silverwind
2befd9a3cf
Replace 10 more gt- classes with tw- ( #29945 )
...
Likely the biggest change of the tailwind refactors. Only thing of note
is that `tw-flex-1` resolves to `flex: 1 1 0%` while our `gt-f1` was
`flex: 1 1 0`, I don't think it will make any difference. Commands I've
ran:
```sh
perl -p -i -e 's#gt-vm#tw-align-middle#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fw#tw-flex-wrap#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-f1#tw-flex-1#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fc#tw-flex-col#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-sb#tw-justify-between#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-je#tw-justify-end#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-jc#tw-justify-center#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-ac#tw-content-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-df#tw-flex#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-dib#tw-inline-block#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit f88ad5424f381bf2a45fd863b551c5a72891bb68)
Conflicts:
templates/repo/diff/conversation.tmpl
templates/repo/header.tmpl
templates/repo/issue/filter_actions.tmpl
templates/repo/issue/filter_list.tmpl
templates/repo/issue/view_content/conversation.tmpl
templates/repo/release/list.tmpl
templates/repo/wiki/view.tmpl
web_src/js/components/DashboardRepoList.vue
discard the proposed changes and prefer Forgejo. A followup
commit will apply the same commands.
2024-03-26 19:04:27 +01:00
Lunny Xiao
44bc7b9954
Add border radius for wiki pages ( #29937 )
...
Before
<img width="1312" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/26a6dec2-9fea-4c0c-b6fb-290eab12a55a ">
After
<img width="1298" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/01f7a714-eae9-4729-918f-3b4795094d0b ">
(cherry picked from commit 0c55506b407731546c6bacd1442a785db68f55a7)
2024-03-26 19:04:27 +01:00
silverwind
f63ed42087
Remove fomantic site module ( #29980 )
...
Had to fiddle a bit with the css ordering, but seems to work well now
and should render exactly like before. Some of the CSS may be
unnecessary, but I kept it for now.
(cherry picked from commit 6845717158991d41fc52690de857e2a4987f1c5c)
2024-03-26 19:04:27 +01:00
silverwind
1f1178ce9b
Fix various loading states, remove .loading class ( #29920 )
...
Various code was using fomantic `loading` class which I think got broken
a while ago and rendered only a full circle. Fix those to use
`is-loading`.
Before:
<img width="295" alt="Screenshot 2024-03-19 at 22 56 26"
src="https://github.com/go-gitea/gitea/assets/115237/dbe83395-5db4-4868-90bc-3613866a35f0 ">
After:
<img width="60" alt="Screenshot 2024-03-19 at 22 54 35"
src="https://github.com/go-gitea/gitea/assets/115237/8ac19b7e-035a-4c6d-850b-53a234ef69c2 ">
<img width="294" alt="Screenshot 2024-03-19 at 22 54 56"
src="https://github.com/go-gitea/gitea/assets/115237/34e819d7-25f7-43a1-9d48-4a68dcd2b6ad ">
<img width="320" alt="Screenshot 2024-03-19 at 22 55 16"
src="https://github.com/go-gitea/gitea/assets/115237/05127544-47ff-4e18-9fd8-c84e44c374f8 ">
<img width="153" alt="Screenshot 2024-03-19 at 23 01 43"
src="https://github.com/go-gitea/gitea/assets/115237/a33248c6-b11d-40ff-82d8-f5a3d85b55aa ">
<img width="1300" alt="Screenshot 2024-03-19 at 23 56 25"
src="https://github.com/go-gitea/gitea/assets/115237/562ca876-b5d5-4295-961e-9d2cdab31ab0 ">
<img width="136" alt="Screenshot 2024-03-20 at 00 00 38"
src="https://github.com/go-gitea/gitea/assets/115237/44838ac4-67f3-4fec-a8e3-978cc5dbdb72 ">
(cherry picked from commit d6fed9ab88b13e124c5e59ceac5b21a3af52ad24)
2024-03-26 19:04:26 +01:00
silverwind
01f729f764
Misc color tweaks ( #29943 )
...
Minor color tweaks:
- Better text contrasts
- Better distinguish nav and header wrapper in light theme
- Input boxes are now white on light theme
- Slightly darker dark theme background
<img width="503" alt="Screenshot 2024-03-20 at 19 31 54"
src="https://github.com/go-gitea/gitea/assets/115237/c7802a84-2386-4332-bd91-f419473ff644 ">
<img width="510" alt="Screenshot 2024-03-20 at 19 32 24"
src="https://github.com/go-gitea/gitea/assets/115237/21d3529e-6e0a-413a-9e9e-a03bea2405eb ">
(cherry picked from commit 444460ea807c6a669d1a1467510868335abee5fb)
2024-03-26 19:04:26 +01:00
silverwind
dda010cddf
Remove fomantic grid module ( #29894 )
...
Removed the grid module and moved the used parts it into our own CSS,
eliminating around 75% unused CSS in turn.
(cherry picked from commit 286268c9155c9e0b3a3aa0a18675111e5b744a5b)
2024-03-26 19:04:26 +01:00
silverwind
165182a92d
Remove the negative margin from .page-content ( #29922 )
...
The negative margin was suboptimal and presents a few unnecessary
challenges while styling the page. Remove it and add custom margin
values, which slightly changes the height a few things near the top of
the page as well:
15px less height of explore and login navbar:
<img width="899" alt="Screenshot 2024-03-20 at 00 52 34"
src="https://github.com/go-gitea/gitea/assets/115237/72a01ca4-5d17-4a0f-b915-61f95054fcb1 ">
15px reduced padding-top height of "user bar" and equal 4px padding
added:
<img width="484" alt="Screenshot 2024-03-20 at 00 52 50"
src="https://github.com/go-gitea/gitea/assets/115237/a8507e6d-372d-4a8b-9048-66fcf8a5facd ">
3px less padding on top of repo:
<img width="552" alt="Screenshot 2024-03-20 at 00 53 49"
src="https://github.com/go-gitea/gitea/assets/115237/dede6e44-7688-440f-a1b6-13532638ae03 ">
(cherry picked from commit 8cad44f4109b6f87e565d43e137e99ab23b54349)
2024-03-26 19:04:26 +01:00
silverwind
272dffb0d6
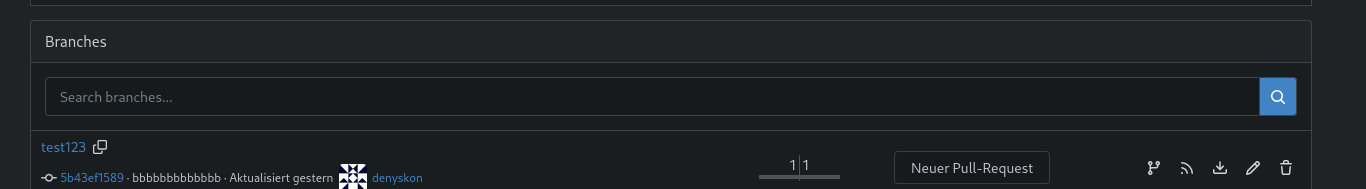
Fix border on focus in dashboard repo search ( #29893 )
...
Before:
<img width="449" alt="Screenshot 2024-03-18 at 22 35 10"
src="https://github.com/go-gitea/gitea/assets/115237/f2893870-e7a3-4e34-b0cf-4610735c9b36 ">
After:
<img width="453" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/36a9f800-28a4-40fc-b6d2-a2e717ddba01 ">
(cherry picked from commit 5a8559ec47a271e45bf5836eaf5e9040a0f1d6bf)
2024-03-26 19:04:25 +01:00
silverwind
4711d3311b
Migrate border and margin classes to Tailwind ( #29828 )
...
Used all existing css vars, other migrations are 1:1.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 34290a00c4501ffeba26db267be71ab68e3ec97f)
Conflicts:
templates/repo/issue/filter_list.tmpl
web_src/js/components/DashboardRepoList.vue
trivial context conflicts
2024-03-26 19:04:25 +01:00
wxiaoguang
2141bc3298
Refactor clone-panel styles ( #29861 )
...
1. The borders were doubled on the "empty" page, fix it.
2. Remove unnecessary CSS classes like "clone", "compact", etc
3. Use CSS class "clone-panel" instead of ID "clone-panel"
4. Use `tw-flex-1` instead of `gt-f1`
5. Remove unnecessary ID "more-btn"
(cherry picked from commit 673286d8c8a00bf7240a93187d767fb5a5e32a31)
2024-03-26 19:04:24 +01:00
Earl Warren
33ede09135
Merge pull request '[PORT] Unify search boxes (gitea#29530)' ( #2688 ) from snematoda/port-29530 into forgejo
...
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/2688
Reviewed-by: Earl Warren <earl-warren@noreply.codeberg.org>
2024-03-24 05:33:13 +00:00
Earl Warren
af0bb6e68a
Merge pull request '[port] gitea#29833: Refactor markdown attention render' ( #2747 ) from algernon/forgejo:gitea/port/29833/refactor into forgejo
...
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/2747
2024-03-23 19:44:45 +00:00
Gergely Nagy
eb97e721d1
Align callout icons with the callout text
...
Adjust some CSS so that callout/attention icons line up better with the
text of the attention header.
Signed-off-by: Gergely Nagy <forgejo@gergo.csillger.hu>
2024-03-23 18:42:38 +01:00
HEREYUA
729849a2fd
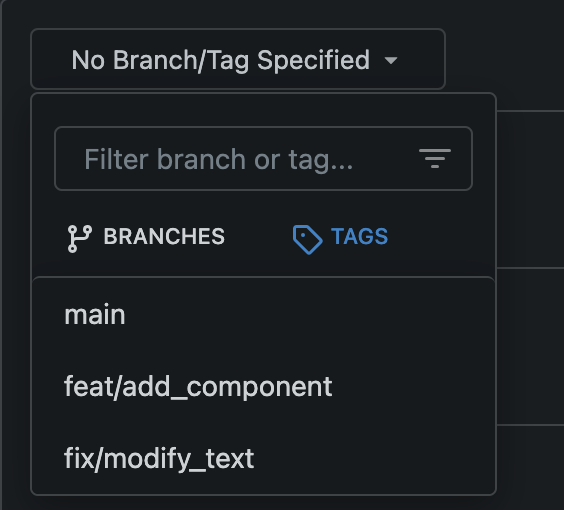
Improve branch select list ui in go templates ( #29729 )
...
Relate:[#27417 ](https://github.com/go-gitea/gitea/issues/27471 )
Reference: [#26631 ](https://github.com/go-gitea/gitea/pull/26631 )
Before

After

---------
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 2eb7c564df950fb96a1970559719003e979ff30a)
2024-03-23 17:29:06 +01:00
wxiaoguang
ec2201a3da
Refactor markdown attention render ( #29833 )
...
* Remove some deadcode
* Use 2-word name for CSS class names
* Remove "gt-*" rules for sanitizer
The UI doesn't change much.
(cherry picked from commit 66902d89e567ab1ae6dfb828636999c61ff0149e)
2024-03-23 15:38:43 +01:00
Rafael Heard
3acea02eb6
Move all login and account creation page labels to be above inputs ( #29432 )
...
There are a few inconsistencies within Gitea and this PR addresses one
of them. This PR updates the sign-in page layout, including the register
and openID tabs, to match the layout of the settings pages
(/user/settings) for more consistency.
This PR updates the following routes:
`/user/login`
`/user/sign_up`
`/user/login/openid`
`/user/forgot_password`
`/user/link_account`
`/user/recover_account`
**Before**
<img width="968" alt="Screenshot 2024-02-05 at 8 27 24 AM"
src="https://github.com/go-gitea/gitea/assets/6152817/fb0cb517-57c0-4eed-be1d-56f36bd1960d ">
**After**
<img width="968" alt="Screenshot 2024-02-05 at 8 26 39 AM"
src="https://github.com/go-gitea/gitea/assets/6152817/428d691d-0a42-4a67-a646-05527f2a7b41 ">
This PR addresses a revert of the original PR due to this
[comment](https://github.com/go-gitea/gitea/pull/28753#issuecomment-1956596817 ).
---------
Co-authored-by: rafh <rafaelheard@gmail.com>
2024-03-23 12:36:12 +01:00
Denys Konovalov
847f03b6a6
Unify search boxes ( #29530 )
...
Unify all but a few search boxes to use uniform style, uniform
translations and shared templates where possible.
Remove a few duplicated search templates, e. g. code search.
<details><summary>Example after screenshots:</summary>




</details>
Also includes #29700
Co-authored-by: 6543 <6543@obermui.de>
---------
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
Conflicts:
routers/web/repo/search.go
templates/repo/home.tmpl
templates/repo/search.tmpl
templates/shared/repo_search.tmpl
2024-03-20 12:31:05 +00:00
Earl Warren
6d340bcfea
Merge pull request 'Update look of repo/org tabs on homepage' ( #2593 ) from 0ko/forgejo:hometab into forgejo
...
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/2593
Reviewed-by: Otto <otto@codeberg.org>
Reviewed-by: Gusted <gusted@noreply.codeberg.org>
2024-03-20 11:45:17 +00:00
silverwind
f2fc2dcfc9
Load citation JS only when needed ( #29855 )
...
Previously, the citation js would load every time when opening a citable
repo. Now it only loads when the user clicks the button for it. The
loading state is representend with a spinner on the button:
<img width="83" alt="Screenshot 2024-03-17 at 00 25 13"
src="https://github.com/go-gitea/gitea/assets/115237/29649089-13f3-4974-ab81-e12c0f8e651f ">
Diff ist best viewed with whitespace hidden.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 4b1c88628a6856e533ff10d346ca5bd73ce952b3)
2024-03-20 08:46:30 +01:00
silverwind
cd83e8bce6
Remove fomantic message module ( #29856 )
...
Remove this CSS-only module, which gives a nice reduction in CSS size.
Should look exactly like before.
(cherry picked from commit 4e547822f348c2963e0db33135b45d43dfc58df8)
2024-03-20 08:46:30 +01:00
silverwind
b9ef8b7839
add .suppressed link class ( #29847 )
...
Extract from https://github.com/go-gitea/gitea/pull/29344 . With this
class it's possible to have links that don't color on hover. It will be
useful for https://github.com/go-gitea/gitea/pull/29429 .
(cherry picked from commit ffeaf2d0bd6c99c486aa7869779bb9ceb0aedad6)
2024-03-20 08:46:30 +01:00
silverwind
23e2ace77d
Light theme color enhancements ( #29830 )
...
Same as https://github.com/go-gitea/gitea/pull/29822 but for light
theme. Slight shift towards blue and made the themes match more, like on
header and footer background.
Before
<img width="1342" alt="Screenshot 2024-03-16 at 00 43 03"
src="https://github.com/go-gitea/gitea/assets/115237/b46021a1-241c-446a-b220-ca25cc90f3bf ">
After
<img width="1343" alt="Screenshot 2024-03-16 at 00 45 21"
src="https://github.com/go-gitea/gitea/assets/115237/1c898875-a6bb-4bd3-b059-f82e1a145c99 ">
Before
<img width="1018" alt="Screenshot 2024-03-16 at 00 43 13"
src="https://github.com/go-gitea/gitea/assets/115237/d237ee7d-b4cc-4688-a074-1e96515ac475 ">
After
<img width="1022" alt="Screenshot 2024-03-16 at 00 43 50"
src="https://github.com/go-gitea/gitea/assets/115237/89b1da77-6bc9-4b38-9688-546e794aadfa ">
(cherry picked from commit 68169133a3b0d29fe348ee065088d33f6dd1b087)
2024-03-20 08:46:30 +01:00
silverwind
704a59e595
Dark theme color enhancements ( #29822 )
...
- Few very minor colors tweaks to dark theme. Slightly darker
background, slightly bluer secondary colors.
- Alias `--color-nav-hover-bg` in both themes.
Before:
<img width="1013" alt="Screenshot 2024-03-15 at 18 43 59"
src="https://github.com/go-gitea/gitea/assets/115237/ce4bdb0d-6e25-4fd6-88f5-dc8f9e3093cd ">
After:
<img width="1016" alt="Screenshot 2024-03-15 at 19 02 04"
src="https://github.com/go-gitea/gitea/assets/115237/4a6dd5a1-a5b4-4fc2-9835-05a0c2c58c42 ">
Before:
<img width="1340" alt="Screenshot 2024-03-15 at 18 40 19"
src="https://github.com/go-gitea/gitea/assets/115237/4465fa9c-d529-4a05-94d7-e21080e0a153 ">
After:
<img width="1341" alt="Screenshot 2024-03-15 at 19 00 51"
src="https://github.com/go-gitea/gitea/assets/115237/6595afef-592b-42c4-a6cd-196968ba5881 ">
(cherry picked from commit aa3012849ea59cdfb8464b0b71f28bffad19d54c)
2024-03-20 08:46:30 +01:00
silverwind
ab01aac0c0
Remove scrollbar customizations ( #29800 )
...
Fixes https://github.com/go-gitea/gitea/issues/29652 . Removes all
scrollbar customization as per popular vote on
https://github.com/go-gitea/gitea/issues/29652#issuecomment-1985846162 .
There is one more case of `-webkit-scrollbar` left in CSS and
https://github.com/go-gitea/gitea/pull/29400 will get rid of that as
well.
(cherry picked from commit 0827552d9ab6bec5fccef86139cbad3ae7b582b7)
2024-03-20 08:46:29 +01:00
silverwind
ca39d74363
Fix Citation modal responsiveness and clipboard copy ( #29799 )
...
The modal was broken in two ways:
- On small screens, the input box was partially hanging outside the
modal. Fixed with flexbox and increased modal width.
- The clipboard copy was not working because the modal had both
`data-clipboard-text` and `data-clipboard-target`, while we only support
one of those. Made a small tweak in clipboard as well so that it will
still fall back to target if text is empty.
(cherry picked from commit 94512ee0628dc0d2b697441a4355ace54b6515cd)
2024-03-20 08:46:29 +01:00
silverwind
5a16c9d9c0
Add <overflow-menu>, rename webcomponents ( #29400 )
...
1. Add `<overflow-menu>` web component
2. Rename `<gitea-origin-url>` to `<origin-url>` and make filenames
match.
<img width="439" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/2fbe4ca4-110b-4ad2-8e17-c1e116ccbd74 ">
<img width="444" alt="Screenshot 2024-03-02 at 21 36 52"
src="https://github.com/go-gitea/gitea/assets/115237/aa8f786e-dc8c-4030-b12d-7cfb74bdfd6e ">
<img width="537" alt="Screenshot 2024-03-03 at 03 05 06"
src="https://github.com/go-gitea/gitea/assets/115237/fddd50aa-adf1-4b4b-bd7f-caf30c7b2245 ">


TODO:
- [x] Check if removal of `requestAnimationFrame` is possible to avoid
flash of content. Likely needs a `MutationObserver`.
- [x] Hide tippy when button is removed from DOM.
- [x] ~~Implement right-aligned items
(https://github.com/go-gitea/gitea/pull/28976 )~~. Not going to do it.
- [x] Clean up CSS so base element has no background and add background
via tailwind instead.
- [x] Use it for org and user page.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 256a1eeb9a67b18c62a10f5909b584b7b220848a)
Conflicts:
options/locale/locale_en-US.ini
templates/package/content/cargo.tmpl
templates/package/content/cran.tmpl
templates/package/content/debian.tmpl
templates/package/content/maven.tmpl
2024-03-20 08:46:29 +01:00
silverwind
9df7f56361
Fix Safari spinner rendering ( #29801 )
...
Fixes: https://github.com/go-gitea/gitea/issues/29041
Fixes: https://github.com/go-gitea/gitea/pull/29713
Any of the `width: *-content` properties seem to workaround this Webkit
bug, this one seemed most suitable.
(cherry picked from commit 35def319fdb8c73aa5e2c52fad5230d287e2bd93)
2024-03-20 08:46:29 +01:00
yp05327
ed1798f66d
Improve commit record's ui in comment list ( #26619 )
...
Before:


After:


---------
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit ce085b26fc5076b36c55e6a0a30ba8f11105c0bf)
2024-03-20 08:46:29 +01:00
Gergely Nagy
f756c3c8d0
Do not override the background for .repository .data-table tr
...
A previous commit (via gitea#29638) changed the `.repository .data-table
.tr` CSS rule to forcibly override the background to `none`. This, in
turn, disabled the even-odd row coloring.
Doing so should be a preference of the theme used, and should not be
enforced by the core CSS rules. This patch removes the override.
Signed-off-by: Gergely Nagy <forgejo@gergo.csillger.hu>
2024-03-18 14:15:27 +01:00
silverwind
602a6a92c2
Improve CSV rendering ( #29638 )
...
Before:
<img width="1332" alt="Screenshot 2024-03-06 at 21 42 17"
src="https://github.com/go-gitea/gitea/assets/115237/0ea07eee-31f8-4783-bd56-37bd8396f00d ">
After:
<img width="1336" alt="Screenshot 2024-03-06 at 21 41 58"
src="https://github.com/go-gitea/gitea/assets/115237/eb7f9cc9-587f-4e3b-92bd-cc67ca639963 ">
2024-03-18 13:52:41 +01:00
silverwind
9916f3ed64
Completely style the webkit autofill ( #29683 )
...
Previously it was only partially styled, e.g. there was black text on
white background even in dark theme caused by fomantic styles.
<img width="195" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/bc5cf516-2aef-45c3-854a-c9f5497aacca ">
<img width="195" alt="Screenshot 2024-03-09 at 02 09 29"
src="https://github.com/go-gitea/gitea/assets/115237/ef0af17d-6e0b-402e-b24d-bfa34dc2f4e0 ">
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 9b69f76e5a33788150f3abc3dee64010539c6b86)
2024-03-11 23:37:00 +07:00
silverwind
0802784744
Replace more gt- with tw- ( #29678 )
...
This will conclude the trivial class replacements.
(cherry picked from commit 82e102f8b09faf1ac2786ccad36d4a20fcb392b8)
2024-03-11 23:36:59 +07:00
silverwind
faac0a7c32
Style fomantic grey labels ( #29458 )
...
Fomantic grey labels in the dashboard repo lists were showing original
fomantic colors, fixed that. Also slightly tweaked the light theme
colors so it uses same opacity values as dark theme.
<img width="165" alt="Screenshot 2024-03-07 at 21 06 23"
src="https://github.com/go-gitea/gitea/assets/115237/72744d6f-2ee1-4e5d-8ba0-b482a446f535 ">
<img width="167" alt="Screenshot 2024-03-07 at 21 06 00"
src="https://github.com/go-gitea/gitea/assets/115237/1ba93775-e5a9-4b28-b90f-59c1e9199687 ">
(cherry picked from commit 114bb505a3b0819db683d4b586e950df6a17bff8)
2024-03-11 23:36:59 +07:00
silverwind
87e7a83edf
Tweak actions color and borders ( #29640 )
...
- Increase contrast overall
- Unalias the ansi color in dark theme and copy them to light
- Add outer border
- Add border radius
<img width="1337" alt="Screenshot 2024-03-06 at 22 30 03"
src="https://github.com/go-gitea/gitea/assets/115237/11407c0f-0bb2-435e-a034-22b1f106d9b0 ">
<img width="1335" alt="Screenshot 2024-03-06 at 22 36 59"
src="https://github.com/go-gitea/gitea/assets/115237/267db442-0979-4acc-a79e-8579b4cb0262 ">
(cherry picked from commit 16f13265143ff08cb6c33e976998b262e94fe569)
2024-03-11 23:36:58 +07:00
silverwind
907c3d0c20
Replace more gt- with tw-, update frontend docs ( #29595 )
...
Tested a few things, all working fine. Not sure if the chinese machine
translation is good.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 7e8c1c5ba18e1ac8861f429b825163b8210fd178)
Conflicts:
docs/content/contributing/guidelines-frontend.zh-cn.md
Gitea docs
2024-03-11 23:36:58 +07:00
wxiaoguang
4f66fec707
Use flex wrap to layout the PR update button ( #29590 )
...
Follow #29418
I think using "flex-wrap: wrap" here is better than hard-coding the screen width.
By using "flex-wrap: wrap", the UI layouts automatically for various
widths (even if in some languages, the sentence might be pretty long)
(cherry picked from commit ade62416917bc87810991585d7047851834ee316)
2024-03-11 23:36:58 +07:00
charles
e7297d423f
Do not exceed display for the PR page buttons on smaller screens ( #29418 )
...
Fixes #29189 .
This is the result after the fix at a width of 768 pixels.

(cherry picked from commit c660149a7079c2b06d4ee6dce2a45804d6d4d7f6)
2024-03-11 23:36:58 +07:00
silverwind
2e9ca0597d
Replace some gt- classes with tw- ( #29570 )
...
Replace 18 `gt-` prefixes with `tw-` with perl replacement. I manually
checked them all with `rg` afterwards.
(cherry picked from commit a2e90014ec20a1085449a66061389cfe0d12260f)
Conflicts:
templates/repo/header.tmpl
because some of the header moved to header_fork.tmpl
2024-03-11 23:36:57 +07:00
0ko
faa6cb62f7
Fix gaps for org homepage tabs
2024-03-10 19:32:58 +05:00
silverwind
4127fcd608
Lighten text colors on dark theme for increased contrast ( #29481 )
...
Improve contrast by lightening the text colors in dark theme by around
35%. Additionally, share some variables that had the same or similar
color, which will ease future theme creation.
(cherry picked from commit e94e2fb6c5484070d56977644213d735df9e0c10)
2024-03-06 12:10:44 +08:00
silverwind
9fc93e61f9
Improve contrast on blame timestamp, fix double border ( #29482 )
...
Before, double border on top, bad contrast on dark:
<img width="155" alt="Screenshot 2024-02-29 at 02 06 17"
src="https://github.com/go-gitea/gitea/assets/115237/fc0f1e08-a5ce-47ed-9eb6-135eed5a1abb ">
<img width="126" alt="Screenshot 2024-02-29 at 02 07 28"
src="https://github.com/go-gitea/gitea/assets/115237/38ae8483-8d9b-484c-8909-d4466131ea16 ">
After, no double border on top, good contrast:
<img width="154" alt="Screenshot 2024-02-29 at 02 20 20"
src="https://github.com/go-gitea/gitea/assets/115237/ad91282b-e9f5-4f41-8f5e-6ba28db3beac ">
<img width="147" alt="Screenshot 2024-02-29 at 02 20 38"
src="https://github.com/go-gitea/gitea/assets/115237/7ee2ec92-e72a-4981-aec3-98fc8e579bae ">
(cherry picked from commit 6e1873288f86ca4de4d1943919343f342c7abcd9)
2024-03-06 12:10:44 +08:00
silverwind
9511485142
Apply compact padding to small buttons with svg icons ( #29471 )
...
The buttons on the repo release tab were larger in height than on other
tabs because one of them contained the RSS icon which stretched the
button height by 3px. Workaround this problem by applying the "compact"
padding to any such button. They are within 0.4px in height now to
non-icon buttons.
Before:
<img width="406" alt="Screenshot 2024-02-28 at 15 30 23"
src="https://github.com/go-gitea/gitea/assets/115237/805bb93a-6fe4-40a0-82d1-03001bee8ecf ">
After:
<img width="407" alt="Screenshot 2024-02-28 at 15 38 43"
src="https://github.com/go-gitea/gitea/assets/115237/27707588-890f-4852-ab08-105a57eda880 ">
For comparison, button on issue tab:
<img width="452" alt="Screenshot 2024-02-28 at 15 31 46"
src="https://github.com/go-gitea/gitea/assets/115237/74ac13d5-d016-49ba-9dd9-40ed32a748e9 ">
(cherry picked from commit 850fc2516e67049ec195c72d861896b275bd09d1)
2024-03-06 12:10:44 +08:00
silverwind
ff581d5a24
Recolor dark theme to blue shade ( #29283 )
...
Now uses the same primary color as light theme. The secondary colors are
shifted towards a slightly blue shade. Could maybe desaturate a bit
more, but overall I think I'm happy with it.
Fixes: https://github.com/go-gitea/gitea/issues/27097
<img width="1343" alt="Screenshot 2024-02-27 at 22 21 46"
src="https://github.com/go-gitea/gitea/assets/115237/4163c393-b469-4a53-8f4b-1c33aa04f3ac ">
<img width="581" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/e621f7f8-5679-4605-bf42-3d5ff1071e1e ">
<img width="581" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/20e66493-2457-482b-b8f1-e5710934e189 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit d557fbc5a715a1920a2860cb04ae6c8fe2225182)
2024-03-06 12:10:44 +08:00
Lunny Xiao
15660334ba
Use tailwind instead of gt-[wh]- helper classes ( #29423 )
...
Follow #29357
- Replace `gt-w-*` -> `tw-w-*` and remove `gt-w-*`
- Replace `gt-h-*` -> `tw-h-*` and remove `gt-h-*`
(cherry picked from commit 9a8c90ee18095d284192476834d5d23074d136f3)
Conflicts:
templates/base/head_navbar.tmpl
templates/status/404.tmpl
trivial context conflict
2024-03-06 12:10:43 +08:00
Otto Richter
88f68850b5
Accessibility: Watch & Star on small screens
...
The elements were hidden on small screens to preserve space and the
icons still conveyed the meaning for users with intact eye vision.
However, the names were no longer exposed to screen readers, and their
users usually cannot obtain the meaning from the icons.
Adding aria-labels to the affected templates results in certain
complexity due to the DOM, so instead I decided to use some accessible
CSS tricks to move the content off the screen instead of hiding it. It
should remain accessible for most screen readers.
2024-03-02 14:31:10 +01:00
Otto Richter
4d2c019b5a
Add focus styling to most button types
...
While it might be favourable to have distinct focus and hover styling,
having no focus styling at all makes keyboard navigation very difficult.
Some people consider :focus to be equal to a keyboard-driven :hover, so
I'm moving the focus pseudo-classes from being a no-op to adding the
hover styling.
2024-03-02 14:31:10 +01:00
Otto Richter
30e0b2f851
Label and focus styling for mobile menu button
2024-03-02 14:31:10 +01:00
silverwind
cfda925862
Add tailwindcss ( #29357 )
...
This will get tailwindcss working on a basic level. It provides only the
utility classes, e.g. no tailwind base which we don't need because we
have our own CSS reset. Without the base, we also do not have their CSS
variables so a small amount of features do not work and I removed the
generated classes for them.
***Note for future developers: This currently uses a `tw-` prefix, so we
use it like `tw-p-3`.***
<details>
<summary>Currently added CSS, all false-positives</summary>
```
.\!visible{
visibility: visible !important
}
.visible{
visibility: visible
}
.invisible{
visibility: hidden
}
.collapse{
visibility: collapse
}
.static{
position: static
}
.\!fixed{
position: fixed !important
}
.absolute{
position: absolute
}
.relative{
position: relative
}
.sticky{
position: sticky
}
.left-10{
left: 2.5rem
}
.isolate{
isolation: isolate
}
.float-right{
float: right
}
.float-left{
float: left
}
.mr-2{
margin-right: 0.5rem
}
.mr-3{
margin-right: 0.75rem
}
.\!block{
display: block !important
}
.block{
display: block
}
.inline-block{
display: inline-block
}
.inline{
display: inline
}
.flex{
display: flex
}
.inline-flex{
display: inline-flex
}
.\!table{
display: table !important
}
.inline-table{
display: inline-table
}
.table-caption{
display: table-caption
}
.table-cell{
display: table-cell
}
.table-column{
display: table-column
}
.table-column-group{
display: table-column-group
}
.table-footer-group{
display: table-footer-group
}
.table-header-group{
display: table-header-group
}
.table-row-group{
display: table-row-group
}
.table-row{
display: table-row
}
.flow-root{
display: flow-root
}
.inline-grid{
display: inline-grid
}
.contents{
display: contents
}
.list-item{
display: list-item
}
.\!hidden{
display: none !important
}
.hidden{
display: none
}
.flex-shrink{
flex-shrink: 1
}
.shrink{
flex-shrink: 1
}
.flex-grow{
flex-grow: 1
}
.grow{
flex-grow: 1
}
.border-collapse{
border-collapse: collapse
}
.select-all{
user-select: all
}
.resize{
resize: both
}
.flex-wrap{
flex-wrap: wrap
}
.overflow-visible{
overflow: visible
}
.rounded{
border-radius: 0.25rem
}
.border{
border-width: 1px
}
.text-justify{
text-align: justify
}
.uppercase{
text-transform: uppercase
}
.lowercase{
text-transform: lowercase
}
.capitalize{
text-transform: capitalize
}
.italic{
font-style: italic
}
.text-red{
color: var(--color-red)
}
.text-shadow{
color: var(--color-shadow)
}
.underline{
text-decoration-line: underline
}
.overline{
text-decoration-line: overline
}
.line-through{
text-decoration-line: line-through
}
.outline{
outline-style: solid
}
.ease-in{
transition-timing-function: cubic-bezier(0.4, 0, 1, 1)
}
.ease-in-out{
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1)
}
.ease-out{
transition-timing-function: cubic-bezier(0, 0, 0.2, 1)
}
```
</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit f4b92578b4601bc6e9b631b9a5a5f3766c27b0cb)
2024-02-26 22:30:27 +01:00
Tim-Nicas Oelschläger
4b494d341f
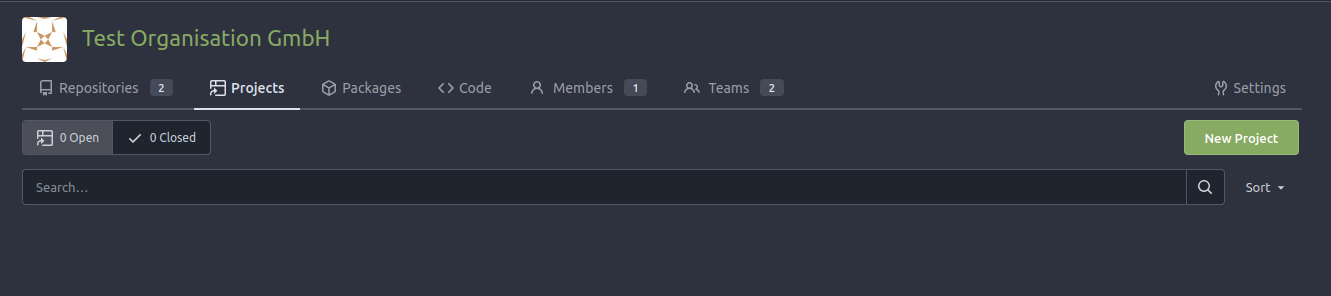
Unify organizations header ( #29248 )
...
Unify organizations header
before:

after:

---------
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 532e422027c88a4a3dc0c2968857f8d5f94d861f)
Conflicts:
routers/web/shared/user/header.go
templates/org/home.tmpl
context
2024-02-26 22:30:26 +01:00
Lunny Xiao
c88ae2e382
Revert #28753 because UI broken. ( #29293 )
...
Revert #29255
Revert #28753
(cherry picked from commit e6e50696b83164805bec83a1b20c95a85a4dd7e5)
2024-02-26 22:30:25 +01:00