Using Zim for the entire site
144
Calcchat.html
Normal file
|
|
@ -0,0 +1,144 @@
|
|||
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
|
||||
<html>
|
||||
<head>
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
|
||||
|
||||
<title></title>
|
||||
<meta name="generator" content="Zim 0.60">
|
||||
<meta name="viewport" content="width=device-width">
|
||||
<!-- <link href='http://fonts.googleapis.com/css?family=Open+Sans:300&subset=latin,greek,latin-ext' rel='stylesheet' type='text/css'> -->
|
||||
<![if !IE]>
|
||||
<!-- comment out for IE since it spams the user with warnings -->
|
||||
<script type='text/javascript' src='http://code.jquery.com/jquery-1.7.1.js'></script>
|
||||
<script type='text/javascript'>
|
||||
$(window).load(function(){$("#navigation").height( $("#content").height()+65 );});
|
||||
</script>
|
||||
<![endif]>
|
||||
<style>
|
||||
body, html {
|
||||
height:100%;
|
||||
font-family:'Open Sans', sans-serif;
|
||||
line-height:1.5em;
|
||||
font-weight:300;
|
||||
background-color:#202020;
|
||||
text-rendering:geometricPrecision;
|
||||
margin:0;
|
||||
padding:0;
|
||||
}
|
||||
.wrapper {
|
||||
height:100%;
|
||||
position:relative;
|
||||
}
|
||||
#navigation {
|
||||
background-color:#2A2A2A;
|
||||
display:inline-block;
|
||||
border-right:1px solid #EAEAEA;
|
||||
padding-right:65px;
|
||||
padding-top:65px;
|
||||
padding-left:25px;
|
||||
position:relative;
|
||||
float:left;
|
||||
min-height:100%;
|
||||
}
|
||||
#content {
|
||||
color:#FFFFFF;
|
||||
float:left;
|
||||
display:inline-block;
|
||||
position:absolute;
|
||||
max-width:960px;
|
||||
padding:65px;
|
||||
}
|
||||
#navigation ul {
|
||||
margin-top:0;
|
||||
margin-bottom:0;
|
||||
padding-left:40px;
|
||||
}
|
||||
#navigation li {
|
||||
list-style-type:none;
|
||||
}
|
||||
#navigation a {
|
||||
text-decoration:none;
|
||||
color:gray;
|
||||
}
|
||||
#navigation strong {
|
||||
color:#4E9A06;
|
||||
font-weight:400;
|
||||
}
|
||||
#navigation a:hover {
|
||||
text-decoration:underline;
|
||||
}
|
||||
#content h1:nth-child(1) {
|
||||
margin-top:0;
|
||||
}
|
||||
h1,h2,h3,h4,h5,h6 {
|
||||
color:#4E9A06;
|
||||
font-weight:300;
|
||||
}
|
||||
#content a {
|
||||
color:#CE5C00;
|
||||
}
|
||||
#content a {
|
||||
text-decoration: none;
|
||||
}
|
||||
#content a:hover {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content a:active {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content strike {
|
||||
color: grey;
|
||||
}
|
||||
#content u {
|
||||
text-decoration: none;
|
||||
background-color: yellow;
|
||||
}
|
||||
#content tt {
|
||||
color: #2e3436;
|
||||
}
|
||||
#content pre {
|
||||
color: #2e3436;
|
||||
margin-left: 20px;
|
||||
}
|
||||
.backlinks {
|
||||
color:gray;
|
||||
}
|
||||
hr.footnotes {
|
||||
width: 20%;
|
||||
margin-left: 0;
|
||||
}
|
||||
@media print{
|
||||
#navigation{
|
||||
background-color:#FFF;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div class="wrapper">
|
||||
<div id="navigation"> <ul>
|
||||
<li><strong class="activepage">Calcchat</strong></li>
|
||||
<li><a href="./Space_Game.html" title="Space Game" class="page">Space Game</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id="content">
|
||||
<h1>Better Calcchat</h1>
|
||||
|
||||
<a href="https://github.com/thepaperpilot/BetterCalcChat/releases" title="Download the client" class="https">Download the client</a><br>
|
||||
<br>
|
||||
Note: This is a stand-alone application. If you'd prefer to stay within your browser, there is <a href="https://chrome.google.com/webstore/detail/calc-chat-cleanup/ghbaoonbpgameecbhgmlcomljjdikbln?hl=en-US" title="this very nice chrome extension by Hardy Creations" class="https">this very nice chrome extension by Hardy Creations</a>. If you use another browser, the best you're going to get is <a href="https://userstyles.org/styles/86113/calcchat-reflowed" title="this userstyles script" class="https">this userstyles script</a>. Use with Stylish or equivalent.<br>
|
||||
<br>
|
||||
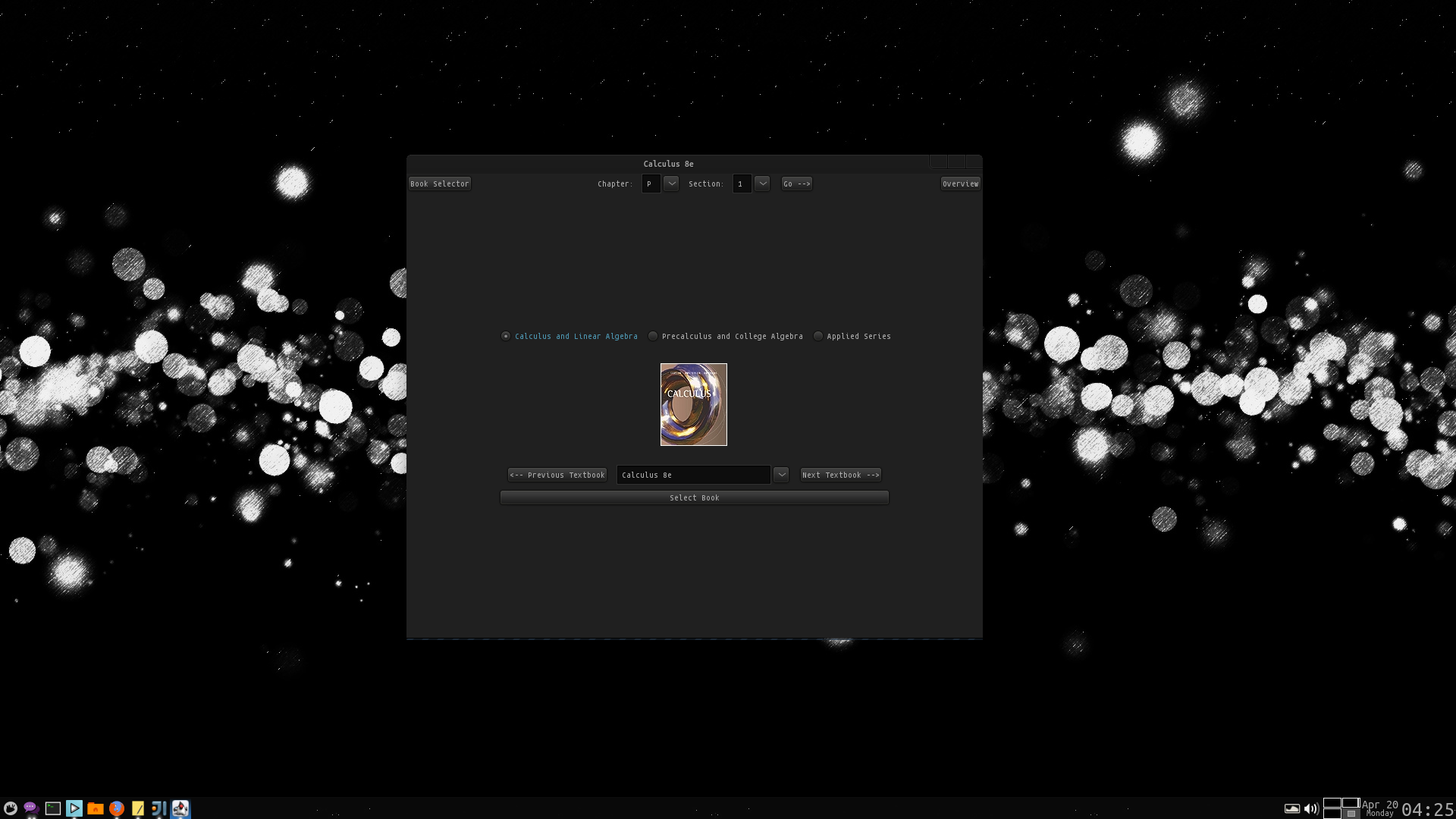
This client is superior to the calcchat website because it can:<br>
|
||||
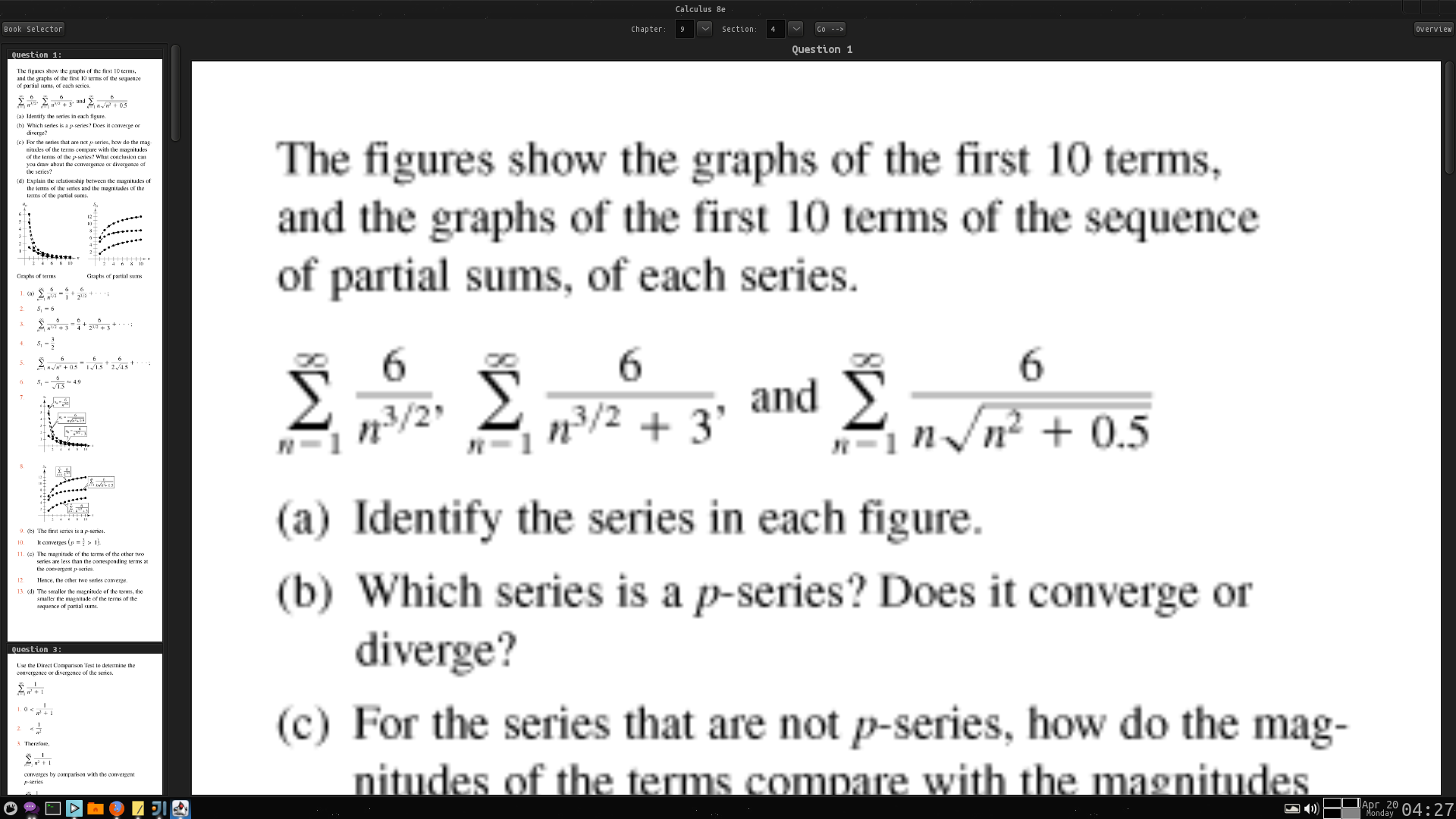
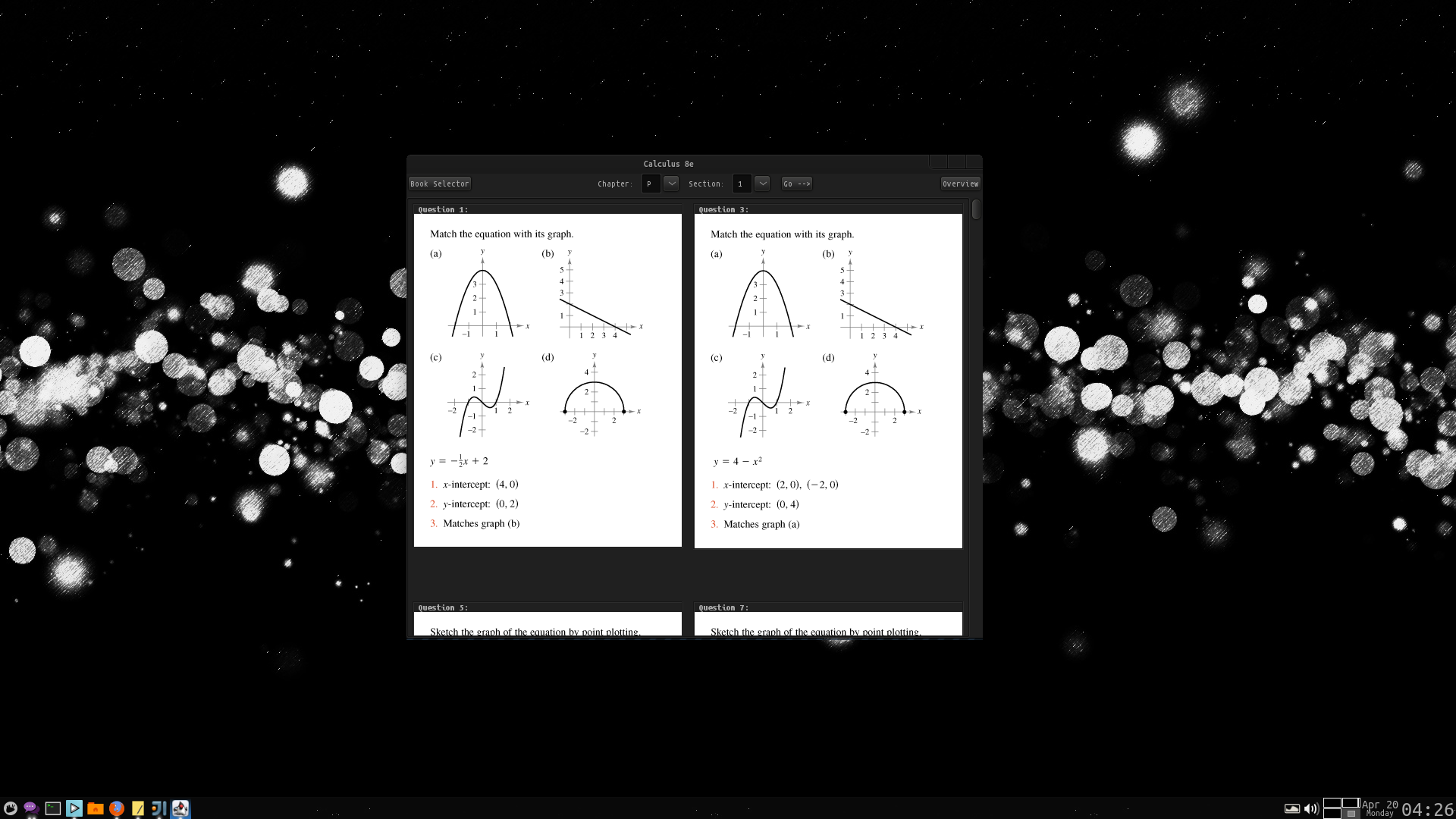
<li>Show you an entire section's problems at once</li>
|
||||
<li>Zoom into images better</li>
|
||||
<li>Navigate between images, chapters, sections, and books better</li>
|
||||
<br>
|
||||
Screenshots:<br>
|
||||
<img src="./Calcchat/Book%20Selector.png" alt="" height="400"><img src="./Calcchat/Gallery%20Mode%20Fullscreen.png" alt="" height="400"><img src="./Calcchat/Gallery%20Mode%20Windowed.png" alt="" height="400"><img src="./Calcchat/Overview%20Mode%20Fullscreen.png" alt="" height="400"><img src="./Calcchat/Overview%20Mode%20Windowed.png" alt="" height="400">
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
BIN
Calcchat/Book Selector.png
Normal file
|
After 
(image error) Size: 599 KiB |
BIN
Calcchat/Gallery Mode Fullscreen.png
Normal file
|
After 
(image error) Size: 410 KiB |
BIN
Calcchat/Gallery Mode Windowed.png
Normal file
|
After 
(image error) Size: 734 KiB |
BIN
Calcchat/Overview Mode Fullscreen.png
Normal file
|
After 
(image error) Size: 181 KiB |
BIN
Calcchat/Overview Mode Windowed.png
Normal file
|
After 
(image error) Size: 610 KiB |
|
Before 
(image error) Size: 831 KiB After 
(image error) Size: 831 KiB 

|
|
Before 
(image error) Size: 1,022 KiB After 
(image error) Size: 1,022 KiB 

|
|
Before 
(image error) Size: 742 KiB After 
(image error) Size: 742 KiB 

|
|
Before 
(image error) Size: 856 KiB After 
(image error) Size: 856 KiB 

|
|
Before 
(image error) Size: 703 KiB After 
(image error) Size: 703 KiB 

|
|
Before 
(image error) Size: 841 KiB After 
(image error) Size: 841 KiB 

|
|
Before 
(image error) Size: 809 KiB After 
(image error) Size: 809 KiB 

|
163
Space_Game.html
Normal file
|
|
@ -0,0 +1,163 @@
|
|||
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
|
||||
<html>
|
||||
<head>
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
|
||||
|
||||
<title></title>
|
||||
<meta name="generator" content="Zim 0.60">
|
||||
<meta name="viewport" content="width=device-width">
|
||||
<!-- <link href='http://fonts.googleapis.com/css?family=Open+Sans:300&subset=latin,greek,latin-ext' rel='stylesheet' type='text/css'> -->
|
||||
<![if !IE]>
|
||||
<!-- comment out for IE since it spams the user with warnings -->
|
||||
<script type='text/javascript' src='http://code.jquery.com/jquery-1.7.1.js'></script>
|
||||
<script type='text/javascript'>
|
||||
$(window).load(function(){$("#navigation").height( $("#content").height()+65 );});
|
||||
</script>
|
||||
<![endif]>
|
||||
<style>
|
||||
body, html {
|
||||
height:100%;
|
||||
font-family:'Open Sans', sans-serif;
|
||||
line-height:1.5em;
|
||||
font-weight:300;
|
||||
background-color:#202020;
|
||||
text-rendering:geometricPrecision;
|
||||
margin:0;
|
||||
padding:0;
|
||||
}
|
||||
.wrapper {
|
||||
height:100%;
|
||||
position:relative;
|
||||
}
|
||||
#navigation {
|
||||
background-color:#2A2A2A;
|
||||
display:inline-block;
|
||||
border-right:1px solid #EAEAEA;
|
||||
padding-right:65px;
|
||||
padding-top:65px;
|
||||
padding-left:25px;
|
||||
position:relative;
|
||||
float:left;
|
||||
min-height:100%;
|
||||
}
|
||||
#content {
|
||||
color:#FFFFFF;
|
||||
float:left;
|
||||
display:inline-block;
|
||||
position:absolute;
|
||||
max-width:960px;
|
||||
padding:65px;
|
||||
}
|
||||
#navigation ul {
|
||||
margin-top:0;
|
||||
margin-bottom:0;
|
||||
padding-left:40px;
|
||||
}
|
||||
#navigation li {
|
||||
list-style-type:none;
|
||||
}
|
||||
#navigation a {
|
||||
text-decoration:none;
|
||||
color:gray;
|
||||
}
|
||||
#navigation strong {
|
||||
color:#4E9A06;
|
||||
font-weight:400;
|
||||
}
|
||||
#navigation a:hover {
|
||||
text-decoration:underline;
|
||||
}
|
||||
#content h1:nth-child(1) {
|
||||
margin-top:0;
|
||||
}
|
||||
h1,h2,h3,h4,h5,h6 {
|
||||
color:#4E9A06;
|
||||
font-weight:300;
|
||||
}
|
||||
#content a {
|
||||
color:#CE5C00;
|
||||
}
|
||||
#content a {
|
||||
text-decoration: none;
|
||||
}
|
||||
#content a:hover {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content a:active {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content strike {
|
||||
color: grey;
|
||||
}
|
||||
#content u {
|
||||
text-decoration: none;
|
||||
background-color: yellow;
|
||||
}
|
||||
#content tt {
|
||||
color: #2e3436;
|
||||
}
|
||||
#content pre {
|
||||
color: #2e3436;
|
||||
margin-left: 20px;
|
||||
}
|
||||
.backlinks {
|
||||
color:gray;
|
||||
}
|
||||
hr.footnotes {
|
||||
width: 20%;
|
||||
margin-left: 0;
|
||||
}
|
||||
@media print{
|
||||
#navigation{
|
||||
background-color:#FFF;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div class="wrapper">
|
||||
<div id="navigation"> <ul>
|
||||
<li><a href="./Calcchat.html" title="Calcchat" class="page">Calcchat</a></li>
|
||||
<li><strong class="activepage">Space Game</strong></li>
|
||||
<ul>
|
||||
<li><a href="./Space_Game/Purchase.html" title="Purchase" class="page">Purchase</a></li>
|
||||
<li><a href="./Space_Game/Screenshots.html" title="Screenshots" class="page">Screenshots</a></li>
|
||||
<li><a href="./Space_Game/Videos.html" title="Videos" class="page">Videos</a></li>
|
||||
</ul>
|
||||
</ul>
|
||||
</div>
|
||||
<div id="content">
|
||||
<h1>Space Game: The Eternal Journal</h1>
|
||||
|
||||
<h2>By The Paper Pilot</h2>
|
||||
<p>
|
||||
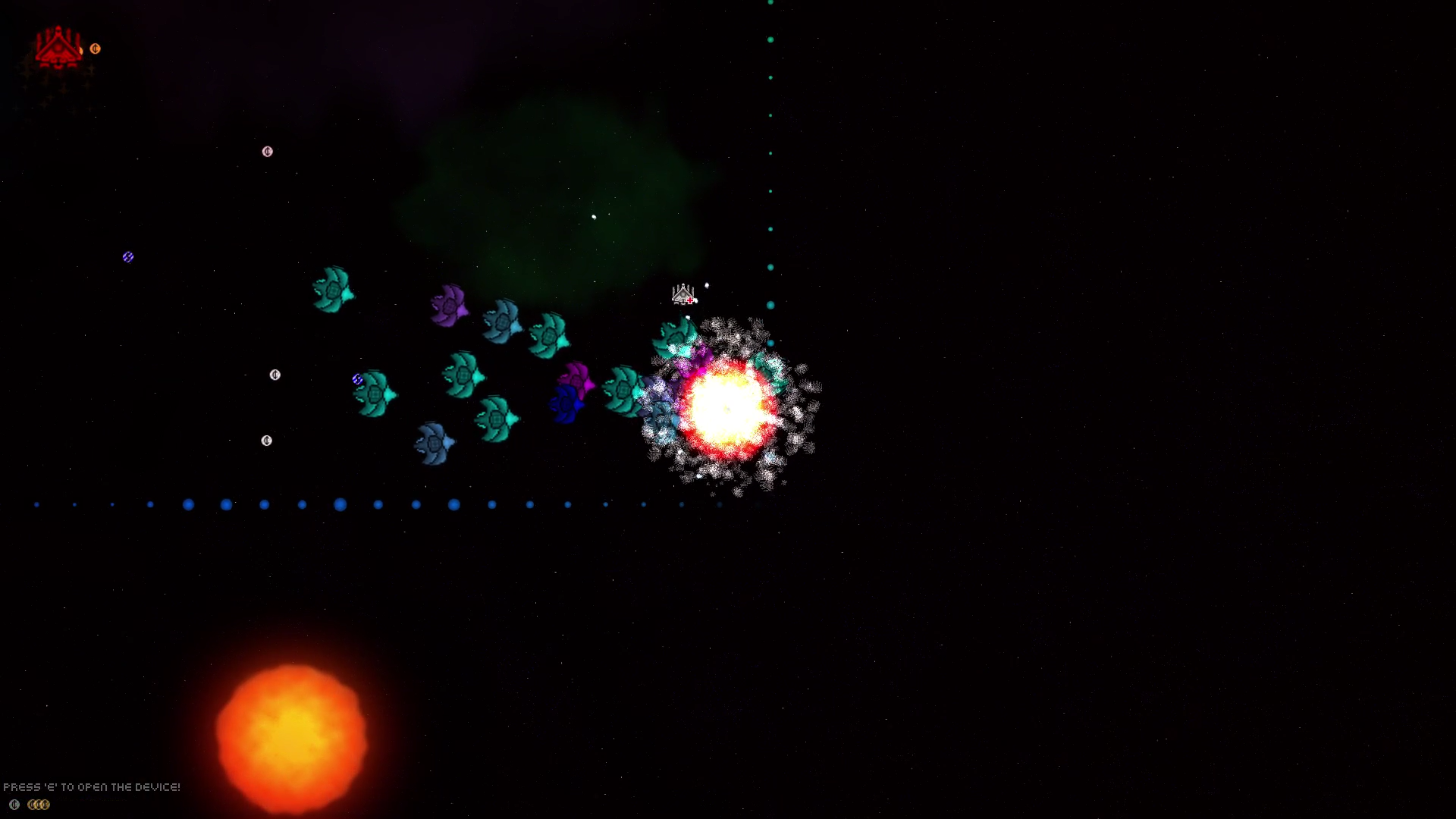
Space Game is a game of mystery and discovery. You play the role of a scientist, who has found themself in an endless loop of death and rebirth, with only your notes to link you to your previous experiences. As you play, your player writes everything you discover in a journal. So truly, survival is optional, as death is pretty meaningless. Instead, the game focuses on discovery and exploration, encouraging the player to try new things and experiment. From upgrading your ship to leveling up to making towers, every mechanic is built from the ground up to become progressively clearer. But beware, because, as the player learns, so do the enemies.<br>
|
||||
</p>
|
||||
|
||||
<p>
|
||||
Space Game features an advanced note system around which everything else is based. Enjoy countless hours of experimenting and trying out new strategies, various guns, upgrades, and towers.<br>
|
||||
</p>
|
||||
|
||||
<p>
|
||||
This game is currently on version beta 1.5, released on 2/15/15. It is in active development. Purchasing from Itch.io or Desura guarantees you will receive all future updates.<br>
|
||||
</p>
|
||||
|
||||
<p>
|
||||
I'm The Paper Pilot, an Eagle Scout on my way to University next year to study Computer Science. I've been making games for years, and programming even longer. However, lacking a formal computer science education, I’ve been keeping most of my programs to myself. But, as I’ve gotten better I’m starting to release some things, starting with Space Game. <br>
|
||||
</p>
|
||||
|
||||
<p>
|
||||
<strong>Contact Me:</strong><br>
|
||||
<ul>
|
||||
<li><a href="mailto:thepaperpilot@gmail.com" title="thepaperpilot@gmail.com" class="mailto">thepaperpilot@gmail.com</a></li>
|
||||
<li><a href="http://twitter.com/ThePaperPilot" title="Twitter" class="http">Twitter</a></li>
|
||||
<li><a href="http://github.com/thepaperpilot" title="Github" class="http">Github</a> </li>
|
||||
</ul>
|
||||
</p>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
144
Space_Game/Purchase.html
Normal file
|
|
@ -0,0 +1,144 @@
|
|||
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
|
||||
<html>
|
||||
<head>
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
|
||||
|
||||
<title></title>
|
||||
<meta name="generator" content="Zim 0.60">
|
||||
<meta name="viewport" content="width=device-width">
|
||||
<!-- <link href='http://fonts.googleapis.com/css?family=Open+Sans:300&subset=latin,greek,latin-ext' rel='stylesheet' type='text/css'> -->
|
||||
<![if !IE]>
|
||||
<!-- comment out for IE since it spams the user with warnings -->
|
||||
<script type='text/javascript' src='http://code.jquery.com/jquery-1.7.1.js'></script>
|
||||
<script type='text/javascript'>
|
||||
$(window).load(function(){$("#navigation").height( $("#content").height()+65 );});
|
||||
</script>
|
||||
<![endif]>
|
||||
<style>
|
||||
body, html {
|
||||
height:100%;
|
||||
font-family:'Open Sans', sans-serif;
|
||||
line-height:1.5em;
|
||||
font-weight:300;
|
||||
background-color:#202020;
|
||||
text-rendering:geometricPrecision;
|
||||
margin:0;
|
||||
padding:0;
|
||||
}
|
||||
.wrapper {
|
||||
height:100%;
|
||||
position:relative;
|
||||
}
|
||||
#navigation {
|
||||
background-color:#2A2A2A;
|
||||
display:inline-block;
|
||||
border-right:1px solid #EAEAEA;
|
||||
padding-right:65px;
|
||||
padding-top:65px;
|
||||
padding-left:25px;
|
||||
position:relative;
|
||||
float:left;
|
||||
min-height:100%;
|
||||
}
|
||||
#content {
|
||||
color:#FFFFFF;
|
||||
float:left;
|
||||
display:inline-block;
|
||||
position:absolute;
|
||||
max-width:960px;
|
||||
padding:65px;
|
||||
}
|
||||
#navigation ul {
|
||||
margin-top:0;
|
||||
margin-bottom:0;
|
||||
padding-left:40px;
|
||||
}
|
||||
#navigation li {
|
||||
list-style-type:none;
|
||||
}
|
||||
#navigation a {
|
||||
text-decoration:none;
|
||||
color:gray;
|
||||
}
|
||||
#navigation strong {
|
||||
color:#4E9A06;
|
||||
font-weight:400;
|
||||
}
|
||||
#navigation a:hover {
|
||||
text-decoration:underline;
|
||||
}
|
||||
#content h1:nth-child(1) {
|
||||
margin-top:0;
|
||||
}
|
||||
h1,h2,h3,h4,h5,h6 {
|
||||
color:#4E9A06;
|
||||
font-weight:300;
|
||||
}
|
||||
#content a {
|
||||
color:#CE5C00;
|
||||
}
|
||||
#content a {
|
||||
text-decoration: none;
|
||||
}
|
||||
#content a:hover {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content a:active {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content strike {
|
||||
color: grey;
|
||||
}
|
||||
#content u {
|
||||
text-decoration: none;
|
||||
background-color: yellow;
|
||||
}
|
||||
#content tt {
|
||||
color: #2e3436;
|
||||
}
|
||||
#content pre {
|
||||
color: #2e3436;
|
||||
margin-left: 20px;
|
||||
}
|
||||
.backlinks {
|
||||
color:gray;
|
||||
}
|
||||
hr.footnotes {
|
||||
width: 20%;
|
||||
margin-left: 0;
|
||||
}
|
||||
@media print{
|
||||
#navigation{
|
||||
background-color:#FFF;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div class="wrapper">
|
||||
<div id="navigation"> <ul>
|
||||
<li><a href="../Calcchat.html" title="Calcchat" class="page">Calcchat</a></li>
|
||||
<li><a href="../Space_Game.html" title="Space Game" class="page">Space Game</a></li>
|
||||
<ul>
|
||||
<li><strong class="activepage">Purchase</strong></li>
|
||||
<li><a href="./Screenshots.html" title="Screenshots" class="page">Screenshots</a></li>
|
||||
<li><a href="./Videos.html" title="Videos" class="page">Videos</a></li>
|
||||
</ul>
|
||||
</ul>
|
||||
</div>
|
||||
<div id="content">
|
||||
<h1>Purchase</h1>
|
||||
|
||||
<p>
|
||||
<ul>
|
||||
<li><a href="http://thepaperpilot.itch.io/space-game" title="Itch.IO Store Page" class="http">Itch.IO Store Page</a></li>
|
||||
<li><a href="http://desura.com/games/space-game" title="Desura Store Page" class="http">Desura Store Page</a></li>
|
||||
</ul>
|
||||
</p>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
149
Space_Game/Screenshots.html
Normal file
|
|
@ -0,0 +1,149 @@
|
|||
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
|
||||
<html>
|
||||
<head>
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
|
||||
|
||||
<title></title>
|
||||
<meta name="generator" content="Zim 0.60">
|
||||
<meta name="viewport" content="width=device-width">
|
||||
<!-- <link href='http://fonts.googleapis.com/css?family=Open+Sans:300&subset=latin,greek,latin-ext' rel='stylesheet' type='text/css'> -->
|
||||
<![if !IE]>
|
||||
<!-- comment out for IE since it spams the user with warnings -->
|
||||
<script type='text/javascript' src='http://code.jquery.com/jquery-1.7.1.js'></script>
|
||||
<script type='text/javascript'>
|
||||
$(window).load(function(){$("#navigation").height( $("#content").height()+65 );});
|
||||
</script>
|
||||
<![endif]>
|
||||
<style>
|
||||
body, html {
|
||||
height:100%;
|
||||
font-family:'Open Sans', sans-serif;
|
||||
line-height:1.5em;
|
||||
font-weight:300;
|
||||
background-color:#202020;
|
||||
text-rendering:geometricPrecision;
|
||||
margin:0;
|
||||
padding:0;
|
||||
}
|
||||
.wrapper {
|
||||
height:100%;
|
||||
position:relative;
|
||||
}
|
||||
#navigation {
|
||||
background-color:#2A2A2A;
|
||||
display:inline-block;
|
||||
border-right:1px solid #EAEAEA;
|
||||
padding-right:65px;
|
||||
padding-top:65px;
|
||||
padding-left:25px;
|
||||
position:relative;
|
||||
float:left;
|
||||
min-height:100%;
|
||||
}
|
||||
#content {
|
||||
color:#FFFFFF;
|
||||
float:left;
|
||||
display:inline-block;
|
||||
position:absolute;
|
||||
max-width:960px;
|
||||
padding:65px;
|
||||
}
|
||||
#navigation ul {
|
||||
margin-top:0;
|
||||
margin-bottom:0;
|
||||
padding-left:40px;
|
||||
}
|
||||
#navigation li {
|
||||
list-style-type:none;
|
||||
}
|
||||
#navigation a {
|
||||
text-decoration:none;
|
||||
color:gray;
|
||||
}
|
||||
#navigation strong {
|
||||
color:#4E9A06;
|
||||
font-weight:400;
|
||||
}
|
||||
#navigation a:hover {
|
||||
text-decoration:underline;
|
||||
}
|
||||
#content h1:nth-child(1) {
|
||||
margin-top:0;
|
||||
}
|
||||
h1,h2,h3,h4,h5,h6 {
|
||||
color:#4E9A06;
|
||||
font-weight:300;
|
||||
}
|
||||
#content a {
|
||||
color:#CE5C00;
|
||||
}
|
||||
#content a {
|
||||
text-decoration: none;
|
||||
}
|
||||
#content a:hover {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content a:active {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content strike {
|
||||
color: grey;
|
||||
}
|
||||
#content u {
|
||||
text-decoration: none;
|
||||
background-color: yellow;
|
||||
}
|
||||
#content tt {
|
||||
color: #2e3436;
|
||||
}
|
||||
#content pre {
|
||||
color: #2e3436;
|
||||
margin-left: 20px;
|
||||
}
|
||||
.backlinks {
|
||||
color:gray;
|
||||
}
|
||||
hr.footnotes {
|
||||
width: 20%;
|
||||
margin-left: 0;
|
||||
}
|
||||
@media print{
|
||||
#navigation{
|
||||
background-color:#FFF;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div class="wrapper">
|
||||
<div id="navigation"> <ul>
|
||||
<li><a href="../Calcchat.html" title="Calcchat" class="page">Calcchat</a></li>
|
||||
<li><a href="../Space_Game.html" title="Space Game" class="page">Space Game</a></li>
|
||||
<ul>
|
||||
<li><a href="./Purchase.html" title="Purchase" class="page">Purchase</a></li>
|
||||
<li><strong class="activepage">Screenshots</strong></li>
|
||||
<li><a href="./Videos.html" title="Videos" class="page">Videos</a></li>
|
||||
</ul>
|
||||
</ul>
|
||||
</div>
|
||||
<div id="content">
|
||||
<h1>Screenshots</h1>
|
||||
|
||||
<p>
|
||||
<ul>
|
||||
<li><img src="./Screenshots/snap7.png" alt="" height="400"></li>
|
||||
<li><img src="./Screenshots/snap6.png" alt="" height="400"></li>
|
||||
<li><img src="./Screenshots/snap5.png" alt="" height="400"></li>
|
||||
<li><img src="./Screenshots/snap4.png" alt="" height="400"></li>
|
||||
<li><img src="./Screenshots/snap3.png" alt="" height="400"></li>
|
||||
<li><img src="./Screenshots/snap1.png" alt="" height="400"></li>
|
||||
<li><img src="./Screenshots/snap2.png" alt="" height="400"></li>
|
||||
</ul>
|
||||
</p>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
BIN
Space_Game/Screenshots/snap1.png
Normal file
|
After 
(image error) Size: 831 KiB |
BIN
Space_Game/Screenshots/snap2.png
Normal file
|
After 
(image error) Size: 1,022 KiB |
BIN
Space_Game/Screenshots/snap3.png
Normal file
|
After 
(image error) Size: 742 KiB |
BIN
Space_Game/Screenshots/snap4.png
Normal file
|
After 
(image error) Size: 856 KiB |
BIN
Space_Game/Screenshots/snap5.png
Normal file
|
After 
(image error) Size: 703 KiB |
BIN
Space_Game/Screenshots/snap6.png
Normal file
|
After 
(image error) Size: 841 KiB |
BIN
Space_Game/Screenshots/snap7.png
Normal file
|
After 
(image error) Size: 809 KiB |
145
Space_Game/Videos.html
Normal file
|
|
@ -0,0 +1,145 @@
|
|||
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
|
||||
<html>
|
||||
<head>
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
|
||||
|
||||
<title></title>
|
||||
<meta name="generator" content="Zim 0.60">
|
||||
<meta name="viewport" content="width=device-width">
|
||||
<!-- <link href='http://fonts.googleapis.com/css?family=Open+Sans:300&subset=latin,greek,latin-ext' rel='stylesheet' type='text/css'> -->
|
||||
<![if !IE]>
|
||||
<!-- comment out for IE since it spams the user with warnings -->
|
||||
<script type='text/javascript' src='http://code.jquery.com/jquery-1.7.1.js'></script>
|
||||
<script type='text/javascript'>
|
||||
$(window).load(function(){$("#navigation").height( $("#content").height()+65 );});
|
||||
</script>
|
||||
<![endif]>
|
||||
<style>
|
||||
body, html {
|
||||
height:100%;
|
||||
font-family:'Open Sans', sans-serif;
|
||||
line-height:1.5em;
|
||||
font-weight:300;
|
||||
background-color:#202020;
|
||||
text-rendering:geometricPrecision;
|
||||
margin:0;
|
||||
padding:0;
|
||||
}
|
||||
.wrapper {
|
||||
height:100%;
|
||||
position:relative;
|
||||
}
|
||||
#navigation {
|
||||
background-color:#2A2A2A;
|
||||
display:inline-block;
|
||||
border-right:1px solid #EAEAEA;
|
||||
padding-right:65px;
|
||||
padding-top:65px;
|
||||
padding-left:25px;
|
||||
position:relative;
|
||||
float:left;
|
||||
min-height:100%;
|
||||
}
|
||||
#content {
|
||||
color:#FFFFFF;
|
||||
float:left;
|
||||
display:inline-block;
|
||||
position:absolute;
|
||||
max-width:960px;
|
||||
padding:65px;
|
||||
}
|
||||
#navigation ul {
|
||||
margin-top:0;
|
||||
margin-bottom:0;
|
||||
padding-left:40px;
|
||||
}
|
||||
#navigation li {
|
||||
list-style-type:none;
|
||||
}
|
||||
#navigation a {
|
||||
text-decoration:none;
|
||||
color:gray;
|
||||
}
|
||||
#navigation strong {
|
||||
color:#4E9A06;
|
||||
font-weight:400;
|
||||
}
|
||||
#navigation a:hover {
|
||||
text-decoration:underline;
|
||||
}
|
||||
#content h1:nth-child(1) {
|
||||
margin-top:0;
|
||||
}
|
||||
h1,h2,h3,h4,h5,h6 {
|
||||
color:#4E9A06;
|
||||
font-weight:300;
|
||||
}
|
||||
#content a {
|
||||
color:#CE5C00;
|
||||
}
|
||||
#content a {
|
||||
text-decoration: none;
|
||||
}
|
||||
#content a:hover {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content a:active {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content strike {
|
||||
color: grey;
|
||||
}
|
||||
#content u {
|
||||
text-decoration: none;
|
||||
background-color: yellow;
|
||||
}
|
||||
#content tt {
|
||||
color: #2e3436;
|
||||
}
|
||||
#content pre {
|
||||
color: #2e3436;
|
||||
margin-left: 20px;
|
||||
}
|
||||
.backlinks {
|
||||
color:gray;
|
||||
}
|
||||
hr.footnotes {
|
||||
width: 20%;
|
||||
margin-left: 0;
|
||||
}
|
||||
@media print{
|
||||
#navigation{
|
||||
background-color:#FFF;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div class="wrapper">
|
||||
<div id="navigation"> <ul>
|
||||
<li><a href="../Calcchat.html" title="Calcchat" class="page">Calcchat</a></li>
|
||||
<li><a href="../Space_Game.html" title="Space Game" class="page">Space Game</a></li>
|
||||
<ul>
|
||||
<li><a href="./Purchase.html" title="Purchase" class="page">Purchase</a></li>
|
||||
<li><a href="./Screenshots.html" title="Screenshots" class="page">Screenshots</a></li>
|
||||
<li><strong class="activepage">Videos</strong></li>
|
||||
</ul>
|
||||
</ul>
|
||||
</div>
|
||||
<div id="content">
|
||||
<h1>Videos</h1>
|
||||
|
||||
<p>
|
||||
<ul>
|
||||
<li><a href="http://www.youtube.com/watch?v=L7LPhxCTn2Y" title="Space Game Beta 1.5 Trailer" class="http">Space Game Beta 1.5 Trailer</a></li>
|
||||
<li><a href="https://www.youtube.com/watch?v=JkbWcOeBiTI" title="Highsight Tries: Space Game (Beta 1.5)" class="https">Highsight Tries: Space Game (Beta 1.5)</a></li>
|
||||
<li><a href="https://www.youtube.com/watch?v=4boq9N4PrOs" title="Scratch The Itch io - Episode 2: Space Game - The Eternal Journal" class="https">Scratch The Itch io - Episode 2: Space Game - The Eternal Journal</a></li>
|
||||
</ul>
|
||||
</p>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
476
css/index.css
|
|
@ -1,476 +0,0 @@
|
|||
.version.index
|
||||
/* version checker */
|
||||
|
||||
{
|
||||
color: #0000E1;
|
||||
background-color: #F165A4;
|
||||
}
|
||||
.html {
|
||||
background-color: #000000;
|
||||
}
|
||||
#page {
|
||||
z-index: 1;
|
||||
width: 1402px;
|
||||
min-height: 1207.8042336138865px;
|
||||
background-image: none;
|
||||
border-style: none;
|
||||
border-color: #000000;
|
||||
background-color: #000000;
|
||||
padding-bottom: 0px;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
#page_position_content {
|
||||
margin-top: -77px;
|
||||
padding-bottom: 5px;
|
||||
}
|
||||
#u75 {
|
||||
z-index: 5;
|
||||
display: block;
|
||||
vertical-align: top;
|
||||
margin-left: 280px;
|
||||
position: relative;
|
||||
}
|
||||
#u181 {
|
||||
z-index: 3;
|
||||
width: 1382px;
|
||||
height: 40px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: #7F7F7F;
|
||||
-moz-border-radius: 30px 30px 0px 0px;
|
||||
-webkit-border-radius: 30px 30px 0px 0px;
|
||||
-khtml-border-radius: 30px 30px 0px 0px;
|
||||
border-radius: 30px 30px 0px 0px;
|
||||
margin-left: 10px;
|
||||
margin-top: 36px;
|
||||
position: relative;
|
||||
}
|
||||
#u183 {
|
||||
z-index: 2;
|
||||
width: 1382px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: #3F3F3F;
|
||||
padding-bottom: 19px;
|
||||
margin-left: 10px;
|
||||
position: relative;
|
||||
}
|
||||
#u270 {
|
||||
z-index: 7;
|
||||
width: 1342px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
margin-top: 20px;
|
||||
left: 20px;
|
||||
}
|
||||
#u425 {
|
||||
z-index: 11;
|
||||
width: 1342px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
}
|
||||
#slideshowu103 {
|
||||
z-index: 12;
|
||||
width: 0.01px;
|
||||
height: 62px;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
margin-top: 319px;
|
||||
}
|
||||
#u122 {
|
||||
position: absolute;
|
||||
width: 524px;
|
||||
height: 422px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: #191919;
|
||||
background-color: rgba(0, 0, 0, 0.9);
|
||||
top: 69px;
|
||||
left: 198px;
|
||||
-pie-background: rgba(0, 0, 0, 0.9);
|
||||
}
|
||||
#u122popup {
|
||||
z-index: 13;
|
||||
}
|
||||
#u127 {
|
||||
z-index: 14;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u216 {
|
||||
z-index: 16;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u225 {
|
||||
z-index: 18;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u234 {
|
||||
z-index: 20;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u243 {
|
||||
z-index: 22;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u252 {
|
||||
z-index: 24;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u127_img, #u216_img, #u225_img, #u234_img, #u243_img, #u252_img {
|
||||
padding-top: 45px;
|
||||
padding-bottom: 45px;
|
||||
}
|
||||
#u110 {
|
||||
position: absolute;
|
||||
width: 560px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
padding-bottom: 17px;
|
||||
}
|
||||
#u110popup {
|
||||
z-index: 26;
|
||||
}
|
||||
#u111 {
|
||||
z-index: 27;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 75px;
|
||||
}
|
||||
#u219 {
|
||||
z-index: 29;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 145px;
|
||||
}
|
||||
#u228 {
|
||||
z-index: 31;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 215px;
|
||||
}
|
||||
#u237 {
|
||||
z-index: 33;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 285px;
|
||||
}
|
||||
#u246 {
|
||||
z-index: 35;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 355px;
|
||||
}
|
||||
#u255 {
|
||||
z-index: 37;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 425px;
|
||||
}
|
||||
#u111:hover, #u219:hover, #u228:hover, #u237:hover, #u246:hover, #u255:hover {
|
||||
margin: 0px -10000px 0px 0px;
|
||||
}
|
||||
#u104-4 {
|
||||
position: absolute;
|
||||
width: 30px;
|
||||
min-height: 30px;
|
||||
background-color: transparent;
|
||||
color: #FFFFFF;
|
||||
line-height: 20px;
|
||||
text-align: center;
|
||||
font-family: Georgia, Palatino, Palatino Linotype, Times, Times New Roman, serif;
|
||||
top: 461px;
|
||||
left: 570px;
|
||||
}
|
||||
#u104-4popup {
|
||||
z-index: 39;
|
||||
}
|
||||
#u118-4 {
|
||||
position: absolute;
|
||||
width: 30px;
|
||||
min-height: 30px;
|
||||
background-color: transparent;
|
||||
color: #FFFFFF;
|
||||
line-height: 20px;
|
||||
text-align: center;
|
||||
font-family: Georgia, Palatino, Palatino Linotype, Times, Times New Roman, serif;
|
||||
top: 461px;
|
||||
left: 670px;
|
||||
}
|
||||
#u118-4popup {
|
||||
z-index: 43;
|
||||
}
|
||||
#u109-4 {
|
||||
position: absolute;
|
||||
width: 70px;
|
||||
min-height: 30px;
|
||||
background-color: transparent;
|
||||
color: #FFFFFF;
|
||||
line-height: 20px;
|
||||
text-align: center;
|
||||
font-family: Georgia, Palatino, Palatino Linotype, Times, Times New Roman, serif;
|
||||
top: 461px;
|
||||
left: 600px;
|
||||
}
|
||||
#u109-4popup {
|
||||
z-index: 47;
|
||||
}
|
||||
#u119 {
|
||||
position: absolute;
|
||||
width: 30px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: #C4C4C4;
|
||||
padding-bottom: 5px;
|
||||
top: 91px;
|
||||
left: 670px;
|
||||
}
|
||||
#u119:hover {
|
||||
background-color: #999999;
|
||||
margin: 0px;
|
||||
}
|
||||
#u119:active {
|
||||
background-color: #6B6B6B;
|
||||
margin: 0px;
|
||||
}
|
||||
#u120-4 {
|
||||
z-index: 52;
|
||||
width: 20px;
|
||||
min-height: 20px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
color: #FFFFFF;
|
||||
line-height: 20px;
|
||||
text-align: center;
|
||||
font-family: Arial, Helvetica Neue, Helvetica, sans-serif;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
margin-top: 5px;
|
||||
left: 5px;
|
||||
}
|
||||
.SSFirstButton, .SSPreviousButton, .SSNextButton, .SSLastButton, .SSSlideLink, .SSCloseButton
|
||||
/* slideshowFreeStyle */
|
||||
|
||||
{
|
||||
cursor: pointer;
|
||||
}
|
||||
.SSSlideLoading
|
||||
/* slideshowFreeStyle */
|
||||
|
||||
{
|
||||
background: url("../images/loading.gif") no-repeat center center;
|
||||
}
|
||||
#u268 {
|
||||
z-index: 56;
|
||||
width: 1342px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
}
|
||||
#u99 {
|
||||
z-index: 57;
|
||||
width: 560px;
|
||||
min-height: 315px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
}
|
||||
#u101-15 {
|
||||
z-index: 58;
|
||||
width: 651px;
|
||||
min-height: 319px;
|
||||
background-color: transparent;
|
||||
color: #FFFFFF;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 691px;
|
||||
}
|
||||
#u101-2 {
|
||||
font-size: 42px;
|
||||
text-align: center;
|
||||
line-height: 58px;
|
||||
}
|
||||
#u269 {
|
||||
z-index: 8;
|
||||
width: 1142px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
margin-left: 100px;
|
||||
margin-top: 2px;
|
||||
position: relative;
|
||||
}
|
||||
#u159 {
|
||||
z-index: 9;
|
||||
width: 552px;
|
||||
min-height: 171px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
margin-top: 42px;
|
||||
}
|
||||
#u161 {
|
||||
z-index: 10;
|
||||
width: 549px;
|
||||
min-height: 254px;
|
||||
border-width: 1px;
|
||||
border-style: solid;
|
||||
border-color: #363636;
|
||||
background-color: #222222;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 591px;
|
||||
}
|
||||
#u182 {
|
||||
z-index: 4;
|
||||
width: 1382px;
|
||||
height: 40px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: #7F7F7F;
|
||||
-moz-border-radius: 0px 0px 30px 30px;
|
||||
-webkit-border-radius: 0px 0px 30px 30px;
|
||||
-khtml-border-radius: 0px 0px 30px 30px;
|
||||
border-radius: 0px 0px 30px 30px;
|
||||
margin-left: 10px;
|
||||
position: relative;
|
||||
}
|
||||
#u406 {
|
||||
z-index: 73;
|
||||
width: 240px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
margin-left: 581px;
|
||||
margin-top: 9px;
|
||||
position: relative;
|
||||
}
|
||||
#u409 {
|
||||
z-index: 76;
|
||||
width: 48px;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
}
|
||||
#u413 {
|
||||
z-index: 74;
|
||||
width: 48px;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 48px;
|
||||
}
|
||||
#u411 {
|
||||
z-index: 78;
|
||||
width: 48px;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 96px;
|
||||
}
|
||||
#u415 {
|
||||
z-index: 80;
|
||||
width: 48px;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 144px;
|
||||
}
|
||||
#u407 {
|
||||
z-index: 82;
|
||||
width: 48px;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 192px;
|
||||
}
|
||||
body {
|
||||
position: relative;
|
||||
min-width: 1402px;
|
||||
padding-top: 10px;
|
||||
}
|
||||
#page .verticalspacer {
|
||||
clear: both;
|
||||
}
|
||||
.center {
|
||||
text-align: center;
|
||||
}
|
||||
|
|
@ -1,468 +0,0 @@
|
|||
html {
|
||||
min-height: 100%;
|
||||
min-width: 100%;
|
||||
-ms-text-size-adjust: none;
|
||||
}
|
||||
body, div, dl, dt, dd, ul, ol, li, nav, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td, a {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
border-width: 0;
|
||||
-webkit-transform-origin: left top;
|
||||
-ms-transform-origin: left top;
|
||||
-o-transform-origin: left top;
|
||||
transform-origin: left top;
|
||||
}
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
border-spacing: 0;
|
||||
}
|
||||
fieldset, img {
|
||||
border: 0;
|
||||
-webkit-transform-origin: left top;
|
||||
-ms-transform-origin: left top;
|
||||
-o-transform-origin: left top;
|
||||
transform-origin: left top;
|
||||
}
|
||||
address, caption, cite, code, dfn, em, strong, th, var, optgroup {
|
||||
font-style: inherit;
|
||||
font-weight: inherit;
|
||||
}
|
||||
del, ins {
|
||||
text-decoration: none;
|
||||
}
|
||||
li {
|
||||
list-style: none;
|
||||
}
|
||||
caption, th {
|
||||
text-align: left;
|
||||
}
|
||||
h1, h2, h3, h4, h5, h6 {
|
||||
font-size: 100%;
|
||||
font-weight: inherit;
|
||||
}
|
||||
input, button, textarea, select, optgroup, option {
|
||||
font-family: inherit;
|
||||
font-size: inherit;
|
||||
font-style: inherit;
|
||||
font-weight: inherit;
|
||||
}
|
||||
body {
|
||||
font-family: Arial, Helvetica Neue, Helvetica, sans-serif;
|
||||
text-align: left;
|
||||
font-size: 14px;
|
||||
line-height: 17px;
|
||||
word-wrap: break-word;
|
||||
text-rendering: optimizeLegibility;
|
||||
/* kerning, primarily */
|
||||
}
|
||||
@media screen and (-webkit-min-device-pixel-ratio: 0) {
|
||||
body {
|
||||
text-rendering: auto;
|
||||
}
|
||||
}
|
||||
a:link {
|
||||
color: #0000FF;
|
||||
text-decoration: underline;
|
||||
}
|
||||
a:visited {
|
||||
color: #800080;
|
||||
text-decoration: underline;
|
||||
}
|
||||
a:hover {
|
||||
color: #0000FF;
|
||||
text-decoration: underline;
|
||||
}
|
||||
a:active {
|
||||
color: #EE0000;
|
||||
text-decoration: underline;
|
||||
}
|
||||
a.nontext
|
||||
/* used to override default properties of 'a' tag */
|
||||
|
||||
{
|
||||
color: black;
|
||||
text-decoration: none;
|
||||
font-style: normal;
|
||||
font-weight: normal;
|
||||
}
|
||||
.normal_text {
|
||||
color: #000000;
|
||||
direction: ltr;
|
||||
font-family: Arial, Helvetica Neue, Helvetica, sans-serif;
|
||||
font-size: 14px;
|
||||
font-style: normal;
|
||||
font-weight: normal;
|
||||
letter-spacing: 0px;
|
||||
line-height: 17px;
|
||||
text-align: left;
|
||||
text-decoration: none;
|
||||
text-indent: 0px;
|
||||
vertical-align: 0px;
|
||||
padding: 0px;
|
||||
}
|
||||
.list0 li:before {
|
||||
position: absolute;
|
||||
right: 100%;
|
||||
letter-spacing: 0px;
|
||||
text-decoration: none;
|
||||
font-weight: normal;
|
||||
font-style: normal;
|
||||
}
|
||||
.rtl-list li:before {
|
||||
right: auto;
|
||||
left: 100%;
|
||||
}
|
||||
.nls-None > li:before, .nls-None .list3 > li:before, .nls-None .list6 > li:before {
|
||||
margin-right: 6px;
|
||||
content: '•';
|
||||
}
|
||||
.nls-None .list1 > li:before, .nls-None .list4 > li:before, .nls-None .list7 > li:before {
|
||||
margin-right: 6px;
|
||||
content: '○';
|
||||
}
|
||||
.nls-None, .nls-None .list1, .nls-None .list2, .nls-None .list3, .nls-None .list4, .nls-None .list5, .nls-None .list6, .nls-None .list7, .nls-None .list8 {
|
||||
padding-left: 34px;
|
||||
}
|
||||
.nls-None.rtl-list, .nls-None .list1.rtl-list, .nls-None .list2.rtl-list, .nls-None .list3.rtl-list, .nls-None .list4.rtl-list, .nls-None .list5.rtl-list, .nls-None .list6.rtl-list, .nls-None .list7.rtl-list, .nls-None .list8.rtl-list {
|
||||
padding-left: 0px;
|
||||
padding-right: 34px;
|
||||
}
|
||||
.nls-None .list2 > li:before, .nls-None .list5 > li:before, .nls-None .list8 > li:before {
|
||||
margin-right: 6px;
|
||||
content: '-';
|
||||
}
|
||||
.nls-None.rtl-list > li:before, .nls-None .list1.rtl-list > li:before, .nls-None .list2.rtl-list > li:before, .nls-None .list3.rtl-list > li:before, .nls-None .list4.rtl-list > li:before, .nls-None .list5.rtl-list > li:before, .nls-None .list6.rtl-list > li:before, .nls-None .list7.rtl-list > li:before, .nls-None .list8.rtl-list > li:before {
|
||||
margin-right: 0px;
|
||||
margin-left: 6px;
|
||||
}
|
||||
.TabbedPanelsTab {
|
||||
white-space: nowrap;
|
||||
}
|
||||
.MenuBar .MenuBarView, .MenuBar .SubMenuView
|
||||
/* Resets for ul and li in menus */
|
||||
|
||||
{
|
||||
display: block;
|
||||
list-style: none;
|
||||
}
|
||||
.MenuBar .SubMenu {
|
||||
display: none;
|
||||
position: absolute;
|
||||
}
|
||||
.NoWrap {
|
||||
white-space: nowrap;
|
||||
word-wrap: normal;
|
||||
}
|
||||
.rootelem
|
||||
/* the root of the artwork tree */
|
||||
|
||||
{
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
}
|
||||
.colelem
|
||||
/* a child element of a column */
|
||||
|
||||
{
|
||||
display: inline;
|
||||
float: left;
|
||||
clear: both;
|
||||
}
|
||||
.colelem100
|
||||
/* a child element of a column that is 100% width */
|
||||
|
||||
{
|
||||
clear: both;
|
||||
}
|
||||
.grpelem
|
||||
/* a child element of a group */
|
||||
|
||||
{
|
||||
display: inline;
|
||||
float: left;
|
||||
}
|
||||
.clearfix:after
|
||||
/* force a container to fit around floated items */
|
||||
|
||||
{
|
||||
content: "\0020";
|
||||
visibility: hidden;
|
||||
display: block;
|
||||
height: 0;
|
||||
clear: both;
|
||||
}
|
||||
*:first-child+html .clearfix
|
||||
/* IE7 */
|
||||
|
||||
{
|
||||
zoom: 1;
|
||||
}
|
||||
.clip_frame
|
||||
/* used to clip the contents as in the case of an image frame */
|
||||
|
||||
{
|
||||
overflow: hidden;
|
||||
}
|
||||
.inclusion_context
|
||||
/* context for positioning a group of elements that share the same height */
|
||||
|
||||
{
|
||||
display: table;
|
||||
table-layout: fixed;
|
||||
width: 0.01px;
|
||||
}
|
||||
.inclelem
|
||||
/* element of an inclusion context */
|
||||
|
||||
{
|
||||
display: table-cell;
|
||||
vertical-align: top;
|
||||
}
|
||||
.f3s_mid
|
||||
/* 3-slice frame, middle slice */
|
||||
|
||||
{
|
||||
background-repeat: repeat;
|
||||
}
|
||||
.f3s_top, .f3s_bot
|
||||
/* 3-slice frame, top slice */
|
||||
|
||||
{
|
||||
background-repeat: no-repeat;
|
||||
}
|
||||
.f9s_top_left, .f9s_bot_left
|
||||
/* 9-slice frame, left corner slice */
|
||||
|
||||
{
|
||||
background-repeat: no-repeat;
|
||||
background-position: left;
|
||||
}
|
||||
.f9s_top_right, .f9s_bot_right
|
||||
/* 9-slice frame, right corner slice */
|
||||
|
||||
{
|
||||
background-repeat: no-repeat;
|
||||
background-position: right;
|
||||
}
|
||||
.f9s_top_mid, .f9s_bot_mid
|
||||
/* 9-slice frame, top/bottom horizontal slice */
|
||||
|
||||
{
|
||||
background-repeat: repeat-x;
|
||||
background-position: 0px 0px;
|
||||
}
|
||||
.f9s_mid_left
|
||||
/* 9-slice frame, left vertical slice */
|
||||
|
||||
{
|
||||
background-repeat: repeat-y;
|
||||
background-position: left;
|
||||
}
|
||||
.f9s_mid_right
|
||||
/* 9-slice frame, right vertical slice */
|
||||
|
||||
{
|
||||
background-repeat: repeat-y;
|
||||
background-position: right;
|
||||
}
|
||||
.f9s_center
|
||||
/* 9-slice frame, center slice */
|
||||
|
||||
{
|
||||
background-repeat: repeat;
|
||||
background-position: 0px 0px;
|
||||
}
|
||||
.popup_anchor
|
||||
/* anchors an abspos popup */
|
||||
|
||||
{
|
||||
position: relative;
|
||||
width: 0px;
|
||||
height: 0px;
|
||||
}
|
||||
.popup_element {
|
||||
z-index: 100000;
|
||||
}
|
||||
.svg {
|
||||
display: block;
|
||||
vertical-align: top;
|
||||
}
|
||||
span.wrap
|
||||
/* used to force wrap after floated array when nested inside a paragraph */
|
||||
|
||||
{
|
||||
content: '';
|
||||
clear: left;
|
||||
display: block;
|
||||
}
|
||||
span.actAsInlineDiv
|
||||
/* used to simulate a DIV with inline display when already nested inside a paragraph */
|
||||
|
||||
{
|
||||
display: inline-block;
|
||||
}
|
||||
.position_content, .excludeFromNormalFlow
|
||||
/* used when child content is larger than parent */
|
||||
|
||||
{
|
||||
float: left;
|
||||
}
|
||||
.preload_images
|
||||
/* used to preload images used in non-default states */
|
||||
|
||||
{
|
||||
position: absolute;
|
||||
overflow: hidden;
|
||||
left: -9999px;
|
||||
top: -9999px;
|
||||
height: 1px;
|
||||
width: 1px;
|
||||
}
|
||||
preload
|
||||
/* used to specifiy the dimension of preload item */
|
||||
|
||||
{
|
||||
height: 1px;
|
||||
width: 1px;
|
||||
}
|
||||
.animateStates {
|
||||
-webkit-transition: 0.3s ease-in-out;
|
||||
-moz-transition: 0.3s ease-in-out;
|
||||
-o-transition: 0.3s ease-in-out;
|
||||
transition: 0.3s ease-in-out;
|
||||
}
|
||||
input:focus, textarea:focus
|
||||
/* remove default focussed input styling */
|
||||
|
||||
{
|
||||
outline: none;
|
||||
}
|
||||
textarea {
|
||||
resize: none;
|
||||
overflow: auto;
|
||||
}
|
||||
.fld-prompt
|
||||
/* form placeholders cursor behavior */
|
||||
|
||||
{
|
||||
pointer-events: none;
|
||||
}
|
||||
.wrapped-input
|
||||
/* form inputs & placeholders let div styling show thru */
|
||||
|
||||
{
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
background: transparent;
|
||||
border: none;
|
||||
}
|
||||
.submit-btn
|
||||
/* form submit buttons on top of sibling elements */
|
||||
|
||||
{
|
||||
z-index: 50000;
|
||||
cursor: pointer;
|
||||
}
|
||||
.anchor_item
|
||||
/* used to specify anchor properties */
|
||||
|
||||
{
|
||||
width: 22px;
|
||||
height: 18px;
|
||||
}
|
||||
.MenuBar .SubMenuVisible, .MenuBarVertical .SubMenuVisible, .MenuBar .SubMenu .SubMenuVisible, .popup_element.Active, span.actAsPara, .actAsDiv, a.nonblock.nontext, img.block {
|
||||
display: block;
|
||||
}
|
||||
.ose_ei {
|
||||
visibility: hidden;
|
||||
z-index: 0;
|
||||
}
|
||||
.widget_invisible, .js .invi, .js .mse_pre_init, .js .an_invi
|
||||
/* used to hide the widget before loaded */
|
||||
|
||||
{
|
||||
visibility: hidden;
|
||||
}
|
||||
.no_vert_scroll {
|
||||
overflow-y: hidden;
|
||||
}
|
||||
.always_vert_scroll {
|
||||
overflow-y: scroll;
|
||||
}
|
||||
.always_horz_scroll {
|
||||
overflow-x: scroll;
|
||||
}
|
||||
.popup_element.Inactive, .js .disn, .hidden {
|
||||
display: none;
|
||||
}
|
||||
.fullscreen {
|
||||
overflow: hidden;
|
||||
left: 0px;
|
||||
top: 0px;
|
||||
position: fixed;
|
||||
height: 100%;
|
||||
width: 100%;
|
||||
-moz-box-sizing: border-box;
|
||||
-webkit-box-sizing: border-box;
|
||||
-ms-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.fullwidth {
|
||||
position: absolute;
|
||||
}
|
||||
.borderbox {
|
||||
-moz-box-sizing: border-box;
|
||||
-webkit-box-sizing: border-box;
|
||||
-ms-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.scroll_wrapper {
|
||||
position: absolute;
|
||||
overflow: auto;
|
||||
left: 0px;
|
||||
right: 0px;
|
||||
top: 0px;
|
||||
bottom: 0px;
|
||||
padding-top: 0px;
|
||||
padding-bottom: 0px;
|
||||
margin-top: 0px;
|
||||
margin-bottom: 0px;
|
||||
}
|
||||
.browser_width > * {
|
||||
position: absolute;
|
||||
left: 0px;
|
||||
right: 0px;
|
||||
}
|
||||
.list0 li, .MenuBar .MenuItemContainer, .SlideShowContentPanel .fullscreen img {
|
||||
position: relative;
|
||||
}
|
||||
.accordion_wrapper {
|
||||
display: inline;
|
||||
float: left;
|
||||
width: 0px;
|
||||
}
|
||||
.fld-checkbox input[type=checkbox]
|
||||
/* Hide native checkbox */
|
||||
|
||||
{
|
||||
position: absolute;
|
||||
overflow: hidden;
|
||||
clip: rect(0px, 0px, 0px, 0px);
|
||||
height: 1px;
|
||||
width: 1px;
|
||||
margin: -1px;
|
||||
padding: 0;
|
||||
border: 0;
|
||||
}
|
||||
.fld-checkbox input[type=checkbox] + label {
|
||||
display: inline-block;
|
||||
background-repeat: no-repeat;
|
||||
cursor: pointer;
|
||||
float: left;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
}
|
||||
.pointer_cursor, .fld-recaptcha-mode, .fld-recaptcha-refresh, .fld-recaptcha-help {
|
||||
cursor: pointer;
|
||||
}
|
||||
BIN
favicon.ico
|
Before Width: 16px | Height: 16px | Size: 1.4 KiB |
|
Before 
(image error) Size: 338 KiB |
|
Before 
(image error) Size: 30 KiB |
BIN
images/blank.gif
|
Before 
(image error) Size: 43 B |
|
Before 
(image error) Size: 482 B |
|
Before 
(image error) Size: 943 B |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 164 KiB |
|
Before 
(image error) Size: 2.8 KiB |
BIN
images/logo.png
|
Before 
(image error) Size: 314 KiB |
BIN
images/rss.png
|
Before 
(image error) Size: 1,021 B |
|
Before 
(image error) Size: 1.3 KiB |
|
Before 
(image error) Size: 1.4 KiB |
|
Before 
(image error) Size: 1 KiB |
|
Before 
(image error) Size: 1.3 KiB |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 1.1 KiB |
|
Before 
(image error) Size: 851 B |
443
index.html
|
|
@ -1,300 +1,163 @@
|
|||
<!DOCTYPE html>
|
||||
<html class="html" lang="en-US">
|
||||
|
||||
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
|
||||
<html>
|
||||
<head>
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
|
||||
|
||||
<script type="text/javascript">
|
||||
if (typeof Muse == "undefined") window.Muse = {};
|
||||
window.Muse.assets = {
|
||||
"required": ["jquery-1.8.3.min.js", "museutils.js", "jquery.watch.js", "webpro.js", "musewpslideshow.js", "jquery.museoverlay.js", "touchswipe.js", "museredirect.js", "index.css"],
|
||||
"outOfDate": []
|
||||
};
|
||||
</script>
|
||||
|
||||
<script src="scripts/museredirect.js?490478987" type="text/javascript"></script>
|
||||
|
||||
<script type="text/javascript">
|
||||
Muse.Redirect.redirect('desktop', '', 'phone/index.html', '');
|
||||
</script>
|
||||
|
||||
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
|
||||
<meta name="generator" content="2014.2.0.284" />
|
||||
<title>Space Game: The Eternal Journal</title>
|
||||
<link media="only screen and (max-device-width: 370px)" rel="alternate" href="http://www.thepaperpilot.org/phone/index.html" />
|
||||
<!-- CSS -->
|
||||
<link rel="stylesheet" type="text/css" href="css/site_global.css?365011649" />
|
||||
<link rel="stylesheet" type="text/css" href="css/index.css?3790693796" id="pagesheet" />
|
||||
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
|
||||
<!-- Other scripts -->
|
||||
<script type="text/javascript">
|
||||
document.documentElement.className += ' js';
|
||||
<title></title>
|
||||
<meta name="generator" content="Zim 0.60">
|
||||
<meta name="viewport" content="width=device-width">
|
||||
<!-- <link href='http://fonts.googleapis.com/css?family=Open+Sans:300&subset=latin,greek,latin-ext' rel='stylesheet' type='text/css'> -->
|
||||
<![if !IE]>
|
||||
<!-- comment out for IE since it spams the user with warnings -->
|
||||
<script type='text/javascript' src='http://code.jquery.com/jquery-1.7.1.js'></script>
|
||||
<script type='text/javascript'>
|
||||
$(window).load(function(){$("#navigation").height( $("#content").height()+65 );});
|
||||
</script>
|
||||
<![endif]>
|
||||
<style>
|
||||
body, html {
|
||||
height:100%;
|
||||
font-family:'Open Sans', sans-serif;
|
||||
line-height:1.5em;
|
||||
font-weight:300;
|
||||
background-color:#202020;
|
||||
text-rendering:geometricPrecision;
|
||||
margin:0;
|
||||
padding:0;
|
||||
}
|
||||
.wrapper {
|
||||
height:100%;
|
||||
position:relative;
|
||||
}
|
||||
#navigation {
|
||||
background-color:#2A2A2A;
|
||||
display:inline-block;
|
||||
border-right:1px solid #EAEAEA;
|
||||
padding-right:65px;
|
||||
padding-top:65px;
|
||||
padding-left:25px;
|
||||
position:relative;
|
||||
float:left;
|
||||
min-height:100%;
|
||||
}
|
||||
#content {
|
||||
color:#FFFFFF;
|
||||
float:left;
|
||||
display:inline-block;
|
||||
position:absolute;
|
||||
max-width:960px;
|
||||
padding:65px;
|
||||
}
|
||||
#navigation ul {
|
||||
margin-top:0;
|
||||
margin-bottom:0;
|
||||
padding-left:40px;
|
||||
}
|
||||
#navigation li {
|
||||
list-style-type:none;
|
||||
}
|
||||
#navigation a {
|
||||
text-decoration:none;
|
||||
color:gray;
|
||||
}
|
||||
#navigation strong {
|
||||
color:#4E9A06;
|
||||
font-weight:400;
|
||||
}
|
||||
#navigation a:hover {
|
||||
text-decoration:underline;
|
||||
}
|
||||
#content h1:nth-child(1) {
|
||||
margin-top:0;
|
||||
}
|
||||
h1,h2,h3,h4,h5,h6 {
|
||||
color:#4E9A06;
|
||||
font-weight:300;
|
||||
}
|
||||
#content a {
|
||||
color:#CE5C00;
|
||||
}
|
||||
#content a {
|
||||
text-decoration: none;
|
||||
}
|
||||
#content a:hover {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content a:active {
|
||||
text-decoration: underline;
|
||||
}
|
||||
#content strike {
|
||||
color: grey;
|
||||
}
|
||||
#content u {
|
||||
text-decoration: none;
|
||||
background-color: yellow;
|
||||
}
|
||||
#content tt {
|
||||
color: #2e3436;
|
||||
}
|
||||
#content pre {
|
||||
color: #2e3436;
|
||||
margin-left: 20px;
|
||||
}
|
||||
.backlinks {
|
||||
color:gray;
|
||||
}
|
||||
hr.footnotes {
|
||||
width: 20%;
|
||||
margin-left: 0;
|
||||
}
|
||||
@media print{
|
||||
#navigation{
|
||||
background-color:#FFF;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
|
||||
<body>
|
||||
<div class="wrapper">
|
||||
<div id="navigation"> <ul>
|
||||
<li><a href="./Calcchat.html" title="Calcchat" class="page">Calcchat</a></li>
|
||||
<li><strong class="activepage">Space Game</strong></li>
|
||||
<ul>
|
||||
<li><a href="./Space_Game/Purchase.html" title="Purchase" class="page">Purchase</a></li>
|
||||
<li><a href="./Space_Game/Screenshots.html" title="Screenshots" class="page">Screenshots</a></li>
|
||||
<li><a href="./Space_Game/Videos.html" title="Videos" class="page">Videos</a></li>
|
||||
</ul>
|
||||
</ul>
|
||||
</div>
|
||||
<div id="content">
|
||||
<h1>Space Game: The Eternal Journal</h1>
|
||||
|
||||
<h2>By The Paper Pilot</h2>
|
||||
<p>
|
||||
Space Game is a game of mystery and discovery. You play the role of a scientist, who has found themself in an endless loop of death and rebirth, with only your notes to link you to your previous experiences. As you play, your player writes everything you discover in a journal. So truly, survival is optional, as death is pretty meaningless. Instead, the game focuses on discovery and exploration, encouraging the player to try new things and experiment. From upgrading your ship to leveling up to making towers, every mechanic is built from the ground up to become progressively clearer. But beware, because, as the player learns, so do the enemies.<br>
|
||||
</p>
|
||||
|
||||
<p>
|
||||
Space Game features an advanced note system around which everything else is based. Enjoy countless hours of experimenting and trying out new strategies, various guns, upgrades, and towers.<br>
|
||||
</p>
|
||||
|
||||
<p>
|
||||
This game is currently on version beta 1.5, released on 2/15/15. It is in active development. Purchasing from Itch.io or Desura guarantees you will receive all future updates.<br>
|
||||
</p>
|
||||
|
||||
<p>
|
||||
I'm The Paper Pilot, an Eagle Scout on my way to University next year to study Computer Science. I've been making games for years, and programming even longer. However, lacking a formal computer science education, I’ve been keeping most of my programs to myself. But, as I’ve gotten better I’m starting to release some things, starting with Space Game. <br>
|
||||
</p>
|
||||
|
||||
<p>
|
||||
<strong>Contact Me:</strong><br>
|
||||
<ul>
|
||||
<li><a href="mailto:thepaperpilot@gmail.com" title="thepaperpilot@gmail.com" class="mailto">thepaperpilot@gmail.com</a></li>
|
||||
<li><a href="http://twitter.com/ThePaperPilot" title="Twitter" class="http">Twitter</a></li>
|
||||
<li><a href="http://github.com/thepaperpilot" title="Github" class="http">Github</a> </li>
|
||||
</ul>
|
||||
</p>
|
||||
|
||||
<div class="clearfix" id="page">
|
||||
<!-- column -->
|
||||
<div class="position_content" id="page_position_content">
|
||||
<img class="colelem" id="u75" alt="" width="920" height="462" src="images/54daa49b38d8c30849338b68_profile-u75.png" />
|
||||
<!-- rasterized frame -->
|
||||
<div class="rounded-corners colelem" id="u181">
|
||||
<!-- simple frame -->
|
||||
</div>
|
||||
<div class="clearfix colelem" id="u183">
|
||||
<!-- group -->
|
||||
<div class="clearfix grpelem" id="u270">
|
||||
<!-- column -->
|
||||
<div class="position_content" id="u270_position_content">
|
||||
<div class="clearfix colelem" id="u425">
|
||||
<!-- group -->
|
||||
<div class="SlideShowWidget clearfix widget_invisible grpelem" id="slideshowu103">
|
||||
<!-- none box -->
|
||||
<div class="popup_anchor" id="u122popup">
|
||||
<div class="SlideShowContentPanel rgba-background clearfix" id="u122">
|
||||
<!-- stack box -->
|
||||
<div class="SSSlide clip_frame grpelem" id="u127">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u127_img" data-src="images/snap1.png" src="images/blank.gif" alt="" data-width="1920" data-height="1080" />
|
||||
</div>
|
||||
<div class="SSSlide invi clip_frame grpelem" id="u216">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u216_img" data-src="images/snap2.png" src="images/blank.gif" alt="" data-width="1920" data-height="1080" />
|
||||
</div>
|
||||
<div class="SSSlide invi clip_frame grpelem" id="u225">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u225_img" data-src="images/snap3.png" src="images/blank.gif" alt="" data-width="1920" data-height="1080" />
|
||||
</div>
|
||||
<div class="SSSlide invi clip_frame grpelem" id="u234">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u234_img" data-src="images/snap4.png" src="images/blank.gif" alt="" data-width="1920" data-height="1080" />
|
||||
</div>
|
||||
<div class="SSSlide invi clip_frame grpelem" id="u243">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u243_img" data-src="images/snap5.png" src="images/blank.gif" alt="" data-width="1920" data-height="1080" />
|
||||
</div>
|
||||
<div class="SSSlide invi clip_frame grpelem" id="u252">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u252_img" data-src="images/snap6.png" src="images/blank.gif" alt="" data-width="1920" data-height="1080" />
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="popup_anchor" id="u110popup">
|
||||
<div class="SSSlideLinks clearfix" id="u110">
|
||||
<!-- horizontal-rows box -->
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u111">
|
||||
<!-- image -->
|
||||
<img class="block" id="u111_img" src="images/snap1-crop-u111.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u219">
|
||||
<!-- image -->
|
||||
<img class="block" id="u219_img" src="images/snap2-crop-u219.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u228">
|
||||
<!-- image -->
|
||||
<img class="block" id="u228_img" src="images/snap3-crop-u228.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u237">
|
||||
<!-- image -->
|
||||
<img class="block" id="u237_img" src="images/snap4-crop-u237.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u246">
|
||||
<!-- image -->
|
||||
<img class="block" id="u246_img" src="images/snap5-crop-u246.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u255">
|
||||
<!-- image -->
|
||||
<img class="block" id="u255_img" src="images/snap6-crop-u255.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="popup_anchor" id="u104-4popup">
|
||||
<div class="SSPreviousButton clearfix" id="u104-4">
|
||||
<!-- content -->
|
||||
<p><</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="popup_anchor" id="u118-4popup">
|
||||
<div class="SSNextButton clearfix" id="u118-4">
|
||||
<!-- content -->
|
||||
<p>></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="popup_anchor" id="u109-4popup">
|
||||
<div class="SlideShowLabel SSSlideCount clearfix" id="u109-4">
|
||||
<!-- content -->
|
||||
<p>2 - 6</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="popup_anchor">
|
||||
<div class="SSCloseButton popup_element clearfix" id="u119">
|
||||
<!-- group -->
|
||||
<div class="clearfix grpelem" id="u120-4">
|
||||
<!-- content -->
|
||||
<p>x</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="clearfix grpelem" id="u268">
|
||||
<!-- group -->
|
||||
<div class="grpelem" id="u99">
|
||||
<!-- custom html -->
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/L7LPhxCTn2Y" frameborder="0" allowfullscreen></iframe>
|
||||
</div>
|
||||
<div class="clearfix grpelem" id="u101-15">
|
||||
<!-- content -->
|
||||
<p id="u101-2">Space Game: The Eternal Journal</p>
|
||||
<p>Space Game is a game of mystery and discovery. You play the role of a scientist, who has found themself in an endless loop of death and rebirth, with only your notes to link you to your previous experiences. As you play, your player
|
||||
writes everything you discover in a journal. So truly, survival is optional, as death is pretty meaningless. Instead, the game focuses on discovery and exploration, encouraging the player to try new things and experiment. From upgrading
|
||||
your ship to leveling up to making towers, every mechanic is built from the ground up to become progressively clearer. But beware, because, as the player learns, so do the enemies.</p>
|
||||
<p> </p>
|
||||
<p>Space Game features an advanced note system around which everything else is based. Enjoy countless hours of experimenting and trying out new strategies, various guns, upgrades, and towers.</p>
|
||||
<p> </p>
|
||||
<p>This game is currently on version beta 1.5, released on 2/15/15. It is in active development. Purchasing from Itch.io or Desura guarantees you will receive all future updates.</p>
|
||||
<p> </p>
|
||||
<p>I'm The Paper Pilot, an Eagle Scout on my way to University next year to study Computer Science. I've been making games for years, and programming even longer. However, lacking a formal computer science education, I’ve been keeping most
|
||||
of my programs to myself. But, as I’ve gotten better I’m starting to release some things, starting with Space Game.</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="clearfix colelem" id="u269">
|
||||
<!-- group -->
|
||||
<div class="grpelem" id="u159">
|
||||
<!-- custom html -->
|
||||
<iframe src="//itch.io/embed/8606?dark=true&linkback=true" width="552" height="167" frameborder="0"></iframe>
|
||||
</div>
|
||||
<div class="grpelem" id="u161">
|
||||
<!-- custom html -->
|
||||
<iframe width="550" height="250" frameborder="0" scrolling="no" src="https://secure.desura.com/widget/space-game/175?stat=1"></iframe>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="rounded-corners colelem" id="u182">
|
||||
<!-- simple frame -->
|
||||
</div>
|
||||
<div class="verticalspacer"></div>
|
||||
<div class="center">
|
||||
<a href="http://www.thepaperpilot.org/presskit.html">
|
||||
<Strong>See my Presskit!</Strong>
|
||||
</a>
|
||||
</div>
|
||||
<div class="verticalspacer"></div>
|
||||
<div class="clearfix colelem" id="u406">
|
||||
<!-- group -->
|
||||
<a class="nonblock nontext clip_frame grpelem" id="u409" href="https://www.google.com/+AnthonyLawnThePaperPilot">
|
||||
<!-- image -->
|
||||
<img class="block" id="u409_img" src="images/google-plus.png" alt="" width="48" height="48" />
|
||||
</a>
|
||||
<a class="nonblock nontext clip_frame grpelem" id="u413" href="mailto:thepaperpilot@gmail.com">
|
||||
<!-- image -->
|
||||
<img class="block" id="u413_img" src="images/email-outline.png" alt="" width="48" height="48" />
|
||||
</a>
|
||||
<a class="nonblock nontext clip_frame grpelem" id="u411" href="http://rss.desura.com/games/space-game/news/feed/rss.xml">
|
||||
<!-- image -->
|
||||
<img class="block" id="u411_img" src="images/rss.png" alt="" width="48" height="48" />
|
||||
</a>
|
||||
<a class="nonblock nontext clip_frame grpelem" id="u415" href="https://github.com/thepaperpilot">
|
||||
<!-- image -->
|
||||
<img class="block" id="u415_img" src="images/github-circle.png" alt="" width="48" height="48" />
|
||||
</a>
|
||||
<a class="nonblock nontext clip_frame grpelem" id="u407" href="https://twitter.com/ThePaperPilot">
|
||||
<!-- image -->
|
||||
<img class="block" id="u407_img" src="images/twitter.png" alt="" width="48" height="48" />
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<!-- JS includes -->
|
||||
<script type="text/javascript">
|
||||
if (document.location.protocol != 'https:') document.write('\x3Cscript src="http://musecdn2.businesscatalyst.com/scripts/4.0/jquery-1.8.3.min.js" type="text/javascript">\x3C/script>');
|
||||
</script>
|
||||
<script type="text/javascript">
|
||||
window.jQuery || document.write('\x3Cscript src="scripts/jquery-1.8.3.min.js" type="text/javascript">\x3C/script>');
|
||||
</script>
|
||||
<script src="scripts/museutils.js?4050293121" type="text/javascript"></script>
|
||||
<script src="scripts/webpro.js?140723489" type="text/javascript"></script>
|
||||
<script src="scripts/musewpslideshow.js?4170221289" type="text/javascript"></script>
|
||||
<script src="scripts/jquery.museoverlay.js?439400757" type="text/javascript"></script>
|
||||
<script src="scripts/touchswipe.js?321465556" type="text/javascript"></script>
|
||||
<script src="scripts/jquery.watch.js?3946357177" type="text/javascript"></script>
|
||||
<!-- Other scripts -->
|
||||
<script type="text/javascript">
|
||||
$(document).ready(function() {
|
||||
try {
|
||||
(function() {
|
||||
var a = {},
|
||||
b = function(a) {
|
||||
if (a.match(/^rgb/)) return a = a.replace(/\s+/g, "").match(/([\d\,]+)/gi)[0].split(","), (parseInt(a[0]) << 16) + (parseInt(a[1]) << 8) + parseInt(a[2]);
|
||||
if (a.match(/^\#/)) return parseInt(a.substr(1), 16);
|
||||
return 0
|
||||
};
|
||||
(function() {
|
||||
$('link[type="text/css"]').each(function() {
|
||||
var b = ($(this).attr("href") || "").match(/\/?css\/([\w\-]+\.css)\?(\d+)/);
|
||||
b && b[1] && b[2] && (a[b[1]] = b[2])
|
||||
})
|
||||
})();
|
||||
(function() {
|
||||
$("body").append('<div class="version" style="display:none; width:1px; height:1px;"></div>');
|
||||
for (var c = $(".version"), d = 0; d < Muse.assets.required.length;) {
|
||||
var f = Muse.assets.required[d],
|
||||
g = f.match(/([\w\-\.]+)\.(\w+)$/),
|
||||
k = g && g[1] ? g[1] : null,
|
||||
g = g && g[2] ? g[2] : null;
|
||||
switch (g.toLowerCase()) {
|
||||
case "css":
|
||||
k = k.replace(/\W/gi, "_").replace(/^([^a-z])/gi, "_$1");
|
||||
c.addClass(k);
|
||||
var g = b(c.css("color")),
|
||||
h = b(c.css("background-color"));
|
||||
g != 0 || h != 0 ? (Muse.assets.required.splice(d, 1), "undefined" != typeof a[f] && (g != a[f] >>> 24 || h != (a[f] & 16777215)) && Muse.assets.outOfDate.push(f)) : d++;
|
||||
c.removeClass(k);
|
||||
break;
|
||||
case "js":
|
||||
k.match(/^jquery-[\d\.]+/gi) &&
|
||||
typeof $ != "undefined" ? Muse.assets.required.splice(d, 1) : d++;
|
||||
break;
|
||||
default:
|
||||
throw Error("Unsupported file type: " + g);
|
||||
}
|
||||
}
|
||||
c.remove();
|
||||
if (Muse.assets.outOfDate.length || Muse.assets.required.length) c = "Some files on the server may be missing or incorrect. Clear browser cache and try again. If the problem persists please contact website author.", (d = location &&
|
||||
location.search && location.search.match && location.search.match(/muse_debug/gi)) && Muse.assets.outOfDate.length && (c += "\nOut of date: " + Muse.assets.outOfDate.join(",")), d && Muse.assets.required.length && (c +=
|
||||
"\nMissing: " + Muse.assets.required.join(",")), alert(c)
|
||||
})()
|
||||
})();
|
||||
/* body */
|
||||
Muse.Utils.transformMarkupToFixBrowserProblemsPreInit(); /* body */
|
||||
Muse.Utils.prepHyperlinks(true); /* body */
|
||||
Muse.Utils.initWidget('#slideshowu103', function(elem) {
|
||||
$(elem).data('widget', new WebPro.Widget.ContentSlideShow(elem, {
|
||||
autoPlay: true,
|
||||
displayInterval: 3000,
|
||||
slideLinkStopsSlideShow: false,
|
||||
transitionStyle: 'fading',
|
||||
lightboxEnabled_runtime: true,
|
||||
shuffle: false,
|
||||
transitionDuration: 500,
|
||||
enableSwipe: true,
|
||||
elastic: 'off',
|
||||
resumeAutoplay: true,
|
||||
resumeAutoplayInterval: 3000,
|
||||
playOnce: false
|
||||
}));
|
||||
}); /* #slideshowu103 */
|
||||
Muse.Utils.fullPage('#page'); /* 100% height page */
|
||||
Muse.Utils.showWidgetsWhenReady(); /* body */
|
||||
Muse.Utils.transformMarkupToFixBrowserProblems(); /* body */
|
||||
} catch (e) {
|
||||
if (e && 'function' == typeof e.notify) e.notify();
|
||||
else Muse.Assert.fail('Error calling selector function:' + e);
|
||||
}
|
||||
});
|
||||
</script>
|
||||
</body>
|
||||
|
||||
</html>
|
||||
|
||||
|
|
|
|||
|
|
@ -1,54 +0,0 @@
|
|||
<manifest alg="2" build="569" opt="true" iceEnabled="true" iceMarkupVersion="2" exportTarget="other" resolutions="1x" timestamp="1424898013420">
|
||||
<folder name="css">
|
||||
<file name="site_global.css" crc="365011649" />
|
||||
<file name="index.css" crc="3790693796" ref="index" />
|
||||
</folder>
|
||||
<folder name="scripts">
|
||||
<file name="jquery-1.8.3.min.js" crc="3769949617" ref="phone>index:index" />
|
||||
<file name="museutils.js" crc="4050293121" ref="phone>index:index" />
|
||||
<file name="jquery.watch.js" crc="3946357177" ref="phone>index:index" />
|
||||
<file name="pie.js" crc="3827607177" ref="phone>index:index" />
|
||||
<file name="webpro.js" crc="140723489" ref="phone>index:index" />
|
||||
<file name="musewpslideshow.js" crc="4170221289" ref="phone>index:index" />
|
||||
<file name="jquery.museoverlay.js" crc="439400757" ref="phone>index:index" />
|
||||
<file name="touchswipe.js" crc="321465556" ref="phone>index:index" />
|
||||
<file name="museredirect.js" crc="490478987" ref="index" />
|
||||
</folder>
|
||||
<folder name="images">
|
||||
<file name="space-game-favicon.ico" crc="352280701" ref="phone>index" />
|
||||
<file name="54daa49b38d8c30849338b68_profile-u299.png" crc="457452684" ref="phone>index" />
|
||||
<file name="snap1.jpg" crc="481998187" ref="phone>index:index" />
|
||||
<file name="blank.gif" crc="4208392903" ref="phone>index:index" />
|
||||
<file name="snap2.jpg" crc="102032083" ref="phone>index:index" />
|
||||
<file name="snap3.jpg" crc="395141052" ref="phone>index:index" />
|
||||
<file name="snap4.jpg" crc="250434707" ref="phone>index:index" />
|
||||
<file name="snap5.jpg" crc="4259640988" ref="phone>index:index" />
|
||||
<file name="snap6.jpg" crc="3773277347" ref="phone>index:index" />
|
||||
<file name="snap1-crop-u336.jpg" crc="65374606" ref="phone>index" />
|
||||
<file name="snap2-crop-u338.jpg" crc="4240365480" ref="phone>index" />
|
||||
<file name="snap3-crop-u342.jpg" crc="196697173" ref="phone>index" />
|
||||
<file name="snap4-crop-u340.jpg" crc="4112782425" ref="phone>index" />
|
||||
<file name="snap5-crop-u334.jpg" crc="4029486850" ref="phone>index" />
|
||||
<file name="snap6-crop-u332.jpg" crc="4232123327" ref="phone>index" />
|
||||
<file name="loading.gif" crc="3815509949" ref="phone>index:index" />
|
||||
<file name="google-plus.png" crc="329253349" ref="phone>index:index" />
|
||||
<file name="email-outline.png" crc="458501930" ref="phone>index:index" />
|
||||
<file name="rss.png" crc="364887480" ref="phone>index:index" />
|
||||
<file name="github-circle.png" crc="3975623323" ref="phone>index:index" />
|
||||
<file name="twitter.png" crc="4172304241" ref="phone>index:index" />
|
||||
<file name="54daa49b38d8c30849338b68_profile-u75.png" crc="49746670" ref="index" />
|
||||
<file name="snap1-crop-u111.jpg" crc="65374606" ref="index" />
|
||||
<file name="snap2-crop-u219.jpg" crc="4240365480" ref="index" />
|
||||
<file name="snap3-crop-u228.jpg" crc="196697173" ref="index" />
|
||||
<file name="snap4-crop-u237.jpg" crc="4112782425" ref="index" />
|
||||
<file name="snap5-crop-u246.jpg" crc="4029486850" ref="index" />
|
||||
<file name="snap6-crop-u255.jpg" crc="4232123327" ref="index" />
|
||||
</folder>
|
||||
<folder name="phone">
|
||||
<folder name="css">
|
||||
<file name="index.css" crc="368676850" ref="phone>index" />
|
||||
</folder>
|
||||
<file name="index.html" crc="364548972" mt="1424897998069" redirect="true" />
|
||||
</folder>
|
||||
<file name="index.html" crc="239896525" mt="1424897937668" redirect="true" />
|
||||
</manifest>
|
||||
|
|
@ -1,409 +0,0 @@
|
|||
.version.index
|
||||
/* version checker */
|
||||
|
||||
{
|
||||
color: #000015;
|
||||
background-color: #F98FF2;
|
||||
}
|
||||
@-ms-viewport {
|
||||
width: 560px;
|
||||
}
|
||||
@-webkit-viewport {
|
||||
width: 560px;
|
||||
}
|
||||
@-o-viewport {
|
||||
width: 560px;
|
||||
}
|
||||
@-moz-viewport {
|
||||
width: 560px;
|
||||
}
|
||||
@viewport {
|
||||
width: 560px;
|
||||
}
|
||||
.html {
|
||||
background-color: #000000;
|
||||
}
|
||||
#page {
|
||||
z-index: 1;
|
||||
width: 560px;
|
||||
min-height: 1498.988629876308px;
|
||||
background-image: none;
|
||||
border-style: none;
|
||||
border-color: #000000;
|
||||
background-color: #000000;
|
||||
padding-bottom: 0px;
|
||||
}
|
||||
#page_position_content {
|
||||
margin-top: -26px;
|
||||
padding-bottom: 12px;
|
||||
}
|
||||
#u299 {
|
||||
z-index: 2;
|
||||
display: block;
|
||||
vertical-align: top;
|
||||
margin-left: 65px;
|
||||
position: relative;
|
||||
}
|
||||
#u303-15 {
|
||||
z-index: 4;
|
||||
min-height: 319px;
|
||||
background-color: transparent;
|
||||
color: #FFFFFF;
|
||||
}
|
||||
#u303-2 {
|
||||
font-size: 48px;
|
||||
text-align: center;
|
||||
line-height: 58px;
|
||||
}
|
||||
#u303-15-bw {
|
||||
z-index: 4;
|
||||
min-height: 319px;
|
||||
margin-top: 22px;
|
||||
height: 432px;
|
||||
}
|
||||
#u304 {
|
||||
z-index: 19;
|
||||
width: 560px;
|
||||
min-height: 315px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
margin-top: 21px;
|
||||
position: relative;
|
||||
}
|
||||
#slideshowu306 {
|
||||
z-index: 20;
|
||||
width: 0.01px;
|
||||
height: 55px;
|
||||
margin-top: 22px;
|
||||
position: relative;
|
||||
}
|
||||
#u318 {
|
||||
position: absolute;
|
||||
width: 524px;
|
||||
height: 422px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: #191919;
|
||||
background-color: rgba(0, 0, 0, 0.9);
|
||||
top: 63px;
|
||||
left: 198px;
|
||||
-pie-background: rgba(0, 0, 0, 0.9);
|
||||
}
|
||||
#u318popup {
|
||||
z-index: 21;
|
||||
}
|
||||
#u321 {
|
||||
z-index: 22;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u323 {
|
||||
z-index: 24;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u325 {
|
||||
z-index: 26;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u327 {
|
||||
z-index: 28;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u329 {
|
||||
z-index: 30;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u319 {
|
||||
z-index: 32;
|
||||
width: 480px;
|
||||
height: 360px;
|
||||
background-color: transparent;
|
||||
margin-right: -10000px;
|
||||
position: relative;
|
||||
top: 22px;
|
||||
left: 22px;
|
||||
}
|
||||
#u321_img, #u323_img, #u325_img, #u327_img, #u329_img, #u319_img {
|
||||
padding-top: 45px;
|
||||
padding-bottom: 45px;
|
||||
}
|
||||
#u331 {
|
||||
position: absolute;
|
||||
width: 560px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
padding-bottom: 10px;
|
||||
}
|
||||
#u331popup {
|
||||
z-index: 34;
|
||||
}
|
||||
#u336 {
|
||||
z-index: 35;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 75px;
|
||||
}
|
||||
#u338 {
|
||||
z-index: 37;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 145px;
|
||||
}
|
||||
#u342 {
|
||||
z-index: 39;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 215px;
|
||||
}
|
||||
#u340 {
|
||||
z-index: 41;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 285px;
|
||||
}
|
||||
#u334 {
|
||||
z-index: 43;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 355px;
|
||||
}
|
||||
#u332 {
|
||||
z-index: 45;
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 425px;
|
||||
}
|
||||
#u336:hover, #u338:hover, #u342:hover, #u340:hover, #u334:hover, #u332:hover {
|
||||
margin: 0px -10000px 0px 0px;
|
||||
}
|
||||
#u344-4 {
|
||||
position: absolute;
|
||||
width: 30px;
|
||||
min-height: 30px;
|
||||
background-color: transparent;
|
||||
color: #FFFFFF;
|
||||
line-height: 20px;
|
||||
text-align: center;
|
||||
font-family: Georgia, Palatino, Palatino Linotype, Times, Times New Roman, serif;
|
||||
top: 455px;
|
||||
left: 570px;
|
||||
}
|
||||
#u344-4popup {
|
||||
z-index: 47;
|
||||
}
|
||||
#u345-4 {
|
||||
position: absolute;
|
||||
width: 30px;
|
||||
min-height: 30px;
|
||||
background-color: transparent;
|
||||
color: #FFFFFF;
|
||||
line-height: 20px;
|
||||
text-align: center;
|
||||
font-family: Georgia, Palatino, Palatino Linotype, Times, Times New Roman, serif;
|
||||
top: 455px;
|
||||
left: 670px;
|
||||
}
|
||||
#u345-4popup {
|
||||
z-index: 51;
|
||||
}
|
||||
#u346-4 {
|
||||
position: absolute;
|
||||
width: 70px;
|
||||
min-height: 30px;
|
||||
background-color: transparent;
|
||||
color: #FFFFFF;
|
||||
line-height: 20px;
|
||||
text-align: center;
|
||||
font-family: Georgia, Palatino, Palatino Linotype, Times, Times New Roman, serif;
|
||||
top: 455px;
|
||||
left: 600px;
|
||||
}
|
||||
#u346-4popup {
|
||||
z-index: 55;
|
||||
}
|
||||
#u307 {
|
||||
position: absolute;
|
||||
width: 30px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: #C4C4C4;
|
||||
padding-bottom: 5px;
|
||||
top: 85px;
|
||||
left: 670px;
|
||||
}
|
||||
#u307:hover {
|
||||
background-color: #999999;
|
||||
margin: 0px;
|
||||
}
|
||||
#u307:active {
|
||||
background-color: #6B6B6B;
|
||||
margin: 0px;
|
||||
}
|
||||
#u308-4 {
|
||||
z-index: 60;
|
||||
width: 20px;
|
||||
min-height: 20px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
color: #FFFFFF;
|
||||
line-height: 20px;
|
||||
text-align: center;
|
||||
font-family: Arial, Helvetica Neue, Helvetica, sans-serif;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
margin-top: 5px;
|
||||
left: 5px;
|
||||
}
|
||||
.SSFirstButton, .SSPreviousButton, .SSNextButton, .SSLastButton, .SSSlideLink, .SSCloseButton
|
||||
/* slideshowFreeStyle */
|
||||
|
||||
{
|
||||
cursor: pointer;
|
||||
}
|
||||
.SSSlideLoading
|
||||
/* slideshowFreeStyle */
|
||||
|
||||
{
|
||||
background: url("../../images/loading.gif") no-repeat center center;
|
||||
}
|
||||
#u359 {
|
||||
z-index: 64;
|
||||
width: 552px;
|
||||
min-height: 171px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
margin-left: 4px;
|
||||
margin-top: 21px;
|
||||
position: relative;
|
||||
}
|
||||
#u361 {
|
||||
z-index: 65;
|
||||
width: 549px;
|
||||
min-height: 254px;
|
||||
border-width: 1px;
|
||||
border-style: solid;
|
||||
border-color: #363636;
|
||||
background-color: #222222;
|
||||
margin-left: 4px;
|
||||
margin-top: 21px;
|
||||
position: relative;
|
||||
}
|
||||
#u405 {
|
||||
z-index: 66;
|
||||
width: 240px;
|
||||
border-style: none;
|
||||
border-color: transparent;
|
||||
background-color: transparent;
|
||||
margin-left: 160px;
|
||||
margin-top: 11px;
|
||||
position: relative;
|
||||
}
|
||||
#u381 {
|
||||
z-index: 69;
|
||||
width: 48px;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
}
|
||||
#u375 {
|
||||
z-index: 67;
|
||||
width: 48px;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 48px;
|
||||
}
|
||||
#u387 {
|
||||
z-index: 71;
|
||||
width: 48px;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 96px;
|
||||
}
|
||||
#u393 {
|
||||
z-index: 73;
|
||||
width: 48px;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 144px;
|
||||
}
|
||||
#u399 {
|
||||
z-index: 75;
|
||||
width: 48px;
|
||||
background-color: transparent;
|
||||
position: relative;
|
||||
margin-right: -10000px;
|
||||
left: 192px;
|
||||
}
|
||||
body {
|
||||
position: relative;
|
||||
min-width: 560px;
|
||||
}
|
||||
#page .verticalspacer {
|
||||
clear: both;
|
||||
}
|
||||
268
phone/index.html
|
|
@ -1,268 +0,0 @@
|
|||
<!DOCTYPE html>
|
||||
<html class="html" lang="en-US">
|
||||
|
||||
<head>
|
||||
|
||||
<script type="text/javascript">
|
||||
if (typeof Muse == "undefined") window.Muse = {};
|
||||
window.Muse.assets = {
|
||||
"required": ["jquery-1.8.3.min.js", "museutils.js", "jquery.watch.js", "webpro.js", "musewpslideshow.js", "jquery.museoverlay.js", "touchswipe.js", "index.css"],
|
||||
"outOfDate": []
|
||||
};
|
||||
</script>
|
||||
|
||||
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
|
||||
<meta name="generator" content="2014.2.0.284" />
|
||||
<link rel="shortcut icon" href="../images/space-game-favicon.ico?352280701" />
|
||||
<title>Space Game</title>
|
||||
<meta name="viewport" content="width=560" />
|
||||
<link rel="canonical" href="http://www.thepaperpilot.org/index.html" />
|
||||
<!-- CSS -->
|
||||
<link rel="stylesheet" type="text/css" href="../css/site_global.css?365011649" />
|
||||
<link rel="stylesheet" type="text/css" href="css/index.css?368676850" id="pagesheet" />
|
||||
<!-- Other scripts -->
|
||||
<script type="text/javascript">
|
||||
document.documentElement.className += ' js';
|
||||
</script>
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
<div class="clearfix" id="page">
|
||||
<!-- column -->
|
||||
<div class="position_content" id="page_position_content">
|
||||
<img class="colelem" id="u299" alt="" width="472" height="237" src="../images/54daa49b38d8c30849338b68_profile-u299.png" />
|
||||
<!-- rasterized frame -->
|
||||
<div class="browser_width colelem" id="u303-15-bw">
|
||||
<div class="clearfix" id="u303-15">
|
||||
<!-- content -->
|
||||
<p id="u303-2">Space Game</p>
|
||||
<p>Space Game is a game of mystery and discovery. You play the role of a scientist, who has found themself in an endless loop of death and rebirth, with only your notes to link you to your previous experiences. As you play, your player writes everything
|
||||
you discover in a journal. So truly, survival is optional, as death is pretty meaningless. Instead, the game focuses on discovery and exploration, encouraging the player to try new things and experiment. From upgrading your ship to leveling
|
||||
up to making towers, every mechanic is built from the ground up to become progressively clearer. But beware, because, as the player learns, so do the enemies.</p>
|
||||
<p> </p>
|
||||
<p>Space Game features an advanced note system around which everything else is based. Enjoy countless hours of experimenting and trying out new strategies, various guns, upgrades, and towers.</p>
|
||||
<p> </p>
|
||||
<p>This game is currently on version beta 1.5, released on 2/15/15. It is in active development. Purchasing from Itch.io or Desura guarantees you will receive all future updates.</p>
|
||||
<p> </p>
|
||||
<p>I'm The Paper Pilot, an Eagle Scout on my way to University next year to study Computer Science. I've been making games for years, and programming even longer. However, lacking a formal computer science education, I’ve been keeping most of my
|
||||
programs to myself. But, as I’ve gotten better I’m starting to release some things, starting with Space Game.</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="colelem" id="u304">
|
||||
<!-- custom html -->
|
||||
<iframe width="560" height="315" src="https://www.youtube.com/embed/BVeR4-CtQes" frameborder="0" allowfullscreen></iframe>
|
||||
</div>
|
||||
<div class="SlideShowWidget clearfix widget_invisible colelem" id="slideshowu306">
|
||||
<!-- none box -->
|
||||
<div class="popup_anchor" id="u318popup">
|
||||
<div class="SlideShowContentPanel rgba-background clearfix" id="u318">
|
||||
<!-- stack box -->
|
||||
<div class="SSSlide clip_frame grpelem" id="u321">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u321_img" data-src="../images/snap1.jpg" src="../images/blank.gif" alt="" data-width="480" data-height="270" />
|
||||
</div>
|
||||
<div class="SSSlide invi clip_frame grpelem" id="u323">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u323_img" data-src="../images/snap2.jpg" src="../images/blank.gif" alt="" data-width="480" data-height="270" />
|
||||
</div>
|
||||
<div class="SSSlide invi clip_frame grpelem" id="u325">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u325_img" data-src="../images/snap3.jpg" src="../images/blank.gif" alt="" data-width="480" data-height="270" />
|
||||
</div>
|
||||
<div class="SSSlide invi clip_frame grpelem" id="u327">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u327_img" data-src="../images/snap4.jpg" src="../images/blank.gif" alt="" data-width="480" data-height="270" />
|
||||
</div>
|
||||
<div class="SSSlide invi clip_frame grpelem" id="u329">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u329_img" data-src="../images/snap5.jpg" src="../images/blank.gif" alt="" data-width="480" data-height="270" />
|
||||
</div>
|
||||
<div class="SSSlide invi clip_frame grpelem" id="u319">
|
||||
<!-- image -->
|
||||
<img class="block ImageInclude" id="u319_img" data-src="../images/snap6.jpg" src="../images/blank.gif" alt="" data-width="480" data-height="270" />
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="popup_anchor" id="u331popup">
|
||||
<div class="SSSlideLinks clearfix" id="u331">
|
||||
<!-- horizontal-rows box -->
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u336">
|
||||
<!-- image -->
|
||||
<img class="block" id="u336_img" src="../images/snap1-crop-u336.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u338">
|
||||
<!-- image -->
|
||||
<img class="block" id="u338_img" src="../images/snap2-crop-u338.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u342">
|
||||
<!-- image -->
|
||||
<img class="block" id="u342_img" src="../images/snap3-crop-u342.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u340">
|
||||
<!-- image -->
|
||||
<img class="block" id="u340_img" src="../images/snap4-crop-u340.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u334">
|
||||
<!-- image -->
|
||||
<img class="block" id="u334_img" src="../images/snap5-crop-u334.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
<div class="SSSlideLink clip_frame grpelem" id="u332">
|
||||
<!-- image -->
|
||||
<img class="block" id="u332_img" src="../images/snap6-crop-u332.jpg" alt="" width="60" height="45" />
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="popup_anchor" id="u344-4popup">
|
||||
<div class="SSPreviousButton clearfix" id="u344-4">
|
||||
<!-- content -->
|
||||
<p><</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="popup_anchor" id="u345-4popup">
|
||||
<div class="SSNextButton clearfix" id="u345-4">
|
||||
<!-- content -->
|
||||
<p>></p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="popup_anchor" id="u346-4popup">
|
||||
<div class="SlideShowLabel SSSlideCount clearfix" id="u346-4">
|
||||
<!-- content -->
|
||||
<p>2 - 6</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="popup_anchor">
|
||||
<div class="SSCloseButton popup_element clearfix" id="u307">
|
||||
<!-- group -->
|
||||
<div class="clearfix grpelem" id="u308-4">
|
||||
<!-- content -->
|
||||
<p>x</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="colelem" id="u359">
|
||||
<!-- custom html -->
|
||||
<iframe src="//itch.io/embed/8606?dark=true&linkback=true" width="552" height="167" frameborder="0"></iframe>
|
||||
</div>
|
||||
<div class="colelem" id="u361">
|
||||
<!-- custom html -->
|
||||
<iframe width="550" height="250" frameborder="0" scrolling="no" src="https://secure.desura.com/widget/space-game/175?stat=1"></iframe>
|
||||
</div>
|
||||
<div class="verticalspacer"></div>
|
||||
<div class="clearfix colelem" id="u405">
|
||||
<!-- group -->
|
||||
<a class="nonblock nontext clip_frame grpelem" id="u381" href="https://www.google.com/+AnthonyLawnThePaperPilot">
|
||||
<!-- image -->
|
||||
<img class="block" id="u381_img" src="../images/google-plus.png" alt="" width="48" height="48" />
|
||||
</a>
|
||||
<a class="nonblock nontext clip_frame grpelem" id="u375" href="mailto:thepaperpilot@gmail.com">
|
||||
<!-- image -->
|
||||
<img class="block" id="u375_img" src="../images/email-outline.png" alt="" width="48" height="48" />
|
||||
</a>
|
||||
<a class="nonblock nontext clip_frame grpelem" id="u387" href="http://rss.desura.com/games/space-game/news/feed/rss.xml">
|
||||
<!-- image -->
|
||||
<img class="block" id="u387_img" src="../images/rss.png" alt="" width="48" height="48" />
|
||||
</a>
|
||||
<a class="nonblock nontext clip_frame grpelem" id="u393" href="https://github.com/thepaperpilot">
|
||||
<!-- image -->
|
||||
<img class="block" id="u393_img" src="../images/github-circle.png" alt="" width="48" height="48" />
|
||||
</a>
|
||||
<a class="nonblock nontext clip_frame grpelem" id="u399" href="https://twitter.com/ThePaperPilot">
|
||||
<!-- image -->
|
||||
<img class="block" id="u399_img" src="../images/twitter.png" alt="" width="48" height="48" />
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<!-- JS includes -->
|
||||
<script type="text/javascript">
|
||||
if (document.location.protocol != 'https:') document.write('\x3Cscript src="http://musecdn2.businesscatalyst.com/scripts/4.0/jquery-1.8.3.min.js" type="text/javascript">\x3C/script>');
|
||||
</script>
|
||||
<script type="text/javascript">
|
||||
window.jQuery || document.write('\x3Cscript src="../scripts/jquery-1.8.3.min.js" type="text/javascript">\x3C/script>');
|
||||
</script>
|
||||
<script src="../scripts/museutils.js?4050293121" type="text/javascript"></script>
|
||||
<script src="../scripts/jquery.watch.js?3946357177" type="text/javascript"></script>
|
||||
<script src="../scripts/webpro.js?140723489" type="text/javascript"></script>
|
||||
<script src="../scripts/musewpslideshow.js?4170221289" type="text/javascript"></script>
|
||||
<script src="../scripts/jquery.museoverlay.js?439400757" type="text/javascript"></script>
|
||||
<script src="../scripts/touchswipe.js?321465556" type="text/javascript"></script>
|
||||
<!-- Other scripts -->
|
||||
<script type="text/javascript">
|
||||
$(document).ready(function() {
|
||||
try {
|
||||
(function() {
|
||||
var a = {},
|
||||
b = function(a) {
|
||||
if (a.match(/^rgb/)) return a = a.replace(/\s+/g, "").match(/([\d\,]+)/gi)[0].split(","), (parseInt(a[0]) << 16) + (parseInt(a[1]) << 8) + parseInt(a[2]);
|
||||
if (a.match(/^\#/)) return parseInt(a.substr(1), 16);
|
||||
return 0
|
||||
};
|
||||
(function() {
|
||||
$('link[type="text/css"]').each(function() {
|
||||
var b = ($(this).attr("href") || "").match(/\/?css\/([\w\-]+\.css)\?(\d+)/);
|
||||
b && b[1] && b[2] && (a[b[1]] = b[2])
|
||||
})
|
||||
})();
|
||||
(function() {
|
||||
$("body").append('<div class="version" style="display:none; width:1px; height:1px;"></div>');
|
||||
for (var c = $(".version"), d = 0; d < Muse.assets.required.length;) {
|
||||
var f = Muse.assets.required[d],
|
||||
g = f.match(/([\w\-\.]+)\.(\w+)$/),
|
||||
k = g && g[1] ? g[1] : null,
|
||||
g = g && g[2] ? g[2] : null;
|
||||
switch (g.toLowerCase()) {
|
||||
case "css":
|
||||
k = k.replace(/\W/gi, "_").replace(/^([^a-z])/gi, "_$1");
|
||||
c.addClass(k);
|
||||
var g = b(c.css("color")),
|
||||
h = b(c.css("background-color"));
|
||||
g != 0 || h != 0 ? (Muse.assets.required.splice(d, 1), "undefined" != typeof a[f] && (g != a[f] >>> 24 || h != (a[f] & 16777215)) && Muse.assets.outOfDate.push(f)) : d++;
|
||||
c.removeClass(k);
|
||||
break;
|
||||
case "js":
|
||||
k.match(/^jquery-[\d\.]+/gi) &&
|
||||
typeof $ != "undefined" ? Muse.assets.required.splice(d, 1) : d++;
|
||||
break;
|
||||
default:
|
||||
throw Error("Unsupported file type: " + g);
|
||||
}
|
||||
}
|
||||
c.remove();
|
||||
if (Muse.assets.outOfDate.length || Muse.assets.required.length) c = "Some files on the server may be missing or incorrect. Clear browser cache and try again. If the problem persists please contact website author.", (d = location &&
|
||||
location.search && location.search.match && location.search.match(/muse_debug/gi)) && Muse.assets.outOfDate.length && (c += "\nOut of date: " + Muse.assets.outOfDate.join(",")), d && Muse.assets.required.length && (c +=
|
||||
"\nMissing: " + Muse.assets.required.join(",")), alert(c)
|
||||
})()
|
||||
})(); /* body */
|
||||
Muse.Utils.transformMarkupToFixBrowserProblemsPreInit(); /* body */
|
||||
Muse.Utils.prepHyperlinks(true); /* body */
|
||||
Muse.Utils.resizeHeight() /* resize height */
|
||||
Muse.Utils.initWidget('#slideshowu306', function(elem) {
|
||||
$(elem).data('widget', new WebPro.Widget.ContentSlideShow(elem, {
|
||||
autoPlay: true,
|
||||
displayInterval: 3000,
|
||||
slideLinkStopsSlideShow: false,
|
||||
transitionStyle: 'fading',
|
||||
lightboxEnabled_runtime: true,
|
||||
shuffle: false,
|
||||
transitionDuration: 500,
|
||||
enableSwipe: true,
|
||||
elastic: 'off',
|
||||
resumeAutoplay: true,
|
||||
resumeAutoplayInterval: 3000,
|
||||
playOnce: false
|
||||
}));
|
||||
}); /* #slideshowu306 */
|
||||
Muse.Utils.fullPage('#page'); /* 100% height page */
|
||||
Muse.Utils.showWidgetsWhenReady(); /* body */
|
||||
Muse.Utils.transformMarkupToFixBrowserProblems(); /* body */
|
||||
} catch (e) {
|
||||
if (e && 'function' == typeof e.notify) e.notify();
|
||||
else Muse.Assert.fail('Error calling selector function:' + e);
|
||||
}
|
||||
});
|
||||
</script>
|
||||
</body>
|
||||
|
||||
</html>
|
||||
199
presskit.html
|
|
@ -1,199 +0,0 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
|
||||
<title>Space Game: The Eternal Journal</title>
|
||||
<link href="http://cdnjs.cloudflare.com/ajax/libs/uikit/1.2.0/css/uikit.gradient.min.css" rel="stylesheet" type="text/css">
|
||||
<link href="style.css" rel="stylesheet" type="text/css">
|
||||
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
|
||||
</head>
|
||||
|
||||
<body>
|
||||
<div id="space">
|
||||
<div class="stars"></div>
|
||||
<div class="stars"></div>
|
||||
<div class="stars"></div>
|
||||
<div class="stars"></div>
|
||||
<div class="stars"></div>
|
||||
</div>
|
||||
<div class="uk-container uk-container-center">
|
||||
<div class="uk-grid">
|
||||
<div id="navigation" class="uk-width-medium-1-4">
|
||||
<h1 class="nav-header">Space Game: The Eternal Journal</h1>
|
||||
<a class="nav-header" href="http://thepaperpilot.org">thepaperpilot.org</a>
|
||||
<ul class="uk-nav uk-nav-side">
|
||||
<li>
|
||||
<a href="#factsheet">Factsheet</a></li>
|
||||
<li>
|
||||
<a href="#description">Description</a></li>
|
||||
<li>
|
||||
<a href="#history">History</a></li>
|
||||
<li>
|
||||
<a href="#projects">Projects</a></li>
|
||||
<li>
|
||||
<a href="#trailers">Videos</a></li>
|
||||
<li>
|
||||
<a href="#images">Images</a></li>
|
||||
<li>
|
||||
<a href="#logo">Logo & Icon</a></li>
|
||||
<li>
|
||||
<a href="#quotes">Selected Articles</a></li>
|
||||
<li>
|
||||
<a href="#links">Additional Links</a></li>
|
||||
<li>
|
||||
<a href="#credits">Team</a></li>
|
||||
<li>
|
||||
<a href="#contact">Contact</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
<div id="content" class="uk-width-medium-3-4">
|
||||
<img src="images/header.png" class="header">
|
||||
<div class="uk-grid">
|
||||
<div class="uk-width-medium-2-6">
|
||||
<h2 id="factsheet">Factsheet</h2>
|
||||
<p>
|
||||
<strong>Developer:</strong>
|
||||
<br/>
|
||||
<a href="">The Paper Pilot</a>
|
||||
</p>
|
||||
<p>
|
||||
<strong>Website:</strong>
|
||||
<br/>
|
||||
<a href="http://thepaperpilot.org">thepaperpilot.org</a>
|
||||
</p>
|
||||
<p>
|
||||
<strong>Press / Business contact:</strong>
|
||||
<br/>
|
||||
<a href="mailto:thepaperpilot@gmail.com">thepaperpilot@gmail.com</a>
|
||||
</p>
|
||||
<p>
|
||||
<strong>Social:</strong>
|
||||
<br/>
|
||||
<a href="http://twitter.com/ThePaperPilot">Twitter</a>
|
||||
<br/>
|
||||
<a href="http://github.com/thepaperpilot">Github</a>
|
||||
<br/>
|
||||
</p>
|
||||
<p>
|
||||
<strong>Phone:</strong>
|
||||
<br/> (321) 426-8770
|
||||
</p>
|
||||
</div>
|
||||
<div class="uk-width-medium-4-6">
|
||||
<h2 id="description">Description</h2>
|
||||
<p>
|
||||
Space Game is a game of mystery and discovery. You play the role of a scientist, who has found themself in an endless loop of death and rebirth, with only your notes to link you to your previous experiences. As you play, your player writes everything
|
||||
you discover in a journal. So truly, survival is optional, as death is pretty meaningless. Instead, the game focuses on discovery and exploration, encouraging the player to try new things and experiment. From upgrading your ship to leveling
|
||||
up to making towers, every mechanic is built from the ground up to become progressively clearer. But beware, because, as the player learns, so do the enemies. </p>
|
||||
<p>
|
||||
Space Game features an advanced note system around which everything else is based. Enjoy countless hours of experimenting and trying out new strategies, various guns, upgrades, and towers. </p>
|
||||
<p>
|
||||
This game is currently on version beta 1.5, released on 2/15/15. It is in active development. Purchasing from Itch.io or Desura guarantees you will receive all future updates. </p>
|
||||
<p>
|
||||
I'm The Paper Pilot, an Eagle Scout on my way to University next year to study Computer Science. I've been making games for years, and programming even longer. However, lacking a formal computer science education, I’ve been keeping most of my programs
|
||||
to myself. But, as I’ve gotten better I’m starting to release some things, starting with Space Game. </p>
|
||||
</div>
|
||||
</div>
|
||||
<hr>
|
||||
<h2 id="trailers">Videos</h2>
|
||||
<p>
|
||||
<strong>Space Game Beta 1.5 Trailer</strong>
|
||||
<a href="http://www.youtube.com/watch?v=L7LPhxCTn2Y">YouTube</a>
|
||||
<div class="uk-responsive-width iframe-container">
|
||||
<iframe src="http://www.youtube.com/embed/L7LPhxCTn2Y" frameborder="0" allowfullscreen></iframe>
|
||||
</div>
|
||||
</p>
|
||||
<hr>
|
||||
<h2 id="images">Images</h2>
|
||||
<div class="uk-grid images">
|
||||
<div class="uk-width-medium-1-2">
|
||||
<a href="images/snapshot.png">
|
||||
<img src="images/snapshot.png" alt="snapshot.png" />
|
||||
</a>
|
||||
</div>
|
||||
<div class="uk-width-medium-1-2">
|
||||
<a href="images/snap6.png">
|
||||
<img src="images/snap6.png" alt="snap6.png" />
|
||||
</a>
|
||||
</div>
|
||||
<div class="uk-width-medium-1-2">
|
||||
<a href="images/snap4.png">
|
||||
<img src="images/snap4.png" alt="snap4.png" />
|
||||
</a>
|
||||
</div>
|
||||
<div class="uk-width-medium-1-2">
|
||||
<a href="images/snap5.png">
|
||||
<img src="images/snap5.png" alt="snap5.png" />
|
||||
</a>
|
||||
</div>
|
||||
<div class="uk-width-medium-1-2">
|
||||
<a href="images/snap2.png">
|
||||
<img src="images/snap2.png" alt="snap2.png" />
|
||||
</a>
|
||||
</div>
|
||||
<div class="uk-width-medium-1-2">
|
||||
<a href="images/snap3.png">
|
||||
<img src="images/snap3.png" alt="snap3.png" />
|
||||
</a>
|
||||
</div>
|
||||
<div class="uk-width-medium-1-2">
|
||||
<a href="images/snap1.png">
|
||||
<img src="images/snap1.png" alt="snap1.png" />
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<br>
|
||||
<p class="images-text">There are far more images available for Space Game: The Eternal Journal, but these are the ones we felt would be most useful to you. If you have specific requests, please do <a href="#contact">contact us</a>!</p>
|
||||
<hr>
|
||||
<h2 id="logo">Logo & Icon</h2>
|
||||
<div class="uk-grid images">
|
||||
<div class="uk-width-medium-1-2">
|
||||
<a href="images/logo.png">
|
||||
<img src="images/logo.png" alt="logo" />
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<hr>
|
||||
<h2 id="quotes">Selected Articles</h2>
|
||||
<ul>
|
||||
<li>"This is an awesome, awesome game... deceptively easy, exceptionally interesting"
|
||||
<br/>
|
||||
<cite>- HighSight, <a href="http://cocgn.com/">Community of Chaos Game Network</a></cite>
|
||||
</li>
|
||||
</li>
|
||||
</ul>
|
||||
<hr>
|
||||
<h2 id="links">Additional Links</h2>
|
||||
<p>
|
||||
<strong>Itch.io store page:</strong>
|
||||
<br/>
|
||||
<a href="http://thepaperpilot.itch.io/space-game" alt="thepaperpilot.itch.io/space-game">itch.io</a>.</p>
|
||||
<p>
|
||||
<strong>Desura store page:</strong>
|
||||
<br/>
|
||||
<a href="http://desura.com/games/space-game" alt="desura.com/games/space-game">desura.com</a>.</p>
|
||||
<p>
|
||||
<strong>Review code request form:</strong>
|
||||
<br/>
|
||||
<a href="https://dodistribute.com/access/YP4DDxaaxa/" alt="https://dodistribute.com/access/YP4DDxaaxa/">dodistribute.com</a>.</p>
|
||||
<hr>
|
||||
<div class="uk-grid">
|
||||
<div class="uk-width-medium-1-2">
|
||||
<h2 id="credits">Team</h2>
|
||||
<p>
|
||||
<strong>The Paper Pilot</strong>
|
||||
<br/> Developer, Artist, etc.</p>
|
||||
</div>
|
||||
<div class="uk-width-medium-1-2">
|
||||
<h2 id="contact">Contact</h2>
|
||||
<p>
|
||||
<strong>Inquiries</strong>
|
||||
<br/>
|
||||
<a href="mailto:thepaperpilot@gmail.com">thepaperpilot@gmail.com</a></p>
|
||||
<p>
|
||||
<strong>Twitter</strong>
|
||||
<br/>
|
||||
<a href="http://twitter.com/ThePaperPilot">twitter.com/ThePaperPilot</a></p>
|
||||
3592
scripts/jquery-1.8.3.min.js
vendored
|
|
@ -1,207 +0,0 @@
|
|||
/*
|
||||
ADOBE CONFIDENTIAL
|
||||
___________________
|
||||
|
||||
Copyright 2011 Adobe Systems Incorporated
|
||||
All Rights Reserved.
|
||||
|
||||
NOTICE: All information contained herein is, and remains
|
||||
the property of Adobe Systems Incorporated and its suppliers,
|
||||
if any. The intellectual and technical concepts contained
|
||||
herein are proprietary to Adobe Systems Incorporated and its
|
||||
suppliers and may be covered by U.S. and Foreign Patents,
|
||||
patents in process, and are protected by trade secret or copyright law.
|
||||
Dissemination of this information or reproduction of this material
|
||||
is strictly forbidden unless prior written permission is obtained
|
||||
from Adobe Systems Incorporated.
|
||||
*/
|
||||
(function(a) {
|
||||
a.fn.museOverlay = function(b) {
|
||||
var c = a.extend({
|
||||
autoOpen: !0,
|
||||
offsetLeft: 0,
|
||||
offsetTop: 0,
|
||||
$overlaySlice: a(),
|
||||
$overlayWedge: a(),
|
||||
duration: 300,
|
||||
overlayExtraWidth: 0,
|
||||
overlayExtraHeight: 0,
|
||||
$elasticContent: a()
|
||||
}, b);
|
||||
return this.each(function() {
|
||||
var d = a(this).data("museOverlay");
|
||||
if (d && d[b] !== void 0) return d[b].apply(this, Array.prototype.slice.call(arguments, 1));
|
||||
var f = a("<div></div>").appendTo("body").css({
|
||||
position: "absolute",
|
||||
top: 0,
|
||||
left: 0,
|
||||
zIndex: 100001
|
||||
}).hide(),
|
||||
g = a("<div></div>").append(c.$overlaySlice).appendTo(f).css({
|
||||
position: "absolute",
|
||||
top: 0,
|
||||
left: 0
|
||||
}),
|
||||
k = a(this).css({
|
||||
position: "absolute",
|
||||
left: 0,
|
||||
top: 0
|
||||
}).appendTo(f),
|
||||
h = a(window),
|
||||
j = h.data("scrollWrapper"),
|
||||
i, l, m = null,
|
||||
p = c.$elasticContent,
|
||||
q = p.length ? parseInt(p.css("padding-left")) + parseInt(p.css("padding-right")) + parseInt(p.css("border-left-width")) + parseInt(p.css("border-right-width")) : 0,
|
||||
o = p.length ? parseInt(p.css("padding-top")) + parseInt(p.css("padding-bottom")) + parseInt(p.css("border-top-width")) + parseInt(p.css("border-bottom-width")) : 0,
|
||||
n = {
|
||||
isOpen: !1,
|
||||
open: function() {
|
||||
if (!n.isOpen) i = h.width(),
|
||||
l = h.height(), n.positionContent(i, l), f.show(), g.bind("click", n.close), g.css({
|
||||
opacity: 0
|
||||
}).stop(!0), k.css({
|
||||
opacity: 0
|
||||
}).stop(!0), g.bind("click", n.close).animate({
|
||||
opacity: 0.99
|
||||
}, {
|
||||
queue: !1,
|
||||
duration: c.duration,
|
||||
complete: function() {
|
||||
g.css({
|
||||
opacity: ""
|
||||
});
|
||||
k.animate({
|
||||
opacity: 1
|
||||
}, {
|
||||
queue: !1,
|
||||
duration: c.duration,
|
||||
complete: function() {
|
||||
k.css({
|
||||
opacity: ""
|
||||
});
|
||||
n.applyPageDimensions()
|
||||
}
|
||||
})
|
||||
}
|
||||
}), a(document).bind("keydown", n.onKeyDown), n.doLayout(i, l), n.isOpen = !0, h.bind("resize", n.onWindowResize)
|
||||
},
|
||||
close: function() {
|
||||
a(".Container", k).each(function() {
|
||||
Muse.Utils.detachIframesAndObjectsToPauseMedia(a(this))
|
||||
});
|
||||
g.unbind("click", n.close);
|
||||
h.unbind("resize", n.onWindowResize);
|
||||
a(document).unbind("keydown", n.onKeyDown);
|
||||
if (c.onClose) c.onClose();
|
||||
g.css({
|
||||
opacity: 0.99
|
||||
}).stop(!0);
|
||||
k.css({
|
||||
opacity: 0.99
|
||||
}).stop(!0);
|
||||
k.animate({
|
||||
opacity: 0
|
||||
}, {
|
||||
queue: !1,
|
||||
duration: c.duration,
|
||||
complete: function() {
|
||||
g.animate({
|
||||
opacity: 0
|
||||
}, {
|
||||
queue: !1,
|
||||
duration: c.duration,
|
||||
complete: function() {
|
||||
f.hide();
|
||||
k.css({
|
||||
opacity: ""
|
||||
});
|
||||
g.css({
|
||||
opacity: ""
|
||||
})
|
||||
}
|
||||
})
|
||||
}
|
||||
});
|
||||
n.isOpen = !1
|
||||
},
|
||||
onKeyDown: function(a) {
|
||||
a.keyCode === 27 && n.close()
|
||||
},
|
||||
onWindowResize: function() {
|
||||
var a = h.width(),
|
||||
b = h.height();
|
||||
(i != a || l != b) && m == null && (m = setTimeout(function() {
|
||||
n.doLayout(h.width(), h.height());
|
||||
n.positionContent(h.width(), h.height());
|
||||
m = null
|
||||
}, 10))
|
||||
},
|
||||
doLayout: function(a, b) {
|
||||
f.css({
|
||||
width: 0,
|
||||
height: 0
|
||||
});
|
||||
c.$overlayWedge.css({
|
||||
width: 0,
|
||||
height: 0
|
||||
});
|
||||
var d = a - q,
|
||||
g = b - o;
|
||||
p.length && p.hasClass("fullwidth") && (p.width(d), c.resizeSlidesFn && c.resizeSlidesFn(d, g));
|
||||
n.applyPageDimensions()
|
||||
},
|
||||
applyPageDimensions: function() {
|
||||
var b = a(document),
|
||||
d = b.width(),
|
||||
b = b.height(),
|
||||
g = document.documentElement || document.body;
|
||||
g.clientWidth != g.offsetWidth && (d =
|
||||
g.scrollWidth - 1);
|
||||
g.clientHeight != g.offsetHeight && b < g.scrollHeight && (b = g.scrollHeight - 1);
|
||||
f.css({
|
||||
width: d,
|
||||
height: b
|
||||
});
|
||||
c.$overlayWedge.css({
|
||||
width: d - c.overlayExtraWidth,
|
||||
height: b - c.overlayExtraHeight
|
||||
})
|
||||
},
|
||||
positionContent: function(a, b) {
|
||||
var d = (j || h).scrollLeft() + Math.max(0, a / 2 + c.offsetLeft),
|
||||
g = (j || h).scrollTop() + Math.max(0, b / 2 + c.offsetTop);
|
||||
k.css({
|
||||
top: g,
|
||||
left: d
|
||||
});
|
||||
p.length && p.hasClass("fullwidth") && p.css("left", -d);
|
||||
d = a - q;
|
||||
g = b - o;
|
||||
p.length && (p.width(d), p.hasClass("fullscreen") && p.height(g), c.resizeSlidesFn && c.resizeSlidesFn(d,
|
||||
g))
|
||||
}
|
||||
};
|
||||
k.data("museOverlay", n);
|
||||
c.autoShow && n.open()
|
||||
})
|
||||
}
|
||||
})(jQuery);;
|
||||
(function() {
|
||||
if (!("undefined" == typeof Muse || "undefined" == typeof Muse.assets)) {
|
||||
var a = function(a, b) {
|
||||
for (var c = 0, d = a.length; c < d; c++)
|
||||
if (a[c] == b) return c;
|
||||
return -1
|
||||
}(Muse.assets.required, "jquery.museoverlay.js");
|
||||
if (-1 != a) {
|
||||
Muse.assets.required.splice(a, 1);
|
||||
for (var a = document.getElementsByTagName("meta"), b = 0, c = a.length; b < c; b++) {
|
||||
var d = a[b];
|
||||
if ("generator" == d.getAttribute("name")) {
|
||||
"2014.2.0.284" != d.getAttribute("content") && Muse.assets.outOfDate.push("jquery.museoverlay.js");
|
||||
break
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
})();
|
||||
|
|
@ -1,63 +0,0 @@
|
|||
(function(b) {
|
||||
b.extend(b.fn, {
|
||||
watch: function(c, a, d) {
|
||||
var f = document.createElement("div"),
|
||||
h = function(a, d) {
|
||||
var a = "on" + a,
|
||||
b = a in d;
|
||||
b || (d.setAttribute(a, "return;"), b = typeof d[a] == "function");
|
||||
"onpropertychange" == a && jQuery.browser.msie && jQuery.browser.version >= 9 && (b = !1);
|
||||
return b
|
||||
};
|
||||
typeof a == "function" && (d = a, a = {});
|
||||
typeof d != "function" && (d = function() {});
|
||||
a = b.extend({}, {
|
||||
throttle: 10
|
||||
}, a);
|
||||
return this.each(function() {
|
||||
var i = b(this),
|
||||
g = function() {
|
||||
for (var a = i.data(), d = !1, b, f = 0; f < a.props.length; f++)
|
||||
if (b = i.css(a.props[f]),
|
||||
a.vals[f] != b) {
|
||||
a.vals[f] = b;
|
||||
d = !0;
|
||||
break
|
||||
}
|
||||
d && a.cb && a.cb.call(i, a)
|
||||
},
|
||||
j = {
|
||||
props: c.split(","),
|
||||
cb: d,
|
||||
vals: []
|
||||
};
|
||||
b.each(j.props, function(a) {
|
||||
j.vals[a] = i.css(j.props[a])
|
||||
});
|
||||
i.data(j);
|
||||
if (h("DOMAttrModified", f)) i.on("DOMAttrModified", d);
|
||||
else if (h("propertychange", f)) i.on("propertychange", d);
|
||||
else setInterval(g, a.throttle)
|
||||
})
|
||||
}
|
||||
})
|
||||
})(jQuery);;
|
||||
(function() {
|
||||
if (!("undefined" == typeof Muse || "undefined" == typeof Muse.assets)) {
|
||||
var a = function(a, b) {
|
||||
for (var c = 0, d = a.length; c < d; c++)
|
||||
if (a[c] == b) return c;
|
||||
return -1
|
||||
}(Muse.assets.required, "jquery.watch.js");
|
||||
if (-1 != a) {
|
||||
Muse.assets.required.splice(a, 1);
|
||||
for (var a = document.getElementsByTagName("meta"), b = 0, c = a.length; b < c; b++) {
|
||||
var d = a[b];
|
||||
if ("generator" == d.getAttribute("name")) {
|
||||
"2014.2.0.284" != d.getAttribute("content") && Muse.assets.outOfDate.push("jquery.watch.js");
|
||||
break
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
})();
|
||||
|
|
@ -1,67 +0,0 @@
|
|||
/*
|
||||
ADOBE CONFIDENTIAL
|
||||
___________________
|
||||
|
||||
Copyright 2011 Adobe Systems Incorporated
|
||||
All Rights Reserved.
|
||||
|
||||
NOTICE: All information contained herein is, and remains
|
||||
the property of Adobe Systems Incorporated and its suppliers,
|
||||
if any. The intellectual and technical concepts contained
|
||||
herein are proprietary to Adobe Systems Incorporated and its
|
||||
suppliers and may be covered by U.S. and Foreign Patents,
|
||||
patents in process, and are protected by trade secret or copyright law.
|
||||
Dissemination of this information or reproduction of this material
|
||||
is strictly forbidden unless prior written permission is obtained
|
||||
from Adobe Systems Incorporated.
|
||||
*/
|
||||
typeof Muse == "undefined" && (Muse = {});
|
||||
Muse.Redirect = {};
|
||||
Muse.Redirect.domPrefixes = ["Webkit", "Moz", "O", "ms", "Khtml"];
|
||||
Muse.Redirect.Touch = function() {
|
||||
if (navigator.maxTouchPoints > 1) return !0;
|
||||
for (var a = 0, b = Muse.Redirect.domPrefixes.length; a < b; a++) {
|
||||
var c = Muse.Redirect.domPrefixes[a] + "MaxTouchPoints";
|
||||
if (c in navigator && navigator[c]) return !0
|
||||
}
|
||||
try {
|
||||
return document.createEvent("TouchEvent"), !0
|
||||
} catch (d) {}
|
||||
return !1
|
||||
}();
|
||||
Muse.Redirect.readCookie = function(a) {
|
||||
a += "=";
|
||||
for (var b = document.cookie.split(";"), c = 0; c < b.length; c++) {
|
||||
for (var d = b[c]; d.charAt(0) == " ";) d = d.substring(1, d.length);
|
||||
if (d.indexOf(a) == 0) return d.substring(a.length, d.length)
|
||||
}
|
||||
return null
|
||||
};
|
||||
Muse.Redirect.redirect = function(a, b, c, d) {
|
||||
var f = null,
|
||||
g = Muse.Redirect.readCookie("devicelock"),
|
||||
k = Muse.Redirect.readCookie("inbrowserediting") == "true";
|
||||
k || (g == "phone" && c ? f = c : g == "tablet" && b && (f = b));
|
||||
!k && g != a && f == null && (d ? d == "phone" && c ? f = c : d == "tablet" && b && (f = b) : (a = Math.min(screen.width, screen.height) / (window.devicePixelRatio || 1), d = window.screen.systemXDPI || 0, g = window.screen.systemYDPI || 0, d = d > 0 && g > 0 ? Math.min(screen.width / d, screen.height / g) : 0, (a <= 370 || d != 0 && d <= 3) && c ? f = c : a <= 960 && b && Muse.Redirect.Touch && (f =
|
||||
b)));
|
||||
if (f != null) document.location = f, document.write('<style type="text/css">body {visibility:hidden}</style>')
|
||||
};;
|
||||
(function() {
|
||||
if (!("undefined" == typeof Muse || "undefined" == typeof Muse.assets)) {
|
||||
var a = function(a, b) {
|
||||
for (var c = 0, d = a.length; c < d; c++)
|
||||
if (a[c] == b) return c;
|
||||
return -1
|
||||
}(Muse.assets.required, "museredirect.js");
|
||||
if (-1 != a) {
|
||||
Muse.assets.required.splice(a, 1);
|
||||
for (var a = document.getElementsByTagName("meta"), b = 0, c = a.length; b < c; b++) {
|
||||
var d = a[b];
|
||||
if ("generator" == d.getAttribute("name")) {
|
||||
"2014.2.0.284" != d.getAttribute("content") && Muse.assets.outOfDate.push("museredirect.js");
|
||||
break
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
})();
|
||||
1101
scripts/museutils.js
|
|
@ -1,595 +0,0 @@
|
|||
/*
|
||||
ADOBE CONFIDENTIAL
|
||||
___________________
|
||||
|
||||
Copyright 2012 Adobe Systems Incorporated
|
||||
All Rights Reserved.
|
||||
|
||||
NOTICE: All information contained herein is, and remains
|
||||
the property of Adobe Systems Incorporated and its suppliers,
|
||||
if any. The intellectual and technical concepts contained
|
||||
herein are proprietary to Adobe Systems Incorporated and its
|
||||
suppliers and may be covered by U.S. and Foreign Patents,
|
||||
patents in process, and are protected by trade secret or copyright law.
|
||||
Dissemination of this information or reproduction of this material
|
||||
is strictly forbidden unless prior written permission is obtained
|
||||
from Adobe Systems Incorporated.
|
||||
*/
|
||||
(function(a, b, c, d, f) {
|
||||
c.Plugins.SlideShowCaptions = {
|
||||
defaultOptions: {
|
||||
captionClassName: "SSSlideCaption"
|
||||
},
|
||||
initialize: function(b, c) {
|
||||
var d = this;
|
||||
a.extend(c, a.extend({}, d.defaultOptions, c));
|
||||
b.bind("attach-behavior", function() {
|
||||
d._attachBehavior(b)
|
||||
})
|
||||
},
|
||||
_attachBehavior: function(a) {
|
||||
var b = a._findWidgetElements("." + a.options.captionClassName);
|
||||
if (b.length) a._sscpCaptions = b, b.css("display", "none"), a.slides.bind("wp-panel-show", function(a, c) {
|
||||
b.eq(c.panelIndex).css("display", "block")
|
||||
}), a.slides.bind("wp-panel-hide",
|
||||
function(a, c) {
|
||||
b.eq(c.panelIndex).css("display", "none")
|
||||
}), a.bind("ready", function() {
|
||||
b.eq(a.slides.activeIndex).css("display", "block")
|
||||
})
|
||||
}
|
||||
};
|
||||
c.Plugins.SlideShowLabel = {
|
||||
defaultOptions: {
|
||||
labelClassName: "SlideShowLabel"
|
||||
},
|
||||
initialize: function(b, c) {
|
||||
var d = this;
|
||||
a.extend(c, a.extend({}, d.defaultOptions, c));
|
||||
b.bind("attach-behavior", function() {
|
||||
d._attachBehavior(b)
|
||||
})
|
||||
},
|
||||
_attachBehavior: function(a) {
|
||||
var b = this,
|
||||
c = a._findWidgetElements("." + a.options.labelClassName);
|
||||
if (c.length) a._$sslpLabels = c, a.slides.bind("wp-panel-show",
|
||||
function() {
|
||||
b._updateLabels(a)
|
||||
}), a.bind("ready", function() {
|
||||
b._updateLabels(a)
|
||||
})
|
||||
},
|
||||
_findAllTextNodes: function(a, b) {
|
||||
b = b || [];
|
||||
switch (a.nodeType) {
|
||||
case 3:
|
||||
b.push(a);
|
||||
break;
|
||||
case 1:
|
||||
if (a.nodeName.toLowerCase() !== "script")
|
||||
for (var c = a.firstChild; c;) this._findAllTextNodes(c, b), c = c.nextSibling
|
||||
}
|
||||
a.nextSibling && this._findAllTextNodes(a.nextSibling, b);
|
||||
return b
|
||||
},
|
||||
_updateLabels: function(a) {
|
||||
var b = this,
|
||||
c = a.slides,
|
||||
d = c.activeIndex + 1,
|
||||
f = c.$element.length;
|
||||
a._$sslpLabels.each(function() {
|
||||
for (var a = b._findAllTextNodes(this), c = a.length,
|
||||
g = 0, h = function(a) {
|
||||
return ++g === 1 ? d : g === 2 ? f : a
|
||||
}, p = 0; p < c; p++) {
|
||||
var n = a[p],
|
||||
s = n.nodeValue,
|
||||
v = s.replace(/\d+/g, h);
|
||||
if (v !== s) n.nodeValue = v
|
||||
}
|
||||
})
|
||||
}
|
||||
};
|
||||
c.Plugins.Lightbox = {
|
||||
defaultOptions: {
|
||||
lightboxPartsSelector: ".PamphletLightboxPart",
|
||||
closeBtnClassName: "PamphletCloseButton"
|
||||
},
|
||||
initialize: function(b, c) {
|
||||
var d = this;
|
||||
a.extend(c, a.extend({}, d.defaultOptions, c));
|
||||
b._sslbpAutoPlay = c.autoPlay;
|
||||
c.autoPlay = !1;
|
||||
b.bind("before-transform-markup", function() {
|
||||
d._beforeTransformMarkup(b)
|
||||
});
|
||||
b.bind("attach-behavior", function() {
|
||||
d._attachBehavior(b)
|
||||
})
|
||||
},
|
||||
_beforeTransformMarkup: function(a) {
|
||||
a._sslbpShownInitially = !0;
|
||||
var b = a._findWidgetElements("." + a.options.slideClassName);
|
||||
if (b.filter(":hidden").length == 0) a._sslbpSlideOffset = b.offset();
|
||||
else {
|
||||
a._sslbpShownInitially = !1;
|
||||
var d = a._findWidgetElements("." + a.options.viewClassName);
|
||||
a._sslbpSlideOffset = {
|
||||
top: c.Utils.getCSSIntValue(d, "top") + c.Utils.getCSSIntValue(b, "top"),
|
||||
left: c.Utils.getCSSIntValue(d, "left") + c.Utils.getCSSIntValue(b, "left")
|
||||
}
|
||||
}
|
||||
},
|
||||
_attachBehavior: function(a) {
|
||||
var b = this,
|
||||
d = a.options;
|
||||
a.tabs.$element.bind(d.event,
|
||||
function() {
|
||||
b._openLightbox(a)
|
||||
});
|
||||
a.slides.bind("wp-panel-before-show", function() {
|
||||
b._openLightbox(a)
|
||||
});
|
||||
if (c.Browser.Features.Touch && d.elastic === "fullScreen") a.slides.$element.not("a[href]").on("click", function() {
|
||||
b._closeLightbox(a)
|
||||
});
|
||||
a._$sslbpCloseBtn = a._findWidgetElements("." + d.closeBtnClassName).bind("click", function() {
|
||||
b._closeLightbox(a)
|
||||
});
|
||||
b._initializeMarkup(a)
|
||||
},
|
||||
_initializeMarkup: function(b) {
|
||||
var d = b.options,
|
||||
f = d.elastic !== "off",
|
||||
j = b._findWidgetElements("." + d.viewClassName),
|
||||
i = b.slides.$element,
|
||||
l = j,
|
||||
m = b._sslbpSlideOffset,
|
||||
o = i.outerWidth(),
|
||||
q = i.outerHeight(),
|
||||
p = b._findWidgetElements(d.lightboxPartsSelector),
|
||||
l = a(j[0].parentNode).filter("." + d.clipClassName);
|
||||
l.length === 0 && (l = j);
|
||||
p.each(function(d, k) {
|
||||
var i = a(k);
|
||||
if (i.css("position") !== "fixed") {
|
||||
var j = b._sslbpShownInitially ? i.offset() : {
|
||||
top: c.Utils.getCSSIntValue(i, "top"),
|
||||
left: c.Utils.getCSSIntValue(i, "left")
|
||||
},
|
||||
l = {
|
||||
top: j.top - m.top
|
||||
};
|
||||
if (!f) l.left = j.left - m.left;
|
||||
i.css(l)
|
||||
}
|
||||
}).addClass("popup_element");
|
||||
var n = a('<div id="' + (j.attr("id") || "") + '"></div>').css({
|
||||
left: 0,
|
||||
top: 0,
|
||||
width: "auto",
|
||||
height: "auto",
|
||||
padding: 0,
|
||||
margin: 0,
|
||||
zIndex: "auto"
|
||||
}),
|
||||
s;
|
||||
f && (s = a("<div/>"), d.elastic === "fullScreen" ? s.addClass("fullscreen") : d.elastic === "fullWidth" && s.addClass("fullwidth"), s.css({
|
||||
paddingLeft: j.css("padding-left"),
|
||||
paddingRight: j.css("padding-right"),
|
||||
paddingTop: j.css("padding-top"),
|
||||
paddingBottom: j.css("padding-bottom"),
|
||||
borderColor: j.css("border-left-color"),
|
||||
borderStyle: j.css("border-left-style"),
|
||||
borderLeftWidth: j.css("border-left-width"),
|
||||
borderRightWidth: j.css("border-right-width"),
|
||||
borderTopWidth: j.css("border-top-width"),
|
||||
borderBottomWidth: j.css("border-bottom-width")
|
||||
}), s.append(l), s.append(p), n.css({
|
||||
border: "none"
|
||||
}));
|
||||
j.removeAttr("id");
|
||||
var v = a("<div class='overlayWedge'></div>").insertBefore(i[0]);
|
||||
n.append(j.children().not("." + d.slideClassName));
|
||||
j.append(i);
|
||||
n.css({
|
||||
visibility: "hidden"
|
||||
}).appendTo(document.body);
|
||||
var j = n.outerWidth(),
|
||||
x = n.outerHeight();
|
||||
n.detach().css({
|
||||
visibility: ""
|
||||
});
|
||||
l.css({
|
||||
position: d.elastic === "fullScreen" ? "relative" : "absolute",
|
||||
padding: 0,
|
||||
left: d.elastic === "fullWidth" ? "" : 0,
|
||||
top: 0,
|
||||
borderWidth: 0,
|
||||
background: "none"
|
||||
});
|
||||
d.elastic !== "fullScreen" && l.css({
|
||||
width: o,
|
||||
height: q
|
||||
});
|
||||
d.transitionStyle === "fading" && i.css({
|
||||
position: "absolute",
|
||||
left: 0,
|
||||
top: 0
|
||||
});
|
||||
var y;
|
||||
if (b._fstpPositionSlides || b._csspResizeFullScreenImages) y = function(a, c) {
|
||||
b._fstpPositionSlides && b._fstpPositionSlides(a, c);
|
||||
b._csspResizeFullScreenImages && b._csspResizeFullScreenImages(b, b.slides.$element, d.heroFitting)
|
||||
};
|
||||
o = -o / 2;
|
||||
q = -q / 2;
|
||||
l = a("<div class='LightboxContent'></div>").css({
|
||||
position: "absolute"
|
||||
}).append(f ? s : l);
|
||||
f || l.append(p);
|
||||
l.museOverlay({
|
||||
autoOpen: !1,
|
||||
offsetLeft: o,
|
||||
offsetTop: q,
|
||||
overlayExtraWidth: j,
|
||||
overlayExtraHeight: x,
|
||||
$overlaySlice: n,
|
||||
$overlayWedge: v,
|
||||
onClose: function() {
|
||||
b.stop();
|
||||
b.slides.hidePanel(b.slides.activeElement)
|
||||
},
|
||||
$elasticContent: s,
|
||||
resizeSlidesFn: y
|
||||
});
|
||||
if (a.browser.msie && a.browser.version < 9) {
|
||||
var F = n[0];
|
||||
c.Utils.needPIE(function() {
|
||||
PIE.detach(F);
|
||||
PIE.attach(F)
|
||||
})
|
||||
}
|
||||
b._$sslbpOverlay = l;
|
||||
b._csspIsImageSlideShow || i.each(function() {
|
||||
c.Utils.detachIframesAndObjectsToPauseMedia(a(this))
|
||||
})
|
||||
},
|
||||
_openLightbox: function(b) {
|
||||
var d = b._$sslbpOverlay;
|
||||
d.data("museOverlay").isOpen || (d.museOverlay("open"),
|
||||
b._sslbpAutoPlay && b.play());
|
||||
b._csspIsImageSlideShow || c.Utils.attachIframesAndObjectsToResumeMedia(a(b.slides.activeElement))
|
||||
},
|
||||
_closeLightbox: function(b) {
|
||||
b._$sslbpOverlay.data("museOverlay").isOpen && (b._$sslbpOverlay.museOverlay("close"), b._csspIsImageSlideShow || c.Utils.detachIframesAndObjectsToPauseMedia(a(b.slides.activeElement)))
|
||||
}
|
||||
};
|
||||
c.Plugins.ContentSlideShow = {
|
||||
defaultOptions: {
|
||||
displayInterval: 3E3,
|
||||
transitionDuration: 500,
|
||||
transitionStyle: "fading",
|
||||
contentLayout_runtime: "stack",
|
||||
event: "click",
|
||||
deactivationEvent: "none",
|
||||
hideAllContentsFirst: !1,
|
||||
shuffle: !1,
|
||||
resumeAutoplay: !1,
|
||||
resumeAutoplayInterval: 3E3,
|
||||
elastic: "off"
|
||||
},
|
||||
slideShowOverrides: {
|
||||
slideshowClassName: "SlideShowWidget",
|
||||
viewClassName: "SlideShowContentPanel",
|
||||
slideClassName: "SSSlide",
|
||||
slideLinksClassName: "SSSlideLinks",
|
||||
slideLinkClassName: "SSSlideLink",
|
||||
slideLinkActiveClassName: "SSSlideLinkSelected",
|
||||
slideCountClassName: "SSSlideCount",
|
||||
firstBtnClassName: "SSFirstButton",
|
||||
lastBtnClassName: "SSLastButton",
|
||||
prevBtnClassName: "SSPreviousButton",
|
||||
nextBtnClassName: "SSNextButton",
|
||||
playBtnClassName: "SSPlayButton",
|
||||
stopBtnClassName: "SSStopButton",
|
||||
closeBtnClassName: "SSCloseButton",
|
||||
heroFitting: "fitContentProportionally",
|
||||
thumbFitting: "fillFrameProportionally",
|
||||
lightboxPartsSelector: ".SlideShowCaptionPanel, .SSFirstButton, .SSPreviousButton, .SSNextButton, .SSLastButton, .SlideShowLabel, .SSCloseButton",
|
||||
lightboxEnabled_runtime: !1
|
||||
},
|
||||
compositionOverrides: {
|
||||
slideshowClassName: "PamphletWidget",
|
||||
viewClassName: "ContainerGroup",
|
||||
slideClassName: "Container",
|
||||
slideLinkClassName: "Thumb",
|
||||
slideLinkActiveClassName: "PamphletThumbSelected",
|
||||
prevBtnClassName: "PamphletPrevButton",
|
||||
nextBtnClassName: "PamphletNextButton",
|
||||
closeBtnClassName: "PamphletCloseButton",
|
||||
lightboxPartsSelector: ".PamphletLightboxPart"
|
||||
},
|
||||
initialize: function(d, f) {
|
||||
var h = this,
|
||||
j = d.$element.hasClass("SlideShowWidget"),
|
||||
i = j ? h.slideShowOverrides : h.compositionOverrides;
|
||||
d._csspIsImageSlideShow = j;
|
||||
this._restartTimer = 0;
|
||||
a.extend(f, a.extend({}, h.defaultOptions, i, f));
|
||||
if (f.hideAllContentsFirst) f.defaultIndex = -1;
|
||||
if (f.lightboxEnabled_runtime) f.contentLayout_runtime = "lightbox";
|
||||
if (f.elastic !==
|
||||
"off") d._csspPositionImage = h._positionImage;
|
||||
j && (b.Widget.ContentSlideShow.slideImageIncludePlugin.initialize(d, f), c.Plugins.SlideShowLabel.initialize(d, f), c.Plugins.SlideShowCaptions.initialize(d, f));
|
||||
f.transitionStyle == "fading" ? b.Widget.ContentSlideShow.fadingTransitionPlugin.initialize(d, f) : c.Browser.Features.Touch && f.enableSwipe === !0 ? b.Widget.ContentSlideShow.swipeTransitionPlugin.initialize(d, f) : b.Widget.ContentSlideShow.filmstripTransitionPlugin.initialize(d, f);
|
||||
b.Widget.ContentSlideShow.alignPartsToPagePlugin.initialize(d,
|
||||
f);
|
||||
if (f.contentLayout_runtime === "lightbox") {
|
||||
if (f.elastic !== "off") d._csspResizeFullScreenImages = h._resizeFullScreenImages;
|
||||
c.Plugins.Lightbox.initialize(d, f)
|
||||
}
|
||||
f.shuffle === !0 && b.Widget.ContentSlideShow.shufflePlayPlugin.initialize(d, f);
|
||||
d.bind("transform-markup", function() {
|
||||
h._transformMarkup(d)
|
||||
});
|
||||
d.bind("attach-behavior", function() {
|
||||
h._attachBehavior(d)
|
||||
})
|
||||
},
|
||||
_transformMarkup: function(b) {
|
||||
var d = b.options,
|
||||
f = b._findWidgetElements("." + d.viewClassName);
|
||||
if (d.transitionStyle !== "fading") {
|
||||
var j = a('<div class="' + d.clipClassName +
|
||||
'"/>'),
|
||||
i = b._findWidgetElements("." + d.slideClassName),
|
||||
b = i.outerWidth(),
|
||||
i = i.outerHeight();
|
||||
if (d.elastic === "fullScreen") j.addClass("fullscreen");
|
||||
else {
|
||||
var l = {
|
||||
position: "relative",
|
||||
width: b + "px",
|
||||
height: i + "px",
|
||||
overflow: "hidden"
|
||||
},
|
||||
m = f.css("position");
|
||||
if (m === "absolute") l.position = m, l.left = f.css("left"), l.top = f.css("top");
|
||||
else if (m === "fixed") {
|
||||
var o = c.Utils.getStyleSheetRuleById(c.Utils.getPageStyleSheet(), f.get(0).id);
|
||||
l.position = m;
|
||||
l.left = c.Utils.getRuleProperty(o, "left");
|
||||
l.top = c.Utils.getRuleProperty(o, "top");
|
||||
l.bottom = c.Utils.getRuleProperty(o, "bottom");
|
||||
l.right = c.Utils.getRuleProperty(o, "right")
|
||||
}
|
||||
j.css(l)
|
||||
}
|
||||
d.elastic !== "fullScreen" && f.css({
|
||||
width: b + "px",
|
||||
height: i + "px"
|
||||
});
|
||||
f.css({
|
||||
position: "relative",
|
||||
top: "0",
|
||||
left: "0",
|
||||
margin: "0",
|
||||
overflow: "hidden"
|
||||
}).wrap(j)
|
||||
} else m = f.css("position"), d.elastic !== "fullScreen" && m !== "fixed" && f.css({
|
||||
width: "0",
|
||||
height: "0"
|
||||
})
|
||||
},
|
||||
_attachBehavior: function(b) {
|
||||
var f = this,
|
||||
h = b.options,
|
||||
j = b.tabs,
|
||||
i = b.slides.$element,
|
||||
l = h.slideLinkActiveClassName,
|
||||
m = h.contentLayout_runtime === "lightbox";
|
||||
if (h.elastic !== "off" &&
|
||||
(f._resizeFullScreenImages(b, b.slides.$element, h.heroFitting), !m)) a(d).on("orientationchange resize", function() {
|
||||
f._resizeFullScreenImages(b, b.slides.$element, h.heroFitting)
|
||||
});
|
||||
if (m) h.hideAllContentsFirst = !0;
|
||||
if (j) {
|
||||
var o = j.$element;
|
||||
h.event === "mouseover" && o.bind("mouseenter", function() {
|
||||
var b = a(this);
|
||||
b.data("enter", !0);
|
||||
j.selectTab(o.index(b))
|
||||
});
|
||||
h.deactivationEvent === "mouseout_trigger" ? o.bind("mouseleave", function() {
|
||||
var c = a(this);
|
||||
c.data("enter", !1);
|
||||
b.slides.hidePanel(o.index(c))
|
||||
}) : h.deactivationEvent ===
|
||||
"mouseout_both" && (o.bind("mouseleave", function() {
|
||||
var c = a(this),
|
||||
d = o.index(c),
|
||||
f = i.eq(d);
|
||||
c.data("enter", !1);
|
||||
c.data("setTimeout") || (c.data("setTimeout", !0), setTimeout(function() {
|
||||
!f.data("enter") && !c.data("enter") && b.slides.hidePanel(d);
|
||||
c.data("setTimeout", !1)
|
||||
}, 300))
|
||||
}), i.bind("mouseenter", function() {
|
||||
a(this).data("enter", !0)
|
||||
}), i.bind("mouseleave", function() {
|
||||
var c = a(this),
|
||||
d = i.index(c),
|
||||
f = o.eq(d);
|
||||
c.data("enter", !1);
|
||||
f.data("setTimeout") || (f.data("setTimeout", !0), setTimeout(function() {
|
||||
!c.data("enter") && !f.data("enter") &&
|
||||
b.slides.hidePanel(d);
|
||||
f.data("setTimeout", !1)
|
||||
}, 300))
|
||||
}))
|
||||
}
|
||||
j && l && (h.hideAllContentsFirst || j.$element.eq(j.options.defaultIndex).addClass(l), b.slides.bind("wp-panel-show", function(a, b) {
|
||||
j.$element.eq(b.panelIndex).addClass(l)
|
||||
}).bind("wp-panel-hide", function(a, b) {
|
||||
j.$element.eq(b.panelIndex).removeClass(l)
|
||||
}));
|
||||
f._attachStopOnClickHandler(b, b.$firstBtn);
|
||||
f._attachStopOnClickHandler(b, b.$lastBtn);
|
||||
f._attachStopOnClickHandler(b, b.$previousBtn);
|
||||
f._attachStopOnClickHandler(b, b.$nextBtn);
|
||||
f._attachStopOnClickHandler(b,
|
||||
b.$playBtn);
|
||||
f._attachStopOnClickHandler(b, b.$stopBtn);
|
||||
f._attachStopOnClickHandler(b, b.$closeBtn);
|
||||
j && !m && f._attachStopOnClickHandler(b, j.$element);
|
||||
b._csspIsImageSlideShow || (b.slides.bind("wp-panel-hide", function(b, d) {
|
||||
c.Utils.detachIframesAndObjectsToPauseMedia(a(d.panel))
|
||||
}).bind("wp-panel-show", function(b, d) {
|
||||
c.Utils.attachIframesAndObjectsToResumeMedia(a(d.panel))
|
||||
}), i.each(function() {
|
||||
(this != b.slides.activeElement || h.hideAllContentsFirst) && c.Utils.detachIframesAndObjectsToPauseMedia(a(this))
|
||||
}))
|
||||
},
|
||||
_startRestartTimer: function(a) {
|
||||
this._stopRestartTimer();
|
||||
this._restartTimer = setTimeout(function() {
|
||||
a.play(!0)
|
||||
}, a.options.resumeAutoplayInterval + a.options.transitionDuration)
|
||||
},
|
||||
_stopRestartTimer: function() {
|
||||
this._restartTimer && clearTimeout(this._restartTimer);
|
||||
this._restartTimer = 0
|
||||
},
|
||||
_attachStopOnClickHandler: function(a, b) {
|
||||
var c = this;
|
||||
b.bind(a.options.event === "click" ? "click" : "mouseover", function() {
|
||||
a.stop();
|
||||
(a.options.autoPlay || a._sslbpAutoPlay) && a.options.resumeAutoplay && 0 < a.options.resumeAutoplayInterval && c._startRestartTimer(a)
|
||||
})
|
||||
},
|
||||
_hitTest: function(a, b) {
|
||||
b.outerWidth() ===
|
||||
0 && (b = b.children(".popup_anchor").children(".popup_element").eq(0));
|
||||
var c = b.offset(),
|
||||
c = {
|
||||
x: c.left,
|
||||
y: c.top,
|
||||
width: b.outerWidth(),
|
||||
height: b.outerHeight()
|
||||
};
|
||||
return a.pageX >= c.x && a.pageX <= c.x + c.width && a.pageY >= c.y && a.pageY <= c.y + c.height
|
||||
},
|
||||
_layoutThumbs: function(b) {
|
||||
var d = b.options,
|
||||
f = c.Utils.getStyleValue;
|
||||
b._findWidgetElements("." + d.slideLinksClassName).each(function() {
|
||||
var b = a(this).find("." + d.slideLinkClassName);
|
||||
firstThumb = b[0];
|
||||
tWidth = f(firstThumb, "width");
|
||||
tHeight = f(firstThumb, "height");
|
||||
gapH = f(firstThumb, "margin-right");
|
||||
gapV = f(firstThumb, "margin-bottom");
|
||||
borderL = f(firstThumb, "border-left-width");
|
||||
borderR = f(firstThumb, "border-right-width");
|
||||
borderT = f(firstThumb, "border-top-width");
|
||||
borderB = f(firstThumb, "border-bottom-width");
|
||||
gWidth = f(this, "width");
|
||||
paddingL = f(this, "padding-left");
|
||||
paddingT = f(this, "padding-top");
|
||||
maxNumThumb = Math.floor((gWidth + gapH) / (tWidth + borderL + borderR + gapH));
|
||||
gStyle = this.runtimeStyle ? this.runtimeStyle : this.style;
|
||||
numRow = Math.ceil(b.length / maxNumThumb);
|
||||
firstRowNum = b.length < maxNumThumb ? b.length : maxNumThumb;
|
||||
leftPos = leftMostPos = c.Utils.pixelRound((gWidth - (tWidth + borderL + borderR) * firstRowNum - gapH * (firstRowNum - 1)) / 2) + paddingL;
|
||||
topPos = paddingT;
|
||||
numInRow = 1;
|
||||
gStyle.height = (tHeight + borderT + borderB) * numRow + gapV * (numRow - 1) + "px";
|
||||
b.each(function() {
|
||||
numInRow > firstRowNum && (numInRow = 1, leftPos = leftMostPos, topPos += tHeight + borderT + borderB + gapV);
|
||||
numInRow++ > 1 && (leftPos += tWidth + borderL + borderR + gapH);
|
||||
var a = this.runtimeStyle ? this.runtimeStyle : this.style;
|
||||
a.marginRight = "0px";
|
||||
a.marginBottom = "0px";
|
||||
a.left = leftPos + "px";
|
||||
a.top = topPos +
|
||||
"px"
|
||||
})
|
||||
})
|
||||
},
|
||||
_resizeFullScreenImages: function(b, c, d) {
|
||||
c.each(function() {
|
||||
a(this).find("img").each(function() {
|
||||
this.complete && !a(this).hasClass(b.options.imageIncludeClassName) && b._csspPositionImage(this, d, b.options.elastic)
|
||||
})
|
||||
})
|
||||
},
|
||||
_setupImagePositioning: function(b, c, d, f) {
|
||||
var i = this;
|
||||
c.each(function() {
|
||||
a(this).find("img").each(function() {
|
||||
var b = this;
|
||||
b.complete ? i._positionImage(b, d, f) : a(b).load(function() {
|
||||
i._positionImage(b, d, f)
|
||||
})
|
||||
})
|
||||
})
|
||||
},
|
||||
_positionImage: function(b, k, h, j, i) {
|
||||
var l = a(d),
|
||||
m = b.runtimeStyle ? b.runtimeStyle :
|
||||
b.style,
|
||||
o = h === "fullWidth" || h === "fullScreen",
|
||||
q = h === "fullHeight" || h === "fullScreen",
|
||||
p = k == "fitContentProportionally";
|
||||
$img = a(b);
|
||||
o = o ? d.innerWidth ? d.innerWidth : l.width() : p ? $img.data("width") : $img.parent().width();
|
||||
l = q ? d.innerHeight ? d.innerHeight : l.height() : p ? $img.data("height") : $img.parent().height();
|
||||
j = j !== f ? j : c.Utils.getNaturalWidth(b);
|
||||
b = i !== f ? i : c.Utils.getNaturalHeight(b);
|
||||
h !== "off" && (j === 0 && (j = $img.data("imageWidth")), b === 0 && (b = $img.data("imageHeight")));
|
||||
if (o == j && l == b) m.marginTop = "0px", m.marginLeft = "0px";
|
||||
else {
|
||||
q = j;
|
||||
i = b;
|
||||
if (k == "fillFrameProportionally") {
|
||||
if (h !== "off" || j > o && b > l) k = j / o, h = b / l, k < h ? (i = b / k, q = o) : (i = l, q = j / h)
|
||||
} else if (k == "fitContentProportionally" && (h !== "off" || j > o || b > l)) k = j / o, h = b / l, k > h ? (i = b / k, q = j / k) : (i = b / h, q = j / h);
|
||||
m.width = c.Utils.pixelRound(q) + "px";
|
||||
m.height = c.Utils.pixelRound(i) + "px";
|
||||
m.marginTop = c.Utils.pixelRound((l - i) / 2) + "px";
|
||||
m.marginLeft = c.Utils.pixelRound((o - q) / 2) + "px"
|
||||
}
|
||||
}
|
||||
};
|
||||
a.extend(b.Widget.ContentSlideShow.slideImageIncludePlugin.defaultOptions, {
|
||||
imageIncludeClassName: "ImageInclude",
|
||||
slideLoadingClassName: "SSSlideLoading"
|
||||
});
|
||||
b.Widget.ContentSlideShow.prototype.defaultPlugins = [c.Plugins.ContentSlideShow];
|
||||
b.Widget.ContentSlideShow.prototype._getAjaxSrcForImage = function(b) {
|
||||
for (var c = a(d).data("ResolutionManager").getDataSrcAttrName(), f = c.length, j, i = 0; i < f; i++)
|
||||
if ((j = b.data(c[i])) && j.length) return j;
|
||||
return b.data("src")
|
||||
}
|
||||
})(jQuery, WebPro, Muse, window);;
|
||||
(function() {
|
||||
if (!("undefined" == typeof Muse || "undefined" == typeof Muse.assets)) {
|
||||
var a = function(a, b) {
|
||||
for (var c = 0, d = a.length; c < d; c++)
|
||||
if (a[c] == b) return c;
|
||||
return -1
|
||||
}(Muse.assets.required, "musewpslideshow.js");
|
||||
if (-1 != a) {
|
||||
Muse.assets.required.splice(a, 1);
|
||||
for (var a = document.getElementsByTagName("meta"), b = 0, c = a.length; b < c; b++) {
|
||||
var d = a[b];
|
||||
if ("generator" == d.getAttribute("name")) {
|
||||
"2014.2.0.284" != d.getAttribute("content") && Muse.assets.outOfDate.push("musewpslideshow.js");
|
||||
break
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
})();
|
||||
2306
scripts/pie.js
|
|
@ -1,484 +0,0 @@
|
|||
(function(a) {
|
||||
typeof define === "function" && define.amd && define.amd.jQuery ? define(["jquery"], a) : a(jQuery)
|
||||
})(function(a) {
|
||||
function b(b) {
|
||||
if (b && b.allowPageScroll === void 0 && (b.swipe !== void 0 || b.swipeStatus !== void 0)) b.allowPageScroll = i;
|
||||
if (b.click !== void 0 && b.tap === void 0) b.tap = b.click;
|
||||
b || (b = {});
|
||||
b = a.extend({}, a.fn.swipe.defaults, b);
|
||||
return this.each(function() {
|
||||
var g = a(this),
|
||||
d = g.data(R);
|
||||
d || (d = new c(this, b), g.data(R, d))
|
||||
})
|
||||
}
|
||||
|
||||
function c(b, c) {
|
||||
function ha(b) {
|
||||
if (t.data(R + "_intouch") !== !0 && !(a(b.target).closest(c.excludedElements,
|
||||
t).length > 0)) {
|
||||
var g = b.originalEvent ? b.originalEvent : b,
|
||||
d, k = r ? g.touches[0] : g;
|
||||
A = F;
|
||||
r ? B = g.touches.length : b.preventDefault();
|
||||
G = 0;
|
||||
K = H = null;
|
||||
N = O = D = 0;
|
||||
I = 1;
|
||||
L = 0;
|
||||
w = Ba();
|
||||
Y = Ca();
|
||||
Z = V = 0;
|
||||
if (!r || B === c.fingers || c.fingers === x || W()) {
|
||||
if (ia(0, k), aa = P(), B == 2 && (ia(1, g.touches[1]), O = N = ja(w[0].start, w[1].start)), c.swipeStatus || c.pinchStatus) d = J(g, A)
|
||||
} else d = !1;
|
||||
if (d === !1) return A = z, J(g, A), d;
|
||||
else c.hold && (ka = setTimeout(a.proxy(function() {
|
||||
t.trigger("hold", [g.target]);
|
||||
c.hold && (d = c.hold.call(t, g, g.target))
|
||||
}, this), c.longTapThreshold)),
|
||||
ba(!0);
|
||||
return null
|
||||
}
|
||||
}
|
||||
|
||||
function la(b) {
|
||||
var o = b.originalEvent ? b.originalEvent : b;
|
||||
if (!(A === C || A === z || ta())) {
|
||||
var p, q = ua(r ? o.touches[0] : o);
|
||||
X = P();
|
||||
if (r) B = o.touches.length;
|
||||
c.hold && clearTimeout(ka);
|
||||
A = u;
|
||||
B == 2 && (O == 0 ? (ia(1, o.touches[1]), O = N = ja(w[0].start, w[1].start)) : (ua(o.touches[1]), N = ja(w[0].end, w[1].end), K = I < 1 ? j : h), I = (N / O * 1).toFixed(2), L = Math.abs(O - N));
|
||||
if (B === c.fingers || c.fingers === x || !r || W()) {
|
||||
var n;
|
||||
n = q.start;
|
||||
var m = q.end;
|
||||
n = Math.round(Math.atan2(m.y - n.y, n.x - m.x) * 180 / Math.PI);
|
||||
n < 0 && (n = 360 - Math.abs(n));
|
||||
n = H = n <= 45 &&
|
||||
n >= 0 ? d : n <= 360 && n >= 315 ? d : n >= 135 && n <= 225 ? f : n > 45 && n < 135 ? k : g;
|
||||
if (c.allowPageScroll === i || W()) b.preventDefault();
|
||||
else switch (m = c.allowPageScroll === l, n) {
|
||||
case d:
|
||||
(c.swipeLeft && m || !m && c.allowPageScroll != s) && b.preventDefault();
|
||||
break;
|
||||
case f:
|
||||
(c.swipeRight && m || !m && c.allowPageScroll != s) && b.preventDefault();
|
||||
break;
|
||||
case g:
|
||||
(c.swipeUp && m || !m && c.allowPageScroll != v) && b.preventDefault();
|
||||
break;
|
||||
case k:
|
||||
(c.swipeDown && m || !m && c.allowPageScroll != v) && b.preventDefault()
|
||||
}
|
||||
G = Math.round(Math.sqrt(Math.pow(q.end.x - q.start.x, 2) + Math.pow(q.end.y -
|
||||
q.start.y, 2)));
|
||||
D = X - aa;
|
||||
b = H;
|
||||
n = G;
|
||||
n = Math.max(n, va(b));
|
||||
Y[b].distance = n;
|
||||
if (c.swipeStatus || c.pinchStatus) p = J(o, A);
|
||||
if (!c.triggerOnTouchEnd || c.triggerOnTouchLeave) b = !0, c.triggerOnTouchLeave && (b = a(this), n = b.offset(), b = {
|
||||
left: n.left,
|
||||
right: n.left + b.outerWidth(),
|
||||
top: n.top,
|
||||
bottom: n.top + b.outerHeight()
|
||||
}, b = q.end.x > b.left && q.end.x < b.right && q.end.y > b.top && q.end.y < b.bottom), !c.triggerOnTouchEnd && b ? A = ma(u) : c.triggerOnTouchLeave && !b && (A = ma(C)), (A == z || A == C) && J(o, A)
|
||||
} else A = z, J(o, A);
|
||||
p === !1 && (A = z, J(o, A))
|
||||
}
|
||||
}
|
||||
|
||||
function na(a) {
|
||||
var b =
|
||||
a.originalEvent;
|
||||
if (r && b.touches.length > 0) return V = P(), Z = event.touches.length + 1, !0;
|
||||
ta() && (B = Z);
|
||||
X = P();
|
||||
D = X - aa;
|
||||
oa() || !pa() ? (A = z, J(b, A)) : c.triggerOnTouchEnd || c.triggerOnTouchEnd == !1 && A === u ? (a.preventDefault(), A = C, J(b, A)) : !c.triggerOnTouchEnd && c.tap ? (A = C, S(b, A, q)) : A === u && (A = z, J(b, A));
|
||||
ba(!1);
|
||||
return null
|
||||
}
|
||||
|
||||
function T() {
|
||||
N = O = aa = X = B = 0;
|
||||
I = 1;
|
||||
Z = V = 0;
|
||||
ba(!1)
|
||||
}
|
||||
|
||||
function qa(a) {
|
||||
a = a.originalEvent;
|
||||
c.triggerOnTouchLeave && (A = ma(C), J(a, A))
|
||||
}
|
||||
|
||||
function wa() {
|
||||
t.unbind(ca, ha);
|
||||
t.unbind(da, T);
|
||||
t.unbind(ra, la);
|
||||
t.unbind(sa, na);
|
||||
U && t.unbind(U,
|
||||
qa);
|
||||
ba(!1)
|
||||
}
|
||||
|
||||
function ma(a) {
|
||||
var b = a,
|
||||
g = c.maxTimeThreshold ? D >= c.maxTimeThreshold ? !1 : !0 : !0,
|
||||
d = pa(),
|
||||
k = oa();
|
||||
!g || k ? b = z : d && a == u && (!c.triggerOnTouchEnd || c.triggerOnTouchLeave) ? b = C : !d && a == C && c.triggerOnTouchLeave && (b = z);
|
||||
return b
|
||||
}
|
||||
|
||||
function J(a, b) {
|
||||
var g = void 0;
|
||||
if (xa() && ya() || ya()) g = S(a, b, m);
|
||||
else if ((za() && W() || W()) && g !== !1) g = S(a, b, o);
|
||||
Aa() && c.doubleTap && g !== !1 ? g = S(a, b, p) : D > c.longTapThreshold && G < y && c.longTap && g !== !1 ? g = S(a, b, n) : (B === 1 || !r) && (isNaN(G) || G < c.threshold) && c.tap && g !== !1 && (g = S(a, b, q));
|
||||
b === z && T(a);
|
||||
b === C &&
|
||||
(r ? a.touches.length == 0 && T(a) : T(a));
|
||||
return g
|
||||
}
|
||||
|
||||
function S(b, i, l) {
|
||||
var s = void 0;
|
||||
if (l == m) {
|
||||
t.trigger("swipeStatus", [i, H || null, G || 0, D || 0, B, w]);
|
||||
if (c.swipeStatus && (s = c.swipeStatus.call(t, b, i, H || null, G || 0, D || 0, B, w), s === !1)) return !1;
|
||||
if (i == C && xa()) {
|
||||
t.trigger("swipe", [H, G, D, B, w]);
|
||||
if (c.swipe && (s = c.swipe.call(t, b, H, G, D, B, w), s === !1)) return !1;
|
||||
switch (H) {
|
||||
case d:
|
||||
t.trigger("swipeLeft", [H, G, D, B, w]);
|
||||
c.swipeLeft && (s = c.swipeLeft.call(t, b, H, G, D, B, w));
|
||||
break;
|
||||
case f:
|
||||
t.trigger("swipeRight", [H, G, D, B, w]);
|
||||
c.swipeRight && (s = c.swipeRight.call(t,
|
||||
b, H, G, D, B, w));
|
||||
break;
|
||||
case g:
|
||||
t.trigger("swipeUp", [H, G, D, B, w]);
|
||||
c.swipeUp && (s = c.swipeUp.call(t, b, H, G, D, B, w));
|
||||
break;
|
||||
case k:
|
||||
t.trigger("swipeDown", [H, G, D, B, w]), c.swipeDown && (s = c.swipeDown.call(t, b, H, G, D, B, w))
|
||||
}
|
||||
}
|
||||
}
|
||||
if (l == o) {
|
||||
t.trigger("pinchStatus", [i, K || null, L || 0, D || 0, B, I, w]);
|
||||
if (c.pinchStatus && (s = c.pinchStatus.call(t, b, i, K || null, L || 0, D || 0, B, I, w), s === !1)) return !1;
|
||||
if (i == C && za()) switch (K) {
|
||||
case h:
|
||||
t.trigger("pinchIn", [K || null, L || 0, D || 0, B, I, w]);
|
||||
c.pinchIn && (s = c.pinchIn.call(t, b, K || null, L || 0, D || 0, B, I, w));
|
||||
break;
|
||||
case j:
|
||||
t.trigger("pinchOut", [K || null, L || 0, D || 0, B, I, w]), c.pinchOut && (s = c.pinchOut.call(t, b, K || null, L || 0, D || 0, B, I, w))
|
||||
}
|
||||
}
|
||||
if (l == q) {
|
||||
if (i === z || i === C) clearTimeout(ea), clearTimeout(ka), c.doubleTap && !Aa() ? (Q = P(), ea = setTimeout(a.proxy(function() {
|
||||
Q = null;
|
||||
t.trigger("tap", [b.target]);
|
||||
c.tap && (s = c.tap.call(t, b, b.target))
|
||||
}, this), c.doubleTapThreshold)) : (Q = null, t.trigger("tap", [b.target]), c.tap && (s = c.tap.call(t, b, b.target)))
|
||||
} else if (l == p) {
|
||||
if (i === z || i === C) clearTimeout(ea), Q = null, t.trigger("doubletap", [b.target]), c.doubleTap && (s = c.doubleTap.call(t,
|
||||
b, b.target))
|
||||
} else if (l == n && (i === z || i === C)) clearTimeout(ea), Q = null, t.trigger("longtap", [b.target]), c.longTap && (s = c.longTap.call(t, b, b.target));
|
||||
return s
|
||||
}
|
||||
|
||||
function pa() {
|
||||
var a = !0;
|
||||
c.threshold !== null && (a = G >= c.threshold);
|
||||
return a
|
||||
}
|
||||
|
||||
function oa() {
|
||||
var a = !1;
|
||||
c.cancelThreshold !== null && H !== null && (a = va(H) - G >= c.cancelThreshold);
|
||||
return a
|
||||
}
|
||||
|
||||
function za() {
|
||||
var a = B === c.fingers || c.fingers === x || !r,
|
||||
b = w[0].end.x !== 0,
|
||||
g;
|
||||
g = c.pinchThreshold !== null ? L >= c.pinchThreshold : !0;
|
||||
return a && b && g
|
||||
}
|
||||
|
||||
function W() {
|
||||
return !(!c.pinchStatus && !c.pinchIn &&
|
||||
!c.pinchOut)
|
||||
}
|
||||
|
||||
function xa() {
|
||||
var a = c.maxTimeThreshold ? D >= c.maxTimeThreshold ? !1 : !0 : !0,
|
||||
b = pa(),
|
||||
g = B === c.fingers || c.fingers === x || !r,
|
||||
d = w[0].end.x !== 0;
|
||||
return !oa() && d && g && b && a
|
||||
}
|
||||
|
||||
function ya() {
|
||||
return !(!c.swipe && !c.swipeStatus && !c.swipeLeft && !c.swipeRight && !c.swipeUp && !c.swipeDown)
|
||||
}
|
||||
|
||||
function Aa() {
|
||||
if (Q == null) return !1;
|
||||
var a = P();
|
||||
return !!c.doubleTap && a - Q <= c.doubleTapThreshold
|
||||
}
|
||||
|
||||
function ta() {
|
||||
var a = !1;
|
||||
V && P() - V <= c.fingerReleaseThreshold && (a = !0);
|
||||
return a
|
||||
}
|
||||
|
||||
function ba(a) {
|
||||
a === !0 ? (t.bind(ra, la), t.bind(sa, na), U && t.bind(U, qa)) :
|
||||
(t.unbind(ra, la, !1), t.unbind(sa, na, !1), U && t.unbind(U, qa, !1));
|
||||
t.data(R + "_intouch", a === !0)
|
||||
}
|
||||
|
||||
function ia(a, b) {
|
||||
w[a].identifier = b.identifier !== void 0 ? b.identifier : 0;
|
||||
w[a].start.x = w[a].end.x = b.pageX || b.clientX;
|
||||
w[a].start.y = w[a].end.y = b.pageY || b.clientY;
|
||||
return w[a]
|
||||
}
|
||||
|
||||
function ua(a) {
|
||||
var b;
|
||||
a: {
|
||||
for (b = 0; b < w.length; b++)
|
||||
if (w[b].identifier == (a.identifier !== void 0 ? a.identifier : 0)) {
|
||||
b = w[b];
|
||||
break a
|
||||
}
|
||||
b = void 0
|
||||
}
|
||||
b.end.x = a.pageX || a.clientX;
|
||||
b.end.y = a.pageY || a.clientY;
|
||||
return b
|
||||
}
|
||||
|
||||
function Ba() {
|
||||
for (var a = [], b = 0; b <= 5; b++) a.push({
|
||||
start: {
|
||||
x: 0,
|
||||
y: 0
|
||||
},
|
||||
end: {
|
||||
x: 0,
|
||||
y: 0
|
||||
},
|
||||
identifier: 0
|
||||
});
|
||||
return a
|
||||
}
|
||||
|
||||
function va(a) {
|
||||
if (Y[a]) return Y[a].distance
|
||||
}
|
||||
|
||||
function Ca() {
|
||||
var a = {};
|
||||
a[d] = fa(d);
|
||||
a[f] = fa(f);
|
||||
a[g] = fa(g);
|
||||
a[k] = fa(k);
|
||||
return a
|
||||
}
|
||||
|
||||
function fa(a) {
|
||||
return {
|
||||
direction: a,
|
||||
distance: 0
|
||||
}
|
||||
}
|
||||
|
||||
function ja(a, b) {
|
||||
var c = Math.abs(a.x - b.x),
|
||||
g = Math.abs(a.y - b.y);
|
||||
return Math.round(Math.sqrt(c * c + g * g))
|
||||
}
|
||||
|
||||
function P() {
|
||||
return (new Date).getTime()
|
||||
}
|
||||
var ga = r || M || !c.fallbackToMouseEvents,
|
||||
ca = ga ? M ? E ? "MSPointerDown" : "pointerdown" : "touchstart" : "mousedown",
|
||||
ra = ga ? M ? E ? "MSPointerMove" : "pointermove" : "touchmove" :
|
||||
"mousemove",
|
||||
sa = ga ? M ? E ? "MSPointerUp" : "pointerup" : "touchend" : "mouseup",
|
||||
U = ga ? null : "mouseleave",
|
||||
da = M ? E ? "MSPointerCancel" : "pointercancel" : "touchcancel",
|
||||
G = 0,
|
||||
H = null,
|
||||
D = 0,
|
||||
O = 0,
|
||||
N = 0,
|
||||
I = 1,
|
||||
L = 0,
|
||||
K = 0,
|
||||
Y = null,
|
||||
t = a(b),
|
||||
A = "start",
|
||||
B = 0,
|
||||
w = null,
|
||||
aa = 0,
|
||||
X = 0,
|
||||
V = 0,
|
||||
Z = 0,
|
||||
Q = 0,
|
||||
ea = null,
|
||||
ka = null;
|
||||
try {
|
||||
t.bind(ca, ha), t.bind(da, T)
|
||||
} catch (Da) {
|
||||
a.error("events not supported " + ca + "," + da + " on jQuery.swipe")
|
||||
}
|
||||
this.enable = function() {
|
||||
t.bind(ca, ha);
|
||||
t.bind(da, T);
|
||||
return t
|
||||
};
|
||||
this.disable = function() {
|
||||
wa();
|
||||
return t
|
||||
};
|
||||
this.destroy = function() {
|
||||
wa();
|
||||
t.data(R, null);
|
||||
return t
|
||||
};
|
||||
this.option = function(b, g) {
|
||||
if (c[b] !== void 0)
|
||||
if (g === void 0) return c[b];
|
||||
else c[b] = g;
|
||||
else a.error("Option " + b + " does not exist on jQuery.swipe.options");
|
||||
return null
|
||||
}
|
||||
}
|
||||
var d = "left",
|
||||
f = "right",
|
||||
g = "up",
|
||||
k = "down",
|
||||
h = "in",
|
||||
j = "out",
|
||||
i = "none",
|
||||
l = "auto",
|
||||
m = "swipe",
|
||||
o = "pinch",
|
||||
q = "tap",
|
||||
p = "doubletap",
|
||||
n = "longtap",
|
||||
s = "horizontal",
|
||||
v = "vertical",
|
||||
x = "all",
|
||||
y = 10,
|
||||
F = "start",
|
||||
u = "move",
|
||||
C = "end",
|
||||
z = "cancel",
|
||||
r = "ontouchstart" in window,
|
||||
E = window.navigator.msPointerEnabled && !window.navigator.pointerEnabled,
|
||||
M = window.navigator.pointerEnabled || window.navigator.msPointerEnabled,
|
||||
R = "TouchSwipe";
|
||||
a.fn.swipe = function(c) {
|
||||
var g = a(this),
|
||||
d = g.data(R);
|
||||
if (d && typeof c === "string")
|
||||
if (d[c]) return d[c].apply(this, Array.prototype.slice.call(arguments, 1));
|
||||
else a.error("Method " + c + " does not exist on jQuery.swipe");
|
||||
else if (!d && (typeof c === "object" || !c)) return b.apply(this, arguments);
|
||||
return g
|
||||
};
|
||||
a.fn.swipe.defaults = {
|
||||
fingers: 1,
|
||||
threshold: 75,
|
||||
cancelThreshold: null,
|
||||
pinchThreshold: 20,
|
||||
maxTimeThreshold: null,
|
||||
fingerReleaseThreshold: 250,
|
||||
longTapThreshold: 500,
|
||||
doubleTapThreshold: 200,
|
||||
swipe: null,
|
||||
swipeLeft: null,
|
||||
swipeRight: null,
|
||||
swipeUp: null,
|
||||
swipeDown: null,
|
||||
swipeStatus: null,
|
||||
pinchIn: null,
|
||||
pinchOut: null,
|
||||
pinchStatus: null,
|
||||
click: null,
|
||||
tap: null,
|
||||
doubleTap: null,
|
||||
longTap: null,
|
||||
hold: null,
|
||||
triggerOnTouchEnd: !0,
|
||||
triggerOnTouchLeave: !1,
|
||||
allowPageScroll: "auto",
|
||||
fallbackToMouseEvents: !0,
|
||||
excludedElements: "label, button, input, select, textarea, a, .noSwipe"
|
||||
};
|
||||
a.fn.swipe.phases = {
|
||||
PHASE_START: F,
|
||||
PHASE_MOVE: u,
|
||||
PHASE_END: C,
|
||||
PHASE_CANCEL: z
|
||||
};
|
||||
a.fn.swipe.directions = {
|
||||
LEFT: d,
|
||||
RIGHT: f,
|
||||
UP: g,
|
||||
DOWN: k,
|
||||
IN: h,
|
||||
OUT: j
|
||||
};
|
||||
a.fn.swipe.pageScroll = {
|
||||
NONE: i,
|
||||
HORIZONTAL: s,
|
||||
VERTICAL: v,
|
||||
AUTO: l
|
||||
};
|
||||
a.fn.swipe.fingers = {
|
||||
ONE: 1,
|
||||
TWO: 2,
|
||||
THREE: 3,
|
||||
ALL: x
|
||||
}
|
||||
});;
|
||||
(function() {
|
||||
if (!("undefined" == typeof Muse || "undefined" == typeof Muse.assets)) {
|
||||
var a = function(a, b) {
|
||||
for (var c = 0, d = a.length; c < d; c++)
|
||||
if (a[c] == b) return c;
|
||||
return -1
|
||||
}(Muse.assets.required, "touchswipe.js");
|
||||
if (-1 != a) {
|
||||
Muse.assets.required.splice(a, 1);
|
||||
for (var a = document.getElementsByTagName("meta"), b = 0, c = a.length; b < c; b++) {
|
||||
var d = a[b];
|
||||
if ("generator" == d.getAttribute("name")) {
|
||||
"2014.2.0.284" != d.getAttribute("content") && Muse.assets.outOfDate.push("touchswipe.js");
|
||||
break
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
})();
|
||||
1713
scripts/webpro.js
22
sitemap.xml
|
|
@ -1,22 +0,0 @@
|
|||
<?xml version="1.0" encoding="UTF-8" ?>
|
||||
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
|
||||
<url>
|
||||
<loc>http://www.thepaperpilot.org/index.html</loc>
|
||||
<lastmod>2015-02-25</lastmod>
|
||||
<changefreq>weekly</changefreq>
|
||||
<priority>0.5</priority>
|
||||
<xhtml:link rel="alternate" media="only screen and (max-device-width: 370px)" href="http://www.thepaperpilot.org/phone/index.html" />
|
||||
</url>
|
||||
<url>
|
||||
<loc>http://www.thepaperpilot.org/presskit.html</loc>
|
||||
<lastmod>2015-02-25</lastmod>
|
||||
<changefreq>weekly</changefreq>
|
||||
<priority>0.5</priority>
|
||||
</url>
|
||||
<url>
|
||||
<loc>http://www.thepaperpilot.org/Pathfinder.html</loc>
|
||||
<lastmod>2015-04-01</lastmod>
|
||||
<changefreq>weekly</changefreq>
|
||||
<priority>0.5</priority>
|
||||
</url>
|
||||
</urlset>
|
||||
121
style.css
|
|
@ -1,121 +0,0 @@
|
|||
body {
|
||||
padding: 15px 0;
|
||||
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
|
||||
color: #E0E0E0;
|
||||
font-size: 0.9em;
|
||||
line-height: 1.6em;
|
||||
background: #000;
|
||||
}
|
||||
img {
|
||||
width: 100%;
|
||||
}
|
||||
#navigation h1.nav-header {
|
||||
padding: 0 15px;
|
||||
margin-bottom: 0;
|
||||
}
|
||||
#navigation a.nav-header {
|
||||
padding: 5px 15px;
|
||||
font-weight: bold;
|
||||
}
|
||||
#navigation ul.uk-nav {
|
||||
padding: 15px 0;
|
||||
}
|
||||
#navigation p {
|
||||
padding-bottom: 10px;
|
||||
}
|
||||
#navigation li.language-select select {
|
||||
float: right;
|
||||
}
|
||||
#content h2 {
|
||||
font-family: Georgia, "Times New Roman", Times, serif;
|
||||
s
|
||||
}
|
||||
#content img.header {
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
#content ul {
|
||||
list-style-type: square;
|
||||
}
|
||||
#content li.done {
|
||||
color: #E160E0;
|
||||
text-decoration: line-through;
|
||||
}
|
||||
#content div.images div {
|
||||
padding-bottom: 25px;
|
||||
}
|
||||
#content p.images-text {
|
||||
margin-top: -15px;
|
||||
}
|
||||
#content .iframe-container {
|
||||
position: relative;
|
||||
/* Magic! Makes sure the container is high enough to show the entire iframe
|
||||
* Thanks to http://andmag.se/2011/11/responsive-embeds/ */
|
||||
|
||||
padding-bottom: 56.5%;
|
||||
}
|
||||
#content iframe {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
}
|
||||
@media (max-width: 767px) {
|
||||
h2 {
|
||||
margin-top: 25px;
|
||||
}
|
||||
}
|
||||
/* Stars
|
||||
* Thanks to http://codepen.io/keithclark/pen/zqcEd
|
||||
|
||||
#space, .stars {
|
||||
overflow: hidden;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
}
|
||||
.stars {
|
||||
background-image: radial-gradient(2px 2px at 20px 30px, #eee, rgba(0, 0, 0, 0)), radial-gradient(2px 2px at 40px 70px, #fff, rgba(0, 0, 0, 0)), radial-gradient(2px 2px at 50px 160px, #ddd, rgba(0, 0, 0, 0)), radial-gradient(2px 2px at 90px 40px, #fff, rgba(0, 0, 0, 0)), radial-gradient(2px 2px at 130px 80px, #fff, rgba(0, 0, 0, 0)), radial-gradient(2px 2px at 160px 120px, #ddd, rgba(0, 0, 0, 0));
|
||||
background-repeat: repeat;
|
||||
background-size: 200px 200px;
|
||||
animation: zoom 10s infinite;
|
||||
opacity: 0;
|
||||
}
|
||||
.stars:nth-child(1) {
|
||||
background-position: 50% 50%;
|
||||
animation-delay: 0s;
|
||||
}
|
||||
.stars:nth-child(2) {
|
||||
background-position: 20% 60%;
|
||||
animation-delay: 2s;
|
||||
}
|
||||
.stars:nth-child(3) {
|
||||
background-position: -20% -30%;
|
||||
animation-delay: 4s;
|
||||
}
|
||||
.stars:nth-child(4) {
|
||||
background-position: 40% -80%;
|
||||
animation-delay: 6s;
|
||||
}
|
||||
.stars:nth-child(5) {
|
||||
background-position: -20% 30%;
|
||||
animation-delay: 8s;
|
||||
}
|
||||
@keyframes zoom {
|
||||
0% {
|
||||
opacity: 0;
|
||||
transform: scale(0.5);
|
||||
animation-timing-function: ease-in;
|
||||
}
|
||||
85% {
|
||||
opacity: 1;
|
||||
transform: scale(2.8);
|
||||
animation-timing-function: linear;
|
||||
}
|
||||
100% {
|
||||
opacity: 0;
|
||||
transform: scale(3.5);
|
||||
}
|
||||
}*/
|
||||