milestone
page.
Fixing the new/edit milestone page for desktop and mobile ui
Design background
https://uxplanet.org/primary-secondary-action-buttons-c16df9b36150
https://balsamiq.com/learn/articles/button-design-best-practices/
<details>
<summary>Screen shots</summary>
Before:


After


</details>
---------
Co-authored-by: Denys Konovalov <privat@denyskon.de>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-07-12 10:36:56 +00:00
puni9869
2ff0c12a95
Repository Archived text title center align ( #25767 )
...
Archive text title center align
<details>
<summary>Screen shots</summary>
Before

After


BTW On github

</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-07-08 10:57:17 +00:00
Earl Warren
e1edd7a8e9
Show correct naming for 1 comment ( #25704 )
...
- Resolves https://codeberg.org/forgejo/forgejo/issues/948
Co-authored-by: Gusted <postmaster@gusted.xyz>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-07-05 19:53:38 +00:00
Denys Konovalov
00dbba7f42
Several fixes for mobile UI ( #25634 )
...
Resolves #25622
<details>
<summary>Screenshots</summary>







</details>
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-07-04 17:45:45 +00:00
silverwind
64f2d70262
Replace fomantic divider module with our own ( #25539 )
...
Should look exactly like before for normal dividers. "Horizontal" ones
look better because they no longer use image backgrounds.
<img width="917" alt="Screenshot 2023-06-27 at 19 07 56"
src="https://github.com/go-gitea/gitea/assets/115237/d97d8dec-6859-44a8-85ba-e4549b4dd9df ">
<img width="914" alt="Screenshot 2023-06-27 at 19 05 58"
src="https://github.com/go-gitea/gitea/assets/115237/8bf98544-2d82-4ebf-ac68-d6dc237bd6b2 ">
<img width="1246" alt="Screenshot 2023-06-27 at 19 00 42"
src="https://github.com/go-gitea/gitea/assets/115237/36a6bb21-6029-4f53-8bee-535f55c66fed ">
<img width="344" alt="Screenshot 2023-06-27 at 18 58 15"
src="https://github.com/go-gitea/gitea/assets/115237/a9e70aee-8e6b-4ea1-9e93-19c9f96aec6e ">
<img width="823" alt="Screenshot 2023-06-27 at 18 56 22"
src="https://github.com/go-gitea/gitea/assets/115237/e7a497cd-f262-4683-8872-23c3c8cce32f ">
<img width="330" alt="Screenshot 2023-06-27 at 19 21 11"
src="https://github.com/go-gitea/gitea/assets/115237/42f24149-a655-4c7e-bd26-8ab52db6446b ">
2023-06-29 20:24:22 +08:00
HesterG
5a871932f0
Fix milestones deletion ( #25583 )
...
Close #25557
Fix regression from #25315
`data-id` is still needed for deleting milestone.
2023-06-29 10:17:18 +02:00
HesterG
c6f1fb1c6d
Use fetch form action for lock/unlock/pin/unpin on sidebar ( #25380 )
...
Before:
<img width="364" alt="Screen Shot 2023-06-20 at 11 59 11"
src="https://github.com/go-gitea/gitea/assets/17645053/ad284b7e-8d21-43be-b178-bbcfd37cb5bd ">
Might trigger many posts when keep clicking the buttons above.
<img width="448" alt="Screen Shot 2023-06-20 at 11 52 28"
src="https://github.com/go-gitea/gitea/assets/17645053/a60aa6ac-af74-45e4-b13a-512b436b81b0 ">
<img width="678" alt="Screen Shot 2023-06-20 at 11 52 37"
src="https://github.com/go-gitea/gitea/assets/17645053/d6662700-3643-4cc7-a2ec-64e1c0f5fbdb ">
After (PR sidebar, Same for issue):
https://github.com/go-gitea/gitea/assets/17645053/9df3ad1f-e29c-439b-8bde-e6b917d63cc6
For delete, it is using `base/modal_actions_confirm` subtemplate, and we
might need another general solution for this (maybe add another
attribute to the subtemplate or something)
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-29 04:16:04 +00:00
Lunny Xiao
083818cb85
Improve loadprojects for issue list ( #25468 )
2023-06-24 15:31:28 +00:00
6543
b0215c40cd
Store and use seconds for timeline time comments ( #25392 )
...
this will allow us to fully localize it later
PS: we can not migrate back as the old value was a one-way conversion
prepare for #25213
---
*Sponsored by Kithara Software GmbH*
2023-06-23 12:12:39 +00:00
wxiaoguang
17965c8e79
Make "dismiss" content shown correctly ( #25461 )
...
Close #25127

Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-23 12:33:20 +02:00
silverwind
7fb539677b
Diff page enhancements ( #25398 )
...
Two small tweaks:
1. Vertically center arrow here when editing a PR:
<img width="405" alt="Screenshot 2023-06-20 at 19 48 49"
src="https://github.com/go-gitea/gitea/assets/115237/1d63764d-9fd9-467e-8a8e-9258c06475eb ">
2. Use 2-row layout on diff viewed status and show it again on mobile:
<img width="142" alt="Screenshot 2023-06-20 at 19 51 21"
src="https://github.com/go-gitea/gitea/assets/115237/3046e782-163c-4f87-910c-a22066de8f1b ">
Mobile view:
<img width="370" alt="Screenshot 2023-06-20 at 19 44 40"
src="https://github.com/go-gitea/gitea/assets/115237/9cf56347-7323-4d05-99a5-17ad215ee44d ">
2023-06-22 11:05:22 +00:00
silverwind
af094fbb6c
Introduce shared template for search inputs ( #25338 )
...
- Set
[type=search](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/search )
- Disable spellcheck
- Set maxLength 255 that I found in `templates/repo/issue/search.tmpl`
- Remove unnecessary `max-width`, it does nothing
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-22 10:27:35 +00:00
silverwind
656d3cc719
Various UI fixes ( #25264 )
...
Numerous small UI fixes:
- Fix double border in collaborator list
- Fix system notice table background
- Mute links in repo and org lists
- Downsize projects edit buttons
- Improve milestones and project list rendering
- Condense milestone list entry to a single line of "metas"
- Mute ".." button in repo files list
2023-06-21 21:59:49 -04:00
sebastian-sauer
25455bc670
Show outdated comments in files changed tab ( #24936 )
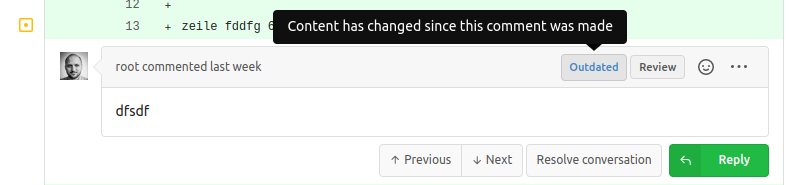
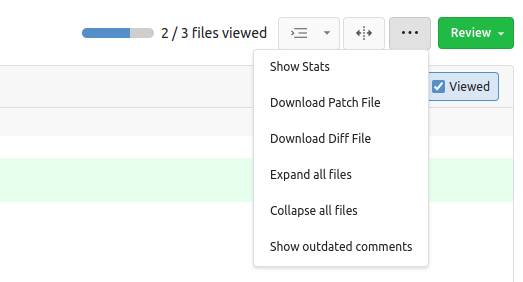
...
If enabled show a clickable label in the comment. A click on the label
opens the Conversation tab with the comment focussed - there you're able
to view the old diff (or original diff the comment was created on).
**Screenshots**


When resolved and outdated:

Option to enable/disable this (stored in user settings - default is
disabled):


fixes #24913
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-06-21 16:08:12 +00:00
Denys Konovalov
7f38cf71fe
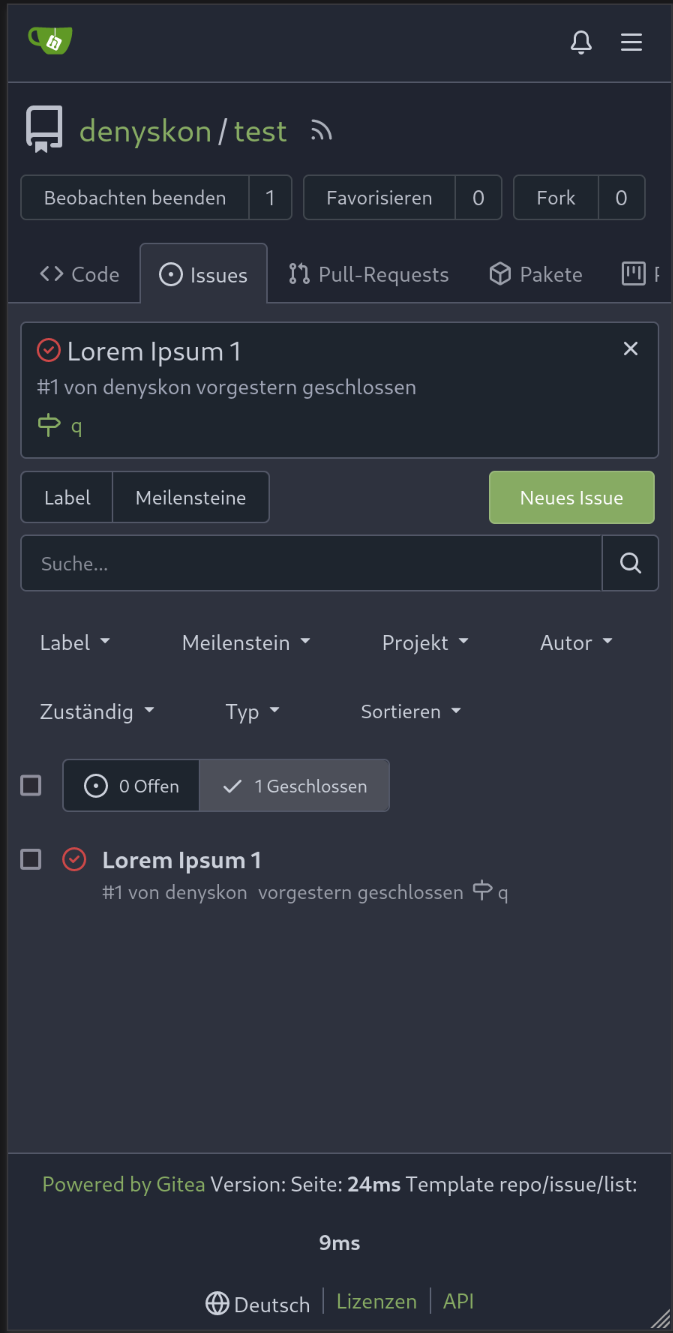
Fix issue filters on mobile view ( #25368 )
...
Fix #24846 applying the solution proposed by @silverwind
<details>
<summary>Screenshots</summary>






</details>
Replaces #25335
2023-06-19 17:12:15 +00:00
6543
749802c922
Refactor: TotalTimest return seconds ( #25370 )
...
so template/browser can deal with string format
---
*Sponsored by Kithara Software GmbH*
2023-06-19 18:40:06 +02:00
wxiaoguang
a1c5057fe8
Batch delete issue and improve tippy opts ( #25253 )
...
1. Add "batch delete" button for selected issues, close #22273
2. Address the review in
https://github.com/go-gitea/gitea/pull/25219#discussion_r1229266083
2023-06-19 15:46:50 +08:00
wxiaoguang
bfab129fb9
Fix label list divider ( #25312 )
...
We only needs 2 lines to hide the dividers.
```
$dropdownLabelFilter.dropdown('setting', {'hideDividers': 'empty'});
$dropdownLabelFilter.dropdown('refreshItems');
```
Other code blocks are refactored by the way.


2023-06-18 17:33:12 +00:00
Denys Konovalov
9e74063498
Fix UI on mobile view ( #25315 )
...
Various fixes to pages or elements which were looking ugly on mobile.
<details>
<summary>Screenshots</summary>









</details>
Co-authored by @silverwind
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-06-18 10:31:42 +00:00
wxiaoguang
b71cb7acdc
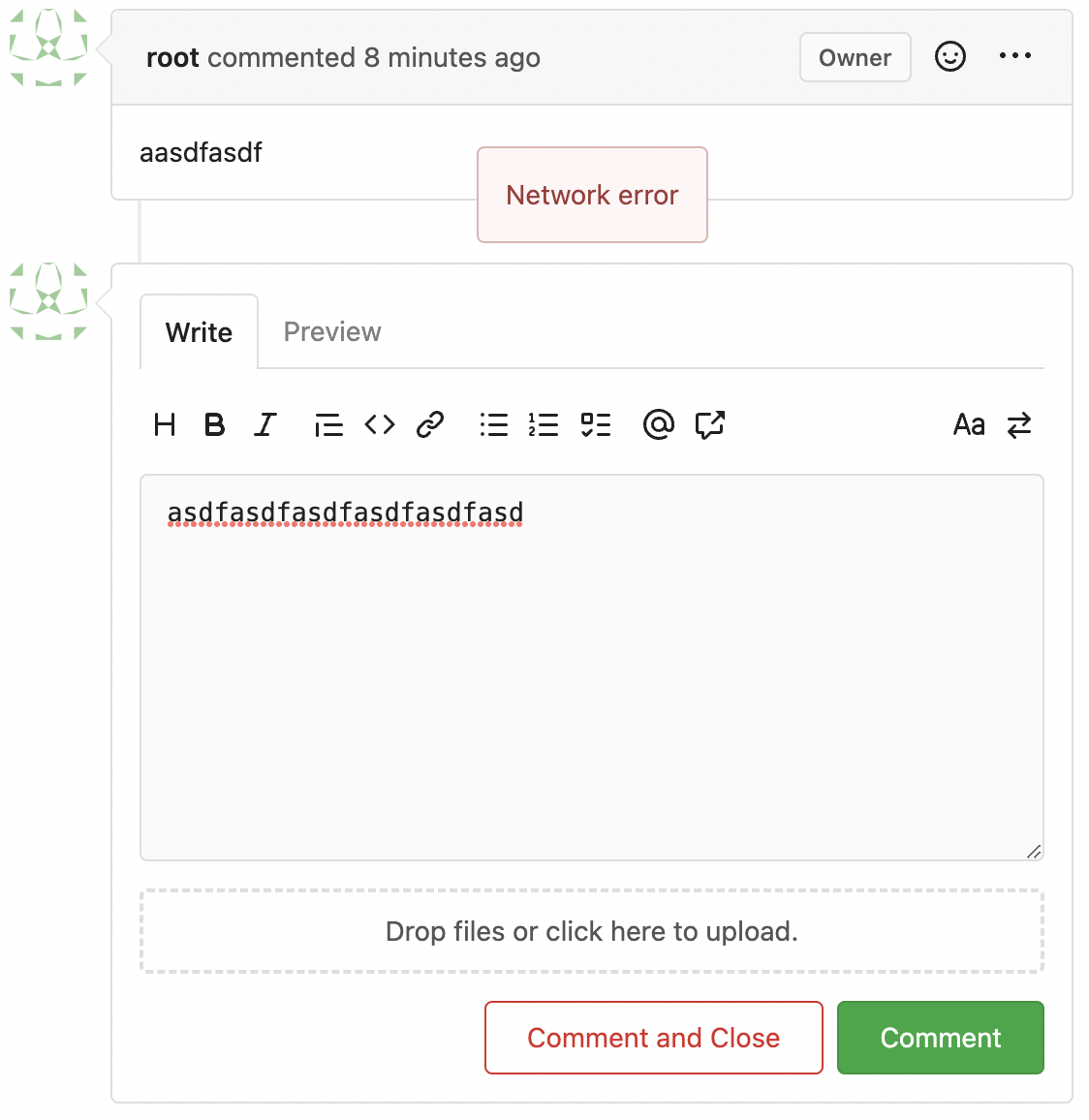
Use fetch to send requests to create issues/comments ( #25258 )
...
Follow #23290
Network error won't make content lost. And this is a much better
approach than "loading-button".
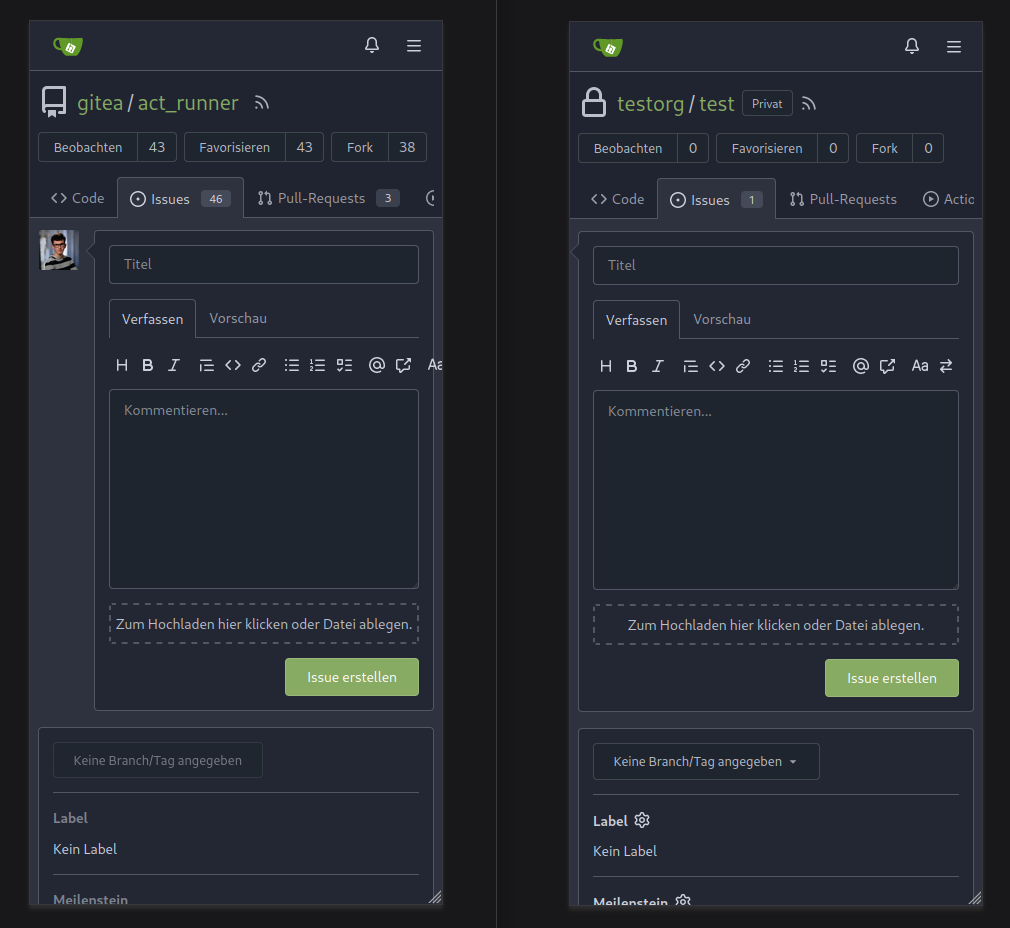
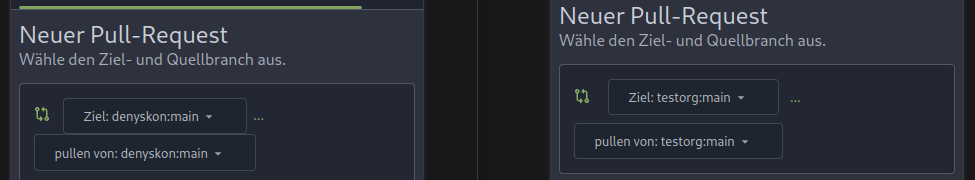
The UI is not perfect and there are still some TODOs, they can be done
in following PRs, not a must in this PR's scope.
<details>

</details>
2023-06-16 06:32:43 +00:00
silverwind
e24f651c86
Add template linting via djlint ( #25212 )
...
So I found this [linter](https://github.com/Riverside-Healthcare/djlint )
which features a mode for go templates, so I gave it a try and it did
find a number of valid issue, like unbalanced tags etc. It also has a
number of bugs, I had to disable/workaround many issues.
Given that this linter is written in python, this does add a dependency
on `python` >= 3.8 and `poetry` to the development environment to be
able to run this linter locally.
- `e.g.` prefixes on placeholders are removed because the linter had a
false-positive on `placeholder="e.g. cn=Search"` for the `attr=value`
syntax and it's not ideal anyways to write `e.g.` into a placeholder
because a placeholder is meant to hold a sample value.
- In `templates/repo/settings/options.tmpl` I simplified the logic to
not conditionally create opening tags without closing tags because this
stuff confuses the linter (and possibly the reader as well).
2023-06-14 18:17:58 +00:00
wxiaoguang
46c17c8029
Use flex to align SVG and text ( #25163 )
...
The code can be as simple as:
```html
<div class="flex-text-block">{{svg "octicon-alert"}} {{svg "octicon-x"}} text (block)</div>
<div><div class="flex-text-inline">{{svg "octicon-alert"}} {{svg "octicon-x"}} text</div> (inline)</div>
<div><button class="ui red button">{{svg "octicon-alert" 24}} {{svg "octicon-x" 24}} text</button></div>
```

---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-14 16:40:15 +00:00
yp05327
81211db077
Fix #25133 ( #25162 )
...
Fix #25133
Thanks @wxiaoguang @silverwind.
I'm sorry I made a mistake, it will be fixed in this PR.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
2023-06-09 10:27:10 +00:00
silverwind
623b3b590e
Button and color enhancements ( #24989 )
...
- Various corrections to button styles, especially secondary
- Remove focus highlight, it's annoying when it stays on button after
press
- Clearly define ghost and link buttons with demos in devtest
- Remove black, grey and tertiary buttons, they should not be used
- Make `arc-green` slightly darker
<img width="1226" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/8d89786a-01ab-40f8-ae5a-e17f40e35084 ">
<img width="1249" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/83651e6d-3c27-46ff-b8bd-ff344d70e949 ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-09 08:37:47 +00:00
yp05327
b5a2bb9ab3
Fix strange UI behavior of cancelling dismiss review modal ( #25133 )
...
Fixes https://github.com/go-gitea/gitea/issues/25130
The old code uses `$(this).next()` to get `dismiss-review-modal`.
At first, it will get `$(#dismiss-review-modal)`, but the next time it
will get `$(#dismiss-review-modal).next();`
and then `$(#dismiss-review-modal).next().next();`.
Because div `dismiss-review-modal` will be removed when
`dismiss-review-btn` clicked.
Maybe the right usage is adding `show-modal` class and `data-modal`
attribute.
2023-06-08 08:52:35 +00:00
Yevhen Pavlov
8d7893e817
Don't display select all issues checkbox when no issues are available ( #25086 )
...
Before:

After:

2023-06-06 08:19:24 +08:00
JakobDev
7d192cb674
Add Progressbar to Milestone Page ( #25050 )
...
This is adds the progress bar, which is already on the Milestone List,
also to the Page of a Single Milestone.

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-06-05 14:25:46 +08:00