Before:  After:  In Github: https://github.com/yp05327/test/blob/main/test.drawio Updated: UI changed   --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: delvh <dev.lh@web.de> Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
14 lines
728 B
Go HTML Template
14 lines
728 B
Go HTML Template
{{template "base/head" .}}
|
|
<div role="main" aria-label="{{.Title}}" class="page-content ui container center gt-w-screen {{if .IsRepo}}repository{{end}}">
|
|
{{if .IsRepo}}{{template "repo/header" .}}{{end}}
|
|
<div class="ui container center">
|
|
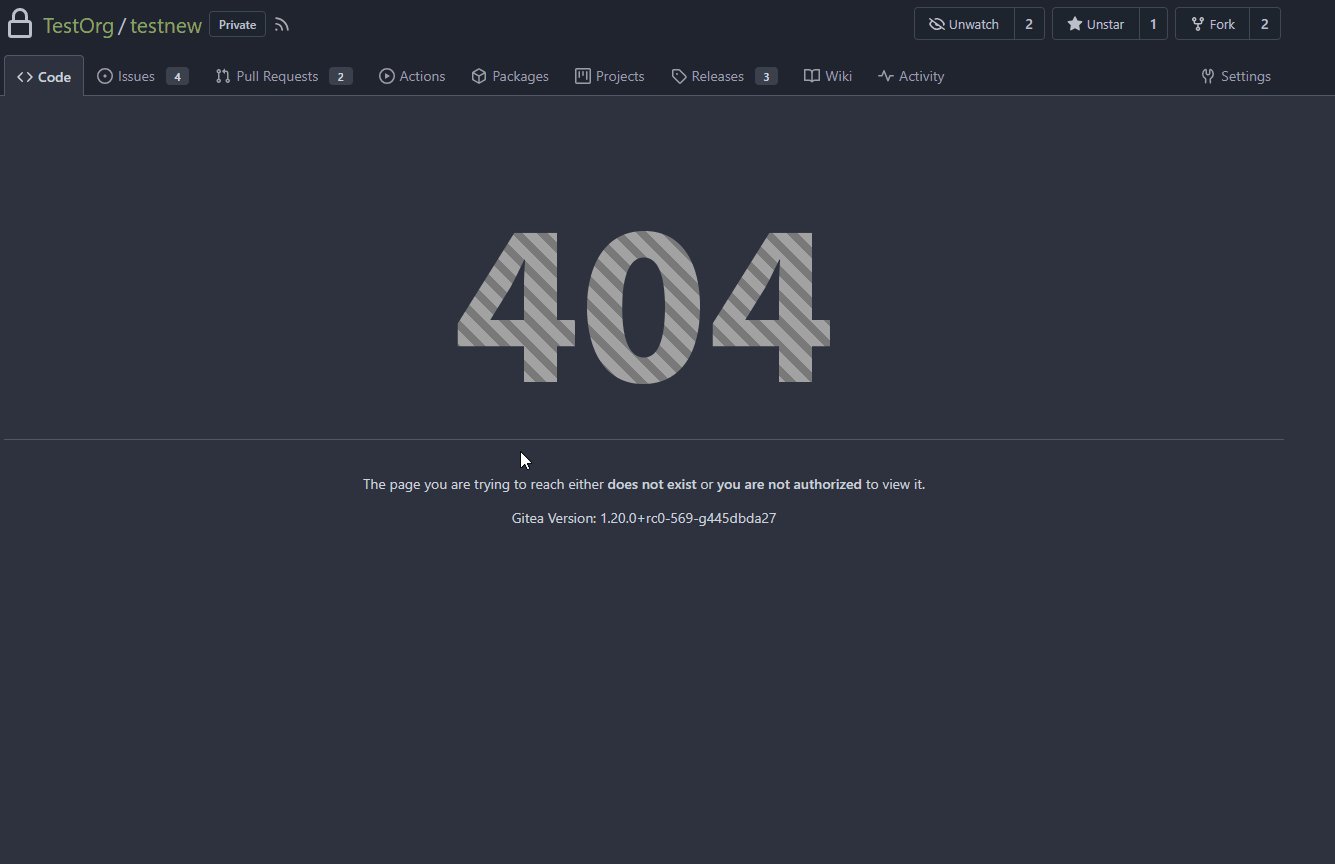
<p style="margin-top: 100px"><img src="{{AssetUrlPrefix}}/img/404.png" alt="404"></p>
|
|
<p>{{if .NotFoundPrompt}}{{.NotFoundPrompt}}{{else}}{{ctx.Locale.Tr "error404" | Safe}}{{end}}</p>
|
|
{{if .NotFoundGoBackURL}}<a class="ui button green" href="{{.NotFoundGoBackURL}}">{{ctx.Locale.Tr "go_back"}}</a>{{end}}
|
|
|
|
<div class="divider"></div>
|
|
<br>
|
|
{{if .ShowFooterVersion}}<p>{{ctx.Locale.Tr "admin.config.app_ver"}}: {{AppVer}}</p>{{end}}
|
|
</div>
|
|
</div>
|
|
{{template "base/footer" .}}
|